可滚动的内容
在本教程中,我们将向您展示如何使用UXPin创建可滚动的内容组.按照以下步骤学习如何创建水平滚动效果。
设置设计
要在UXPin中创建一个可滚动的旋转木马,您可以上传你自己的图片或者你也可以用现成的数据.下面,我们描述了这两种方法:
批量上传图片
- 如需同时上传多张图片,请单击媒体,或使用
"我"
快捷方式。 - 从计算机中选择图像,并将它们逐个放置在画布上。您还可以将它们放置在画布上的现有元素中。参见如何向元素中添加图像年代。
- 如果你想创建一个垂直滚动,把它们一个放在另一个下面。如果要横向滚动,请将它们排成一行。

使用内置数据
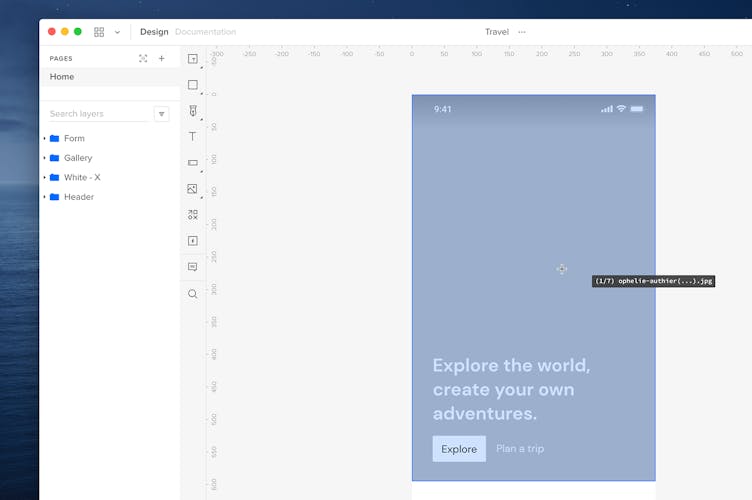
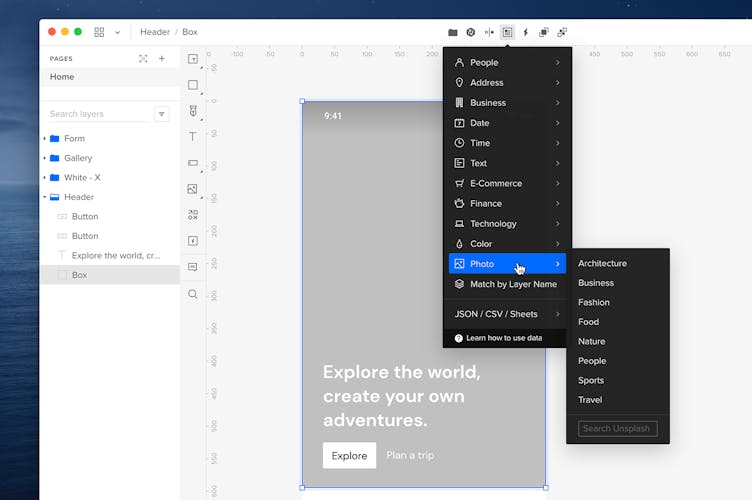
- 要用现成的照片填充现有元素,请选择画布上的元素。
- 在顶部栏中,单击填充数据,选择照片并选择要使用的照片类型。
- 元素会立刻被照片填满。

水平滚动
- 在画布上,选择要在旋转木马中使用的元素。
- 属性对所选对象进行分组
Ctrl
"G"
快捷方式。请记住,您只能裁剪已经分组的内容。 - 选中元素后,转到属性面板。
- 在“剪裁”部分,选中“剪裁”所选内容和“水平滚动”复选框。
- 裁剪选定的元素。
- 预览你的设计。
垂直滚动
- 在画布上,选择要在旋转木马中使用的元素。
- 属性对所选对象进行分组
Ctrl
"G"
快捷方式。 - 选中元素后,转到属性面板。
- 在“剪裁”部分,选中“剪裁”所选内容和“垂直滚动”复选框。
- 裁剪选定的元素。
- 预览你的设计。