在屏幕之间共享文本
在本教程中,您将学习如何使用变量在屏幕之间共享信息。我们将向您展示如何构建一个注册表单,该表单链接到一个欢迎屏幕,其中显示用于创建帐户的电子邮件地址。
设置设计
- 在一个新的Prototype中,添加另一个Page
Alt
"N"
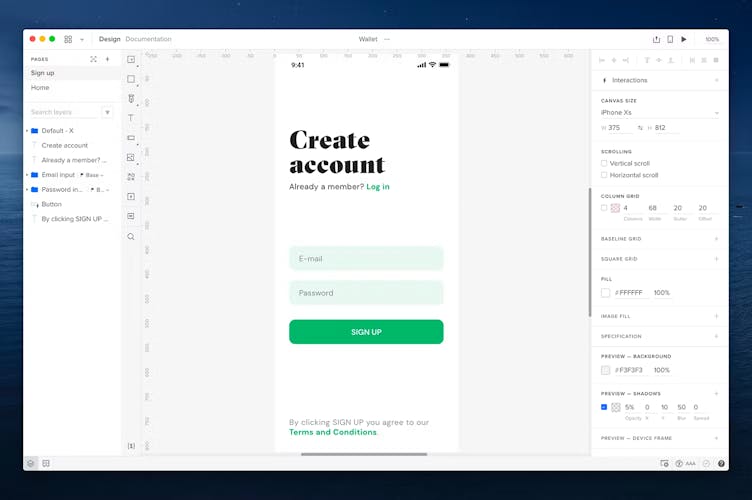
快捷方式。第一页(第1页)是注册表单,第二页(第2页)是欢迎屏幕。 - 在“注册”界面,添加一个输入和一个按钮从左侧工具栏的窗体菜单。您可以在Properties面板底部的Input中添加占位符文本。
- 去变量菜单,并通过单击+图标创建一个新变量。它的名字电子邮件.
- 新闻输入为了拯救它。

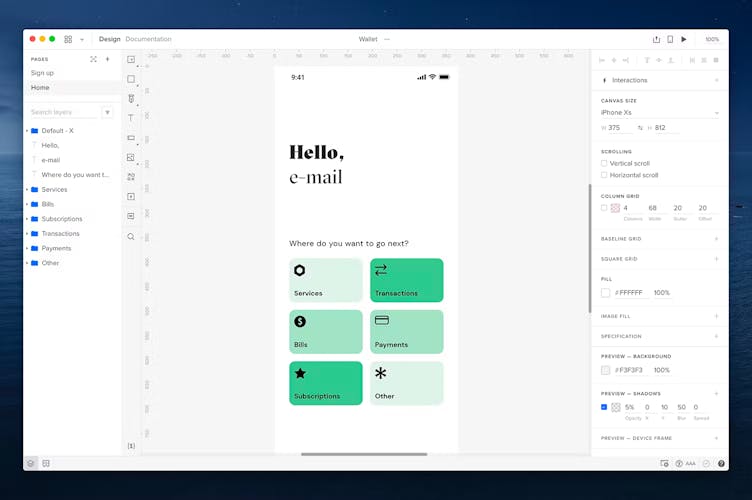
5.转到欢迎屏幕(第2页)并从工具栏或使用"T"
快捷方式。它的名字电子邮件-这个文本元素稍后会在注册屏幕上显示您输入的电子邮件。您可以根据需要设计欢迎屏幕的其余部分。

添加交互
创建一个交互,将输入的电子邮件地址设置为变量的值。
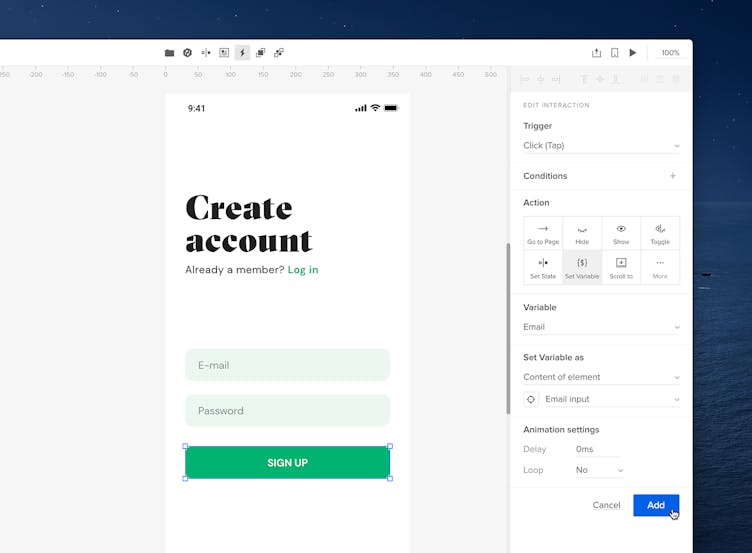
- 在注册屏幕上,选择按钮,并通过单击属性面板顶部的+图标添加一个交互。
- 将触发器保留为开启点击(轻按).
- 在Action部分中选择设置变量.
- 作为变量,选择电子邮件变量。
- 在Set Variable中,将第一个下拉菜单设置为元素内容,在第二个中选择输入元素。
- 点击添加.

添加另一个交互,当您单击按钮时将转到下一页。
- 选择按钮并从属性面板中添加一个交互。
- 触发器应该设置为开启点击(轻按).
- 在Action部分中选择进入页面.
- 如下面的Page所示,选择欢迎屏幕。
- 点击添加.
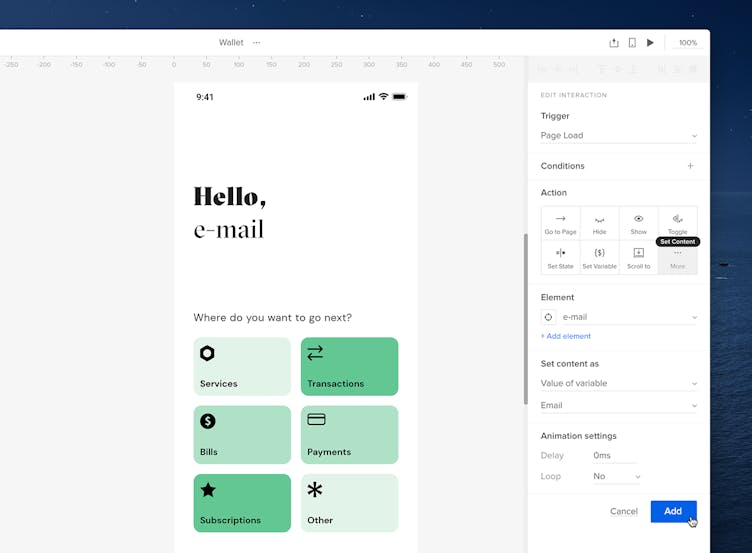
转到下一页,欢迎屏幕以创建一个交互,该交互将显示来自上一页输入字段的电子邮件。

- 不选择任何元素,单击属性面板顶部的+图标。
- 作为触发者,选择页面加载.
- 在Action部分,单击更多的并选择设置内容.
- 在元素下,选择您的电子邮件文本元素。
- 在将内容设置为第一个下拉菜单应该设置为变量值.在第二个下拉菜单中选择电子邮件变量。
- 点击添加保存交互。
- 预览你的设计。