在UXPin中管理团队库
UXPin中的库允许您存储颜色、文本样式、资产和组件,并在不同的项目和团队中共享它们。它们帮助您和您的团队创建和维护一致的设计。
图书馆如何运作?
- 首先,在你的原型中,创建与你的品牌相一致的组件和文本样式。您还可以添加资产,并使用定义它的颜色,这将是可重用的。
- 创建一个库。你可以在这里看到如何一步一步地做库教程.
- 将组件和文本样式添加到库中,并与您的团队共享。
- 这使得团队中的每个人都可以在他们的设计中查看和使用它们。所有组件、文本样式、资产和颜色都可以在左边的库面板中查看。
任何有权访问库的人都可以编辑、扩展和迭代它。要了解更多关于库权限的信息,请阅读本文教程.
添加库
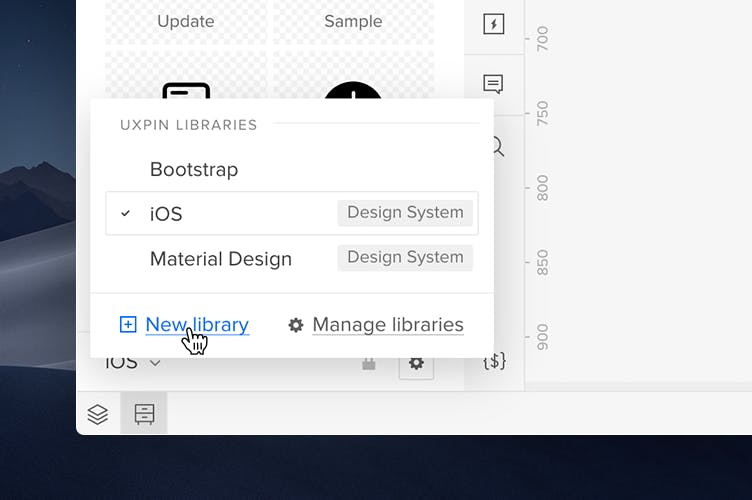
您可以从编辑器的左下角通过单击+ New Library添加一个库。

然后,在显示的屏幕上,设置Library名称,并定义谁可以访问它。您可以使库仅对您、您的团队或选定的用户可用。需要注意的是,您可以随时更改这些权限。单击“创建库”。
建立图书馆
在UXPin中构建库非常直观。你可以在画布上选择一个元素,然后在Library面板上点击+Add按钮。
您可以将元素作为组件添加到Components部分,并将这些元素上使用的颜色添加到colors部分。如果一个元素还不是组件,它将被转换为组件。您还可以从画布上现有的文本元素以及资产(例如直接来自计算机的图像或图标)创建文本样式。
请注意
资产,如图标和图像只能直接从您的计算机添加。
批量添加颜色
要一次性上传整个设计中的所有颜色,只需使用“Cmd”“A”快捷方式选择画布上的所有元素,然后单击+添加在Libraries面板中。
将设计中的所有颜色保存在库中可以帮助您避免任何不一致,并微调最终的调色板。例如,你可能会注意到你有几个不同深浅的蓝色,你可能想缩小范围。
使用库
一旦添加了库的所有构建模块,就可以开始在设计中使用它们了。要在你的设计中使用组件、文本样式或资产,只需单击它或将其拖放到画布上你想要的任何地方。颜色的作用有点不同。要使用颜色,首先必须选择要更改的元素。要了解更多关于编辑库的信息,请访问我们的库教程。
故障排除
有时候组件或资产预览加载到UXPin库中可能需要更长的时间。如果遇到这样的问题,最好清除浏览器的缓存。