一年前,我开始从事BlazeMeter高级用户体验设计师,Broadcom的企业软件部门下的测试平台。BlazeMeter的核心应用程序允许团队测试产品的性能测试部分通过模拟数以千计甚至数以百万计的虚拟用户(VUs开头),与从不同的位置,结合他们的网站的用户界面和功能测试。
在BlazeMeter性能测试的每一个演示,您将看到后面的“启动屏幕”测试配置屏幕。如上所述,执行一些测试模拟了数百万的vu的启动屏幕将需要包含大量的信息在一个简单的和可以理解的方式。问题是在我来到球队的时候,启动屏幕是一个遗留的旧版本产品,旨在更轻测试概要文件。
我的第一个主要任务是设计这个新的很棒的简单易用启动屏幕。
这个过程
后一个了不起的为期3天的冲刺车间设计和令人难以置信的支持团队,我坐在我的桌子(男孩,这是一个救援站整个设计Sprint)后,盯着白板,画一半工作标记应该是解决故事板。团队已经解决了大部分的问题以令人满意的方式,但仍没有解决的一个挑战引导的进度条。
所面临的挑战
性能测试的进展不是线性的,它是由状态,如“等待”、“启动”、“下载”,“准备好”在屏幕上同时显示在不同的速度。所以你不能把它具有相同的进度条和一个旋转加载程序。

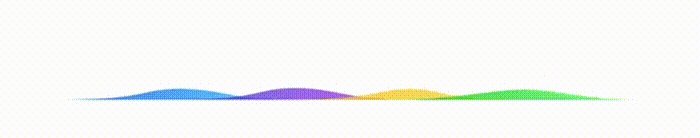
“我想现在的概念与波状态——移动,动态和变化的非线性的方式。UXPin变成了这样一个完美的工具原型概念!”
Nitzan罗恩,高级用户体验设计师,
解决方案
第一个解决方案,我认为是一个动态的饼图。但是尝试它一段时间后,我开始意识到这在某些情况下会非常难以阅读。第二个想法是使用常规垂直图,但它是无聊的地狱。我记得问自己如果不是垂直列在一个表我将波呈现不同的状态,动态地改变所有的时间吗?
使用UXPin我如何解决这个问题
如果你不熟悉它,UXPin是一个基于云的设计和原型设计工具来创建栩栩如生的动画原型而不需要使用第三方工具或重复画板/帧作为大多数类似的应用程序。
我创建了一个波与钢笔工具,彩色渐变颜色(或双色版,不管他们现在叫它)。然后我为它创造了10个州——第一个10%负荷最后100%的负荷。
接下来,我复制了波为每个状态(4就我而言),我使用交互面板设置动画逻辑在页面加载的时候。最重要的是,我添加了一个简单和高级模式之间的切换屏幕,所有在相同的页面上,而不需要重复的画板! ! !结果是一个完全交互式“启动屏幕”原型“哇”效应。
在测试阶段
最后,是时候与真实用户测试它。这也是UXPin也很擅长。你只需要与人分享一个预览链接测试原型,这样他们就可以测试它,离开他们的评论直接在原型。后将客户的反馈(大多数非常好),是时候来移动它的开发团队开始建造的。再次,预览链接做了一个惊人的工作任务的开发人员进行沟通。更妙的是,当一个开发人员不得不找出一个特定的风格元素,他可以在“规范”选项卡并点击“轰!”——所有的CSS样式他需要!
我们的结果使用UXPin作为真理的单一来源(和我是一个非常挑剔的设计师)解决在几乎相同的页面原型(你能告诉谁是谁吗?)。因为它是我的第一个主要设计BlazeMeter我获得信心和骄傲在这一过程。
原型制造UXPin
BlazeMeter