多级下拉
本教程通过构建简单的按钮导航和下拉菜单导航,向您展示如何构建多层导航。您可以遵循整个教程,也可以在您想要的任何阶段完成。
设置设计
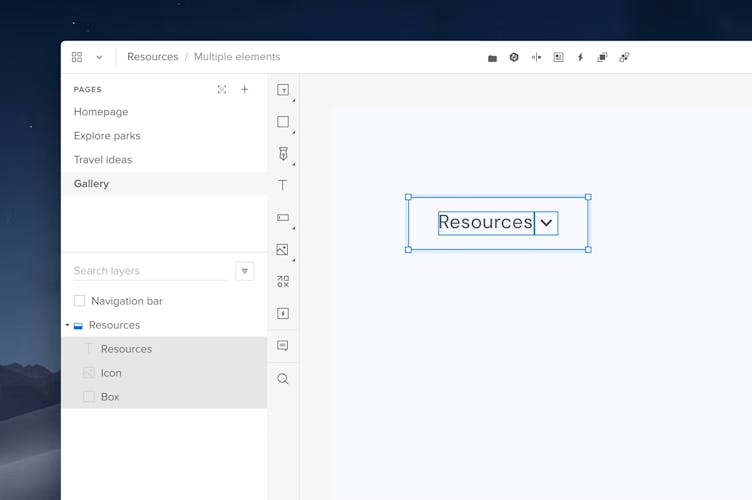
- 首先使用快速工具菜单中的Box元素创建一个导航栏。
- 在导航栏上放置Box元素,并在该框上添加文本元素。输入类别名称。
- 将方框和文本元素分组。

简单按钮导航
- 对于所选的组,单击添加状态在顶层酒吧。您将拥有已经创建的状态1 (Base)。创建第二个状态并命名为Hover。点击输入.
- 在悬停状态下,更改内容的设计(颜色填充或不透明度)以创建悬停效果。
添加交互
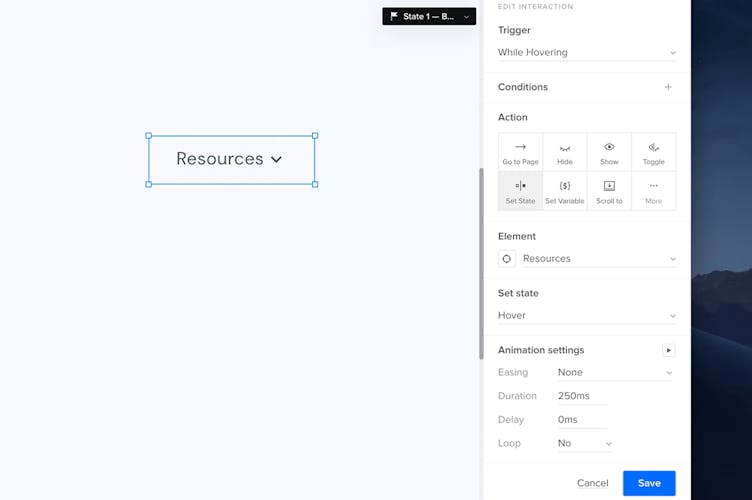
- 选择您的菜单类别组,并单击Properties面板顶部的+以添加新的交互。
- 选择而徘徊在触发器。
- 在Action部分中,选择设置状态.
- 在Element下,选择您的类别组。
- 在“设置”状态下,选择“悬停”。
- 点击添加.
提示
将交互添加到Base - State 1将它们传播到其他状态。

现在,您可以通过添加状态和交互复制类别组来创建任意数量的类别。然后,预览你的原型。
下拉导航
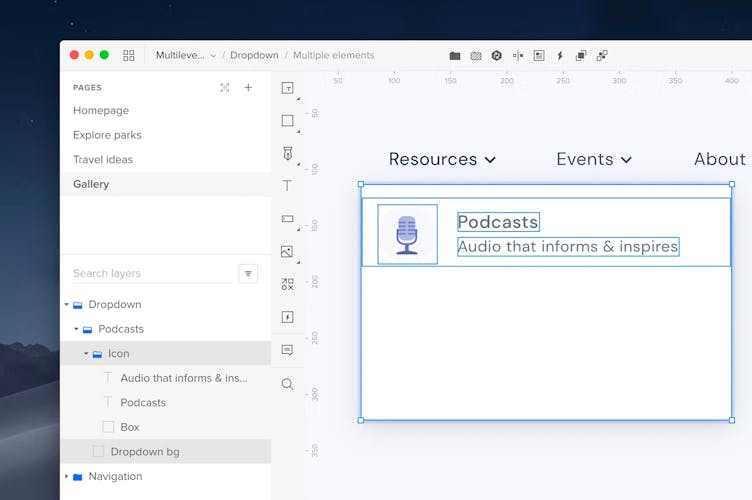
- 从快速工具菜单中选择方框,并将方框放在类别框的正下方,以创建下拉列表。
- 将另一个框放在下拉背景的顶部,并添加内容,如文本和图标。
- 将方框与其内容进行分组。

4.点击添加状态在顶层酒吧。创建两个状态,将第二个状态命名为Hover。点击输入.
5.在悬停状态下,您可以通过改变文本的不透明度、颜色或添加下划线来区分文本。
添加交互
- 单击Properties面板顶部的+图标。
- 选择而徘徊在触发器。
- 在Action部分中,选择设置状态.
- 在Element下,选择您的类别。
- 在“设置”状态下,选择“悬停”。
- 点击添加.
- 通过复制该部分来创建更多的部分以填充下拉列表。
配置状态
- 在图层面板中,将导航栏类别组设置为悬停状态。
- 然后,选择下拉组并将其拖放到导航栏类别组的悬停状态中。
3.确保下拉菜单隐藏在Base - State 1中。
4.预览你的原型。
多级下拉导航
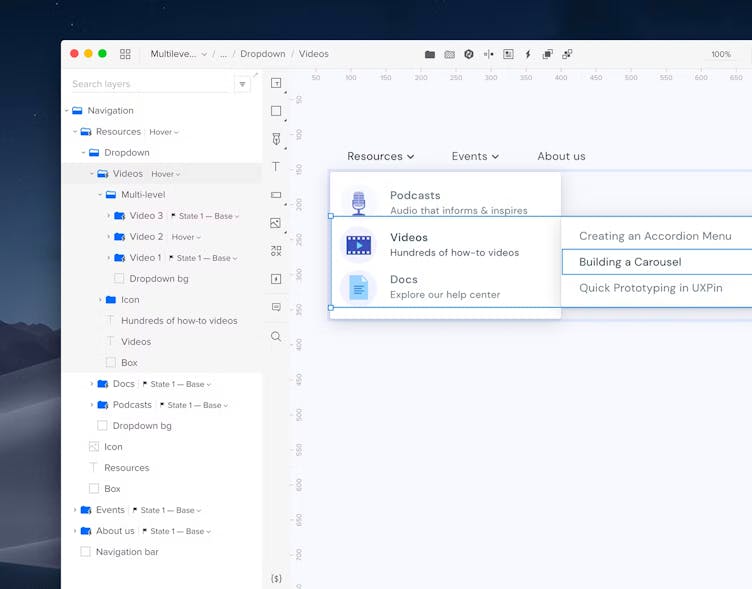
- 通过在第一个下拉框旁边添加另一个框来创建多级下拉背景。
- 在下拉背景上放置另一个框并添加内容,如文本。
- 选择方框和内容,并将所有元素转换为一个组。
- 点击添加状态在Top栏中创建两个状态;Base -状态1和悬停。
- 在悬停状态下,更改文本的颜色填充。
添加交互
- 单击Properties面板顶部的+图标。
- 选择而徘徊在触发器。
- 在Action部分中,选择设置状态.
- 在Element下,选择要展开的子类别。
- 在“设置”状态下,选择您的节组。
- 点击添加.
配置状态
- 通过复制第一个并填充第二个下拉框的其余部分来创建更多的部分。
- 用下拉背景将它们全部组合在一起。
- 在图层面板中,确保第一个下拉菜单中的section组处于悬停状态。
- 然后,将该组从多级下拉菜单中拖放到该组中。

- 另外,确保多级下拉菜单隐藏在Base - State 1中。
- 预览你的设计。