玩牌设计UI

CardUI在许多数字产品、网站和企业应用中出现理解卡布局、视觉层次和基本最佳做法对设计大卡用户界面至关重要
文章探索卡用户界面设计、卡解剖学、常用案例和设计启发
设计原型测试卡UI百度开云体育app 深入了解组件驱动原型设计以及如何请求访问这一革命性用户经验技术

UI设计中卡是什么
Google材料设计简明描述说Cards包含内容和单题动作卡是设计模式UX团队使用显示内容,用户很容易消化
卡像标题和图像一样简单,例如谷歌地图中的这张
复杂度更高点,像Instagram的卡片带图像、标识、下拉/溢出菜单、多重动作、注释段和日期戳
设计者通常使用卡显示内容集合而非单项这些卡告诉用户内容相关-像Instagramfe或网站主页上最新博客文章中的图片
卡解剖
从Google描述卡解剖的材料设计中借用了这个帮助解剖并不是每张卡都配有这些元素, 但它是典型项目设计师用来创建UI组件的极佳插图
- 容器 :每一卡必须装箱容器分离卡片和周围内容
- 缩略语 :avatar、标志或图标,通常显示所有或关系instagram使用缩略图用户剖面像
- 页眉文本 :卡名或标题文章H1标题
- 子标题 :子标题可包含额外信息,如日期或位置
- 媒体:卡常包含相关图像或视频Google地图卡显示中央公园和大都会艺术博物馆的图片卡片可使用单媒体项或带多图像视频的旋转木马
- 辅助文本 :概述或描述卡片内容
- 按键数 :带文本CTAs
- 图标显示 :使用图标按钮动作(相似分享等)
按钮图标允许用户执行各种动作,但卡不需要这些动作交互性设计者可以把整张卡连接到内容片上(博客贴文)或嵌入动作上(双接字像Instagram贴文)
4类卡UI设计
卡片UI设计有许多长处,但最重要的之一是容易重构网站,以独特方式传递网站个性有各种卡类型, 当观察最受欢迎和最有效时, 最一致地显示以下四种样式
开工素数
基于兴趣平台 Pins很容易识别卡布局时段72%网络用户到2025年全机访问网络80%他们的用户不幸地 快速增长卡UI网站使用当前常显示非原创性
二叉扁平设计
微软从初始软件设计所应用的渐变学步入手,代之以光色和简单视觉学观察广受欢迎的卡模式时,他们的接口可能是大多数人介绍的最早广举例子自那以后 这些卡进化更好地反映现代品味
3级Masonry(Grid)
最易读取卡UI模式之一是泥瓦式框架.这些卡按逻辑顺序排列, 通常显示在整洁格格中, 显示卡间间平均间距
4级杂志样式
有一次你只看到杂志风格界面新闻娱乐网站, 但它的受欢迎度将它推向其他类型在线平台连内容重域-例如组合和博客-都开始使用这类卡布局仅特征文本标签或取笑图像连接到另一页上整篇文章
不论卡UI使用风格如何,中心点是展示大量内容,使用户容易消化,而不会压倒用户。
卡片UI设计常用案例
从网络设计手机应用到游戏流服务CUI设计中有一些常用案例和问题求解
媒体卡
设计者使用媒体卡显示社会媒体文章的视觉内容媒体(图像或视频)和标题(标题)是吸引注意力和接触的突出点多数新闻网站使用媒体卡显示文章 — — 类似BBC主页中的这个例子.
模态卡
模态卡与媒体卡相似,流服务、机内服务以及汽车信息UIs使用模态卡显示电视秀、电影和其他内容
流卡通常显示程序标注图用户点击/编程卡时出现模式并有数种选项,如游戏、添加偏爱率和速率等
产品卡
产品卡优化销售产品和服务通常媒体项目、产品标题、物价和CTA(Buy Now或Cart添加)
产品卡可能包括额外信息创建FOMO并吸引店主,包括销售/折扣标签、评分和可用性实例摘自局部整理主题显示典型UI元素设计师用于eCommerce产品卡
链表卡
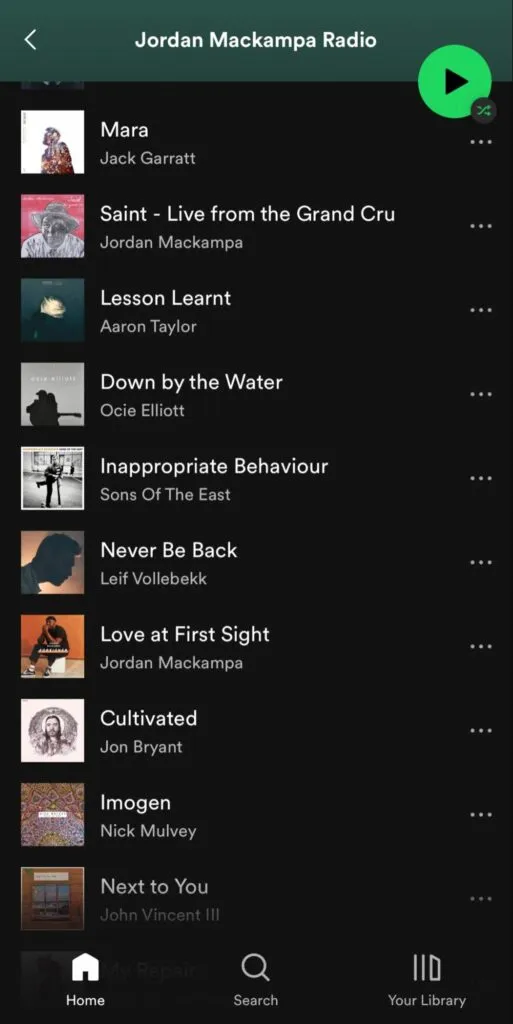
ListUIs常用卡显示内容如音乐播放列表、联系人、任务等列表卡通常特征标题、字幕和图像(也许任务卡复选框)。设计者可能包括菜单图标或刷卡交互显示卡选项(编辑、删除、归档等)。
列表播放列表示例显示艺人/文艺人图像、歌名和艺人名右三点图标打开菜单并有多个选项

数据卡
数据卡显示分析学、图形学和统计信息UI卡最常用企业设计但也出现在活动跟踪器、预算编制应用和银行应用等消费品中举几个例子
例子出自PurrwebUI/UX编程显示设计师使用卡向用户显示最近四次传输
属性卡
房地产列表和预订平台如Airbnb和Booking.com使用相似UI卡布局
- 列表标题:房间数或住宿类型
- 字幕名: 位置或距离区域搜索
- 物价:购买/租用/每晚
- 描述:1-3句描述属性或图标突出关键特征
- 星级评分(订位应用):嘉宾评评分
- 最喜爱图标按钮 : 将属性添加到您的最喜爱
- CTA:书籍或联系人
属性卡允许用户尽快扫描多项选项回击耗时 创建用户经验差设计者必须使用UX研究访问查找数据用户最值
CardUI设计优异
和目前可用的数字工具一样,你会发现那些完全爱用户接口卡的人和那些偏爱其他方法的人。if you're still on the ward, 查查下列优缺点和为什么它们能帮助你联系更多人同时提高用户经验
开工直觉可用性
点击拖动操作使设计卡用户界面简单化,但总体概念也为用户提供易用性很容易解码卡上信息一目了然 和各种项目可使用艺术、商业、文献等)似乎无限
二叉归并内容理想
网页汇总任何类型内容时,卡UI是表上最佳选项之一界面设计方便用户查找信息而不受似乎无穷内容阻塞
3级易浏览性
不论项目类型如何,卡设计允许浏览的易易易性不可争议卡很容易被看成页面滚动, 并可以提高某些元素相对于周围内容的大小来突出某些元素
4级可分享性
兴趣是唯一案例研究 证明卡UI设计如何共享基本数字等效名片可视化设计显示用户完全正确ibjective理解而不强迫消化不必要的内容
5级迭代性
你比任何人都更理解用户, 所以你知道他们对你内容期望什么无论是求最小化或精密显示器, 这些卡片都可创建可选择最有效复杂度
6级个人自创性易操作
网页或移动应用的材料设计很容易用卡模式操作简单化地将个人创造力加到设计中, 并允许更好的品牌展示, 提高用户总体经验
卡设计缺陷
卡UI设计也有缺陷,但提前理解这些可以帮助避免最常见问题归结于你如何使用设计模式, 所以别让这些潜在问题阻抗你,
开工可玩出
卡接口是一种经验设计类型,但用户已经体验了一段时间。访问网站者会视这些为非创举并出演
二叉需求NuancedUX设计
可使用卡UI工具做任何事情,但你必须保持微调表达方式向用户提供详细信息是件好事, 但如果不低调做,设计可能显得不专业性
3级切感风险
登陆页不使用适当的负空间 可能会有混乱感专注于设计模式 保证卡互不失血这可能带大用户经验并完全摧毁它
7最佳卡UI实践
多策略设计有效卡用户界面模式,但其中一些实践至关紧要中选专业支持使用卡莉表哥展示免费ebook网页设计趋势.
- 负空间有效卡UI设计全关组织问题,以确保使用足够的负空间(例如:平台边框)避免屏蔽
- 一卡概念:卡使用意指简化网站结构切勿因卡片增加过多复杂性而误差焦点
- 适配图像:卡片上使用的大部分图像小,所以只使用清晰图片并确保他们裁剪适当显示 在哪里使用
- 简单打字:卡UI设计文本小同用图片相似,用简单打字保持清晰性
- 独一性:因为这是最受欢迎用户界面设计之一,使用卡时需要突出显示包括视频添加物 动画效果或新色图案下方再讨论
- 一致性网格:确保网格使用断点并尊重各种卡尺寸时卡间相同间距
- 应用Fitt法则:检查我们交互设计最佳实践深入解释Fitt法例指南应用到卡时它表示整数卡片可点击比不切入简单化图像或文本简化用户交互
工作越难处理 身份证UI设计越小这使得你有必要正确应用设计基础知识向用户传递消息
个性化卡
用户界面卡设计的主要好处之一, 重要的是知道如何利用个性化策略举例说 有可能改变特定卡的大小取决于您想显示多少内容或目标是否优先使用一张卡
通过缩放或扩展卡UI模式,可命令显示信息量也可以控制文本或图像显示、具体元素大小和许多其他变异将极大影响全局个人风格布局
并会发现许多设计师选择用卡打动画常时动画只在用户悬停鼠标卡片时发生,这告诉用户卡片可点击性能
有些网站甚至允许用户操作卡UI通常这只是移动网站的选项,但桌面网站提供能力越来越多用户可以自己移动卡片或甚至把各种设计堆叠到彼此顶上,以便于页面导航
卡设计UI行动
5卡UI技巧设计启发
开工创建视觉层次
卡设计的第一步是创建视觉层次内容最重要搭建卡并尽可能高或大颜色、白空间和字体对创建分离层次也有效
举例说,大多数产品卡特征大有吸引力,后加标题和CTA物价略小点,但接近目光图像和周围白空间使客户扫描卡时显赫信息极有可能使用户采取行动
二叉最小化内容
太多内容结果乱卡并增加认知负载.设计者必须减少UI元素并最重要的是将文本保持最小化
UX设计师Andrew Coyle在文章中写道,卡应提供足量信息帮助用户判断应否进一步参战Andrew显示文本减到最多100个字符或三行如何造出更容易消化的清洁美学
3级差分动作
Andrew Coyle的另一大小费 明显区分初级和二级动作最佳选择是使用填充按钮执行初级动作和文本按钮或平板按钮辅助动作,如Andrew示例所示
素材设计调用主动作卡片本身,因为大多数卡片可点击并不需要CTAs辅助动作属于卡页脚中,包括按钮和图标,如下文所示
信息设计推荐使用溢出菜单保持卡清整
4级创建响应卡布局
卡的最大好处之一是它们的响应性设计者很容易创建跨多视图港比较用户经验
键保持视觉层次,同时重排和对齐卡适应桌面、平板机和移动设备资料设计中此示例显示移动版和桌面版/大片版同卡注意图像、标题和动作调用在两个设计中都抓取眼睛
5级使用单片手势
织物手势允许设计师隐藏动作, 从而保持卡片干净最小化多手势(包括图像旋转木马)可能造成混淆和可用性/无障碍性问题
资料设计例子显示多重手势如何制造混淆,特别是对认知和机敏性残疾用户而言
UXPin合并原型卡
带百度开云体育app 设计团队从存储器导入UI组件库到原型测试时使用相同的交互组件,包括卡片,工程师用卡片开发最终产品
合并卡包括响应布局、按钮、排版、颜色、图像、图标、交互性以及设计系统定义的其他属性,使设计师能够专注于建设测试UI-避免设计卡从零开始耗时任务
设计师可用UXPin模式组合静态UI元素和其他合并组件创建新卡并推广到设计系统模式还有助于创建多卡状态,允许用户测试或利益攸关方会议快速修改
发现组件驱动原型编程百度开云体育app
可增强卡设计为客户创造更好的用户经验百度开云体育app
.



