
最快的方式连接
在UXPin设计师和开发者
按照标准,超过了预期。
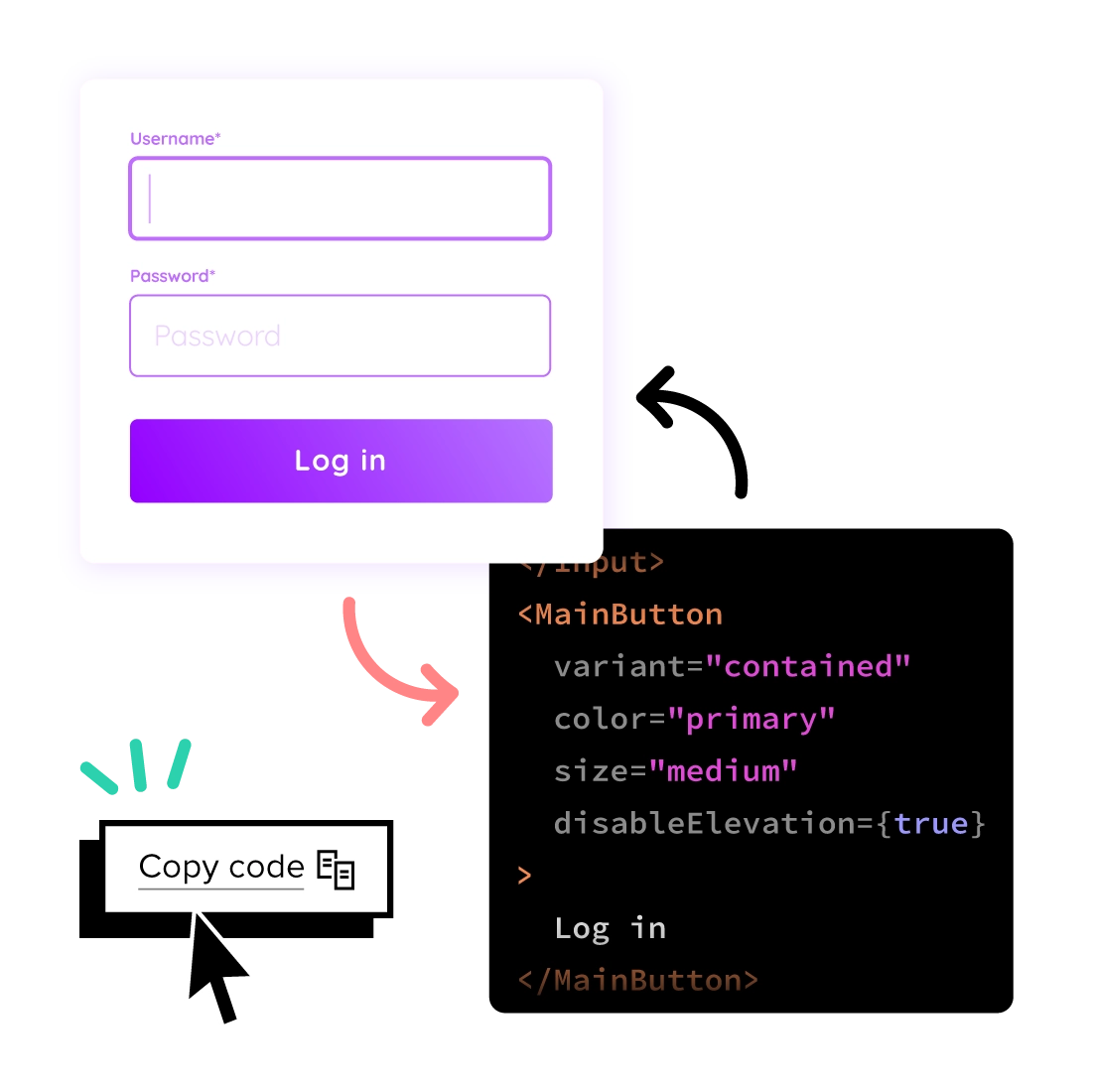
容易带着全功能组件npm集成。


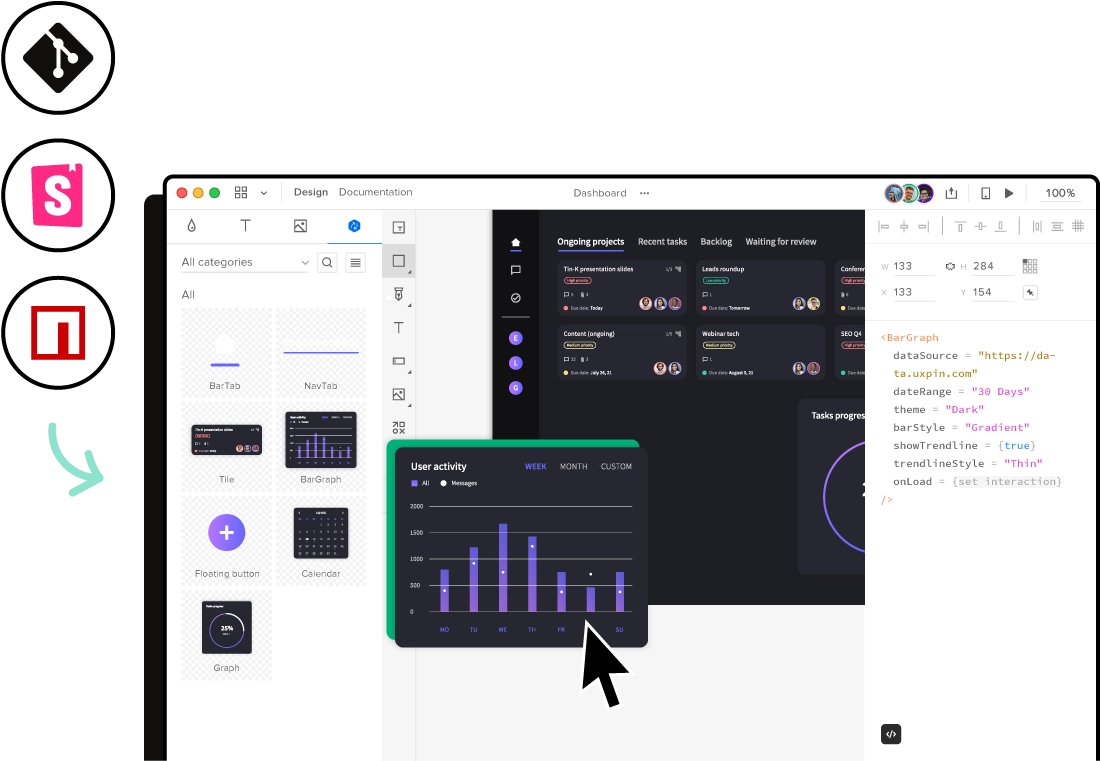
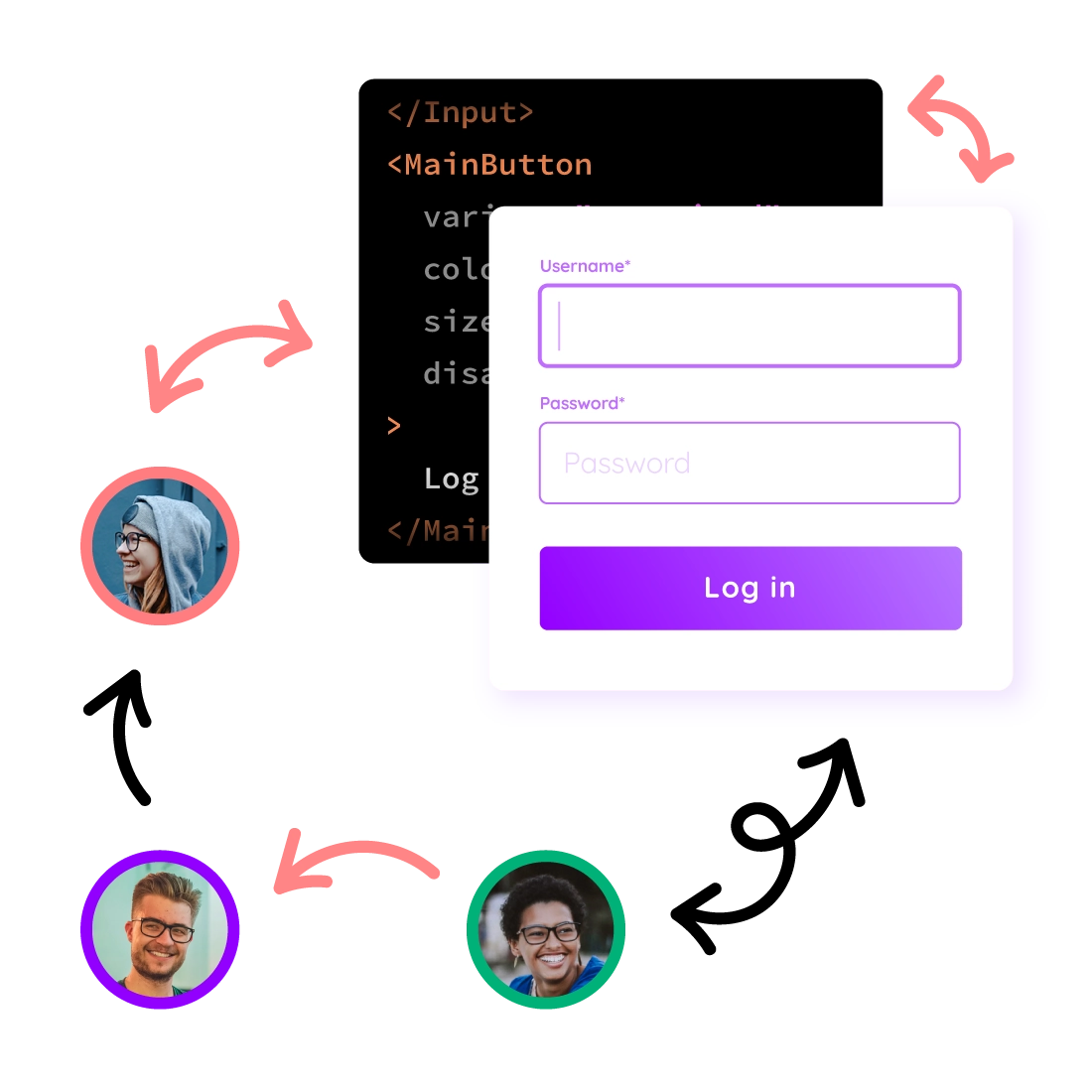
进口反应UI组件的设计工具
只是上传选择npm包和享受的UI库交互元素可以使用在你的原型。

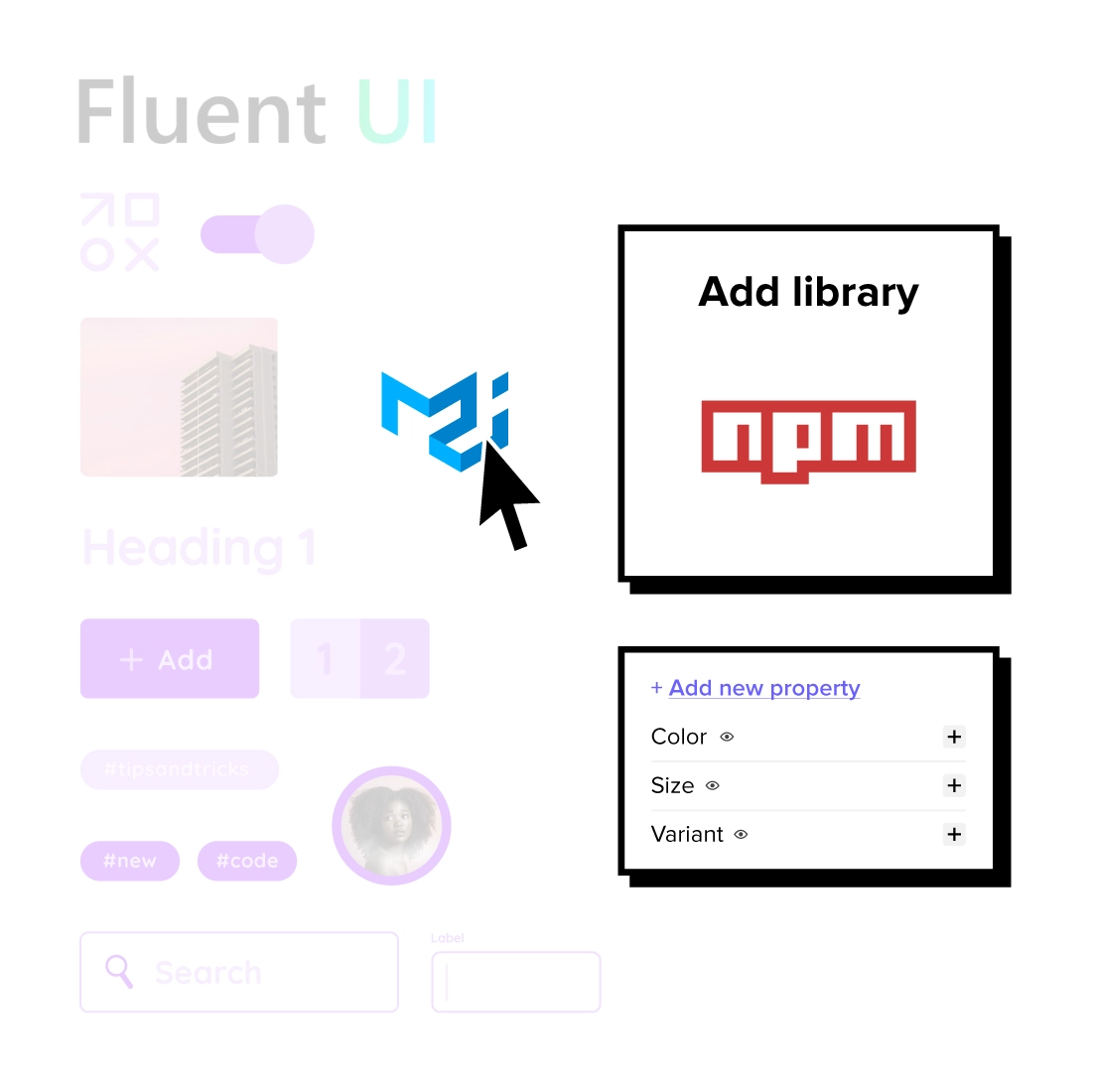
容易控制的组件和特性
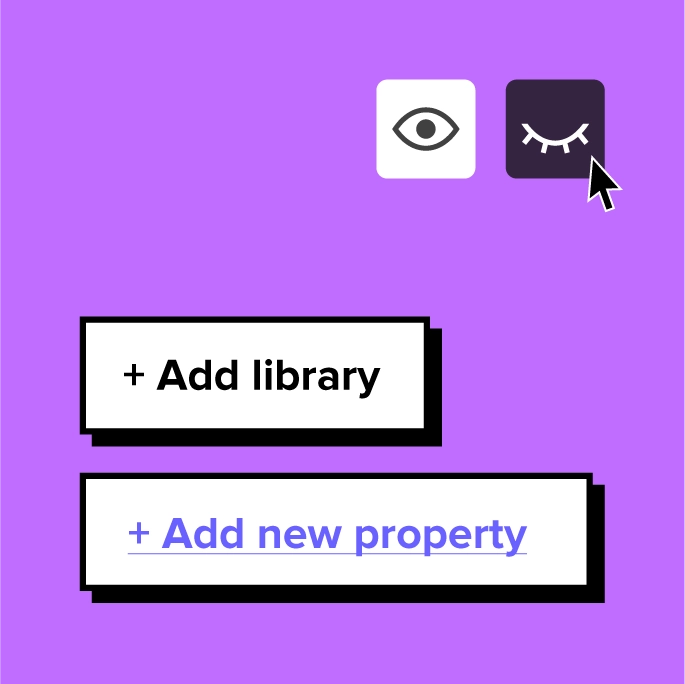
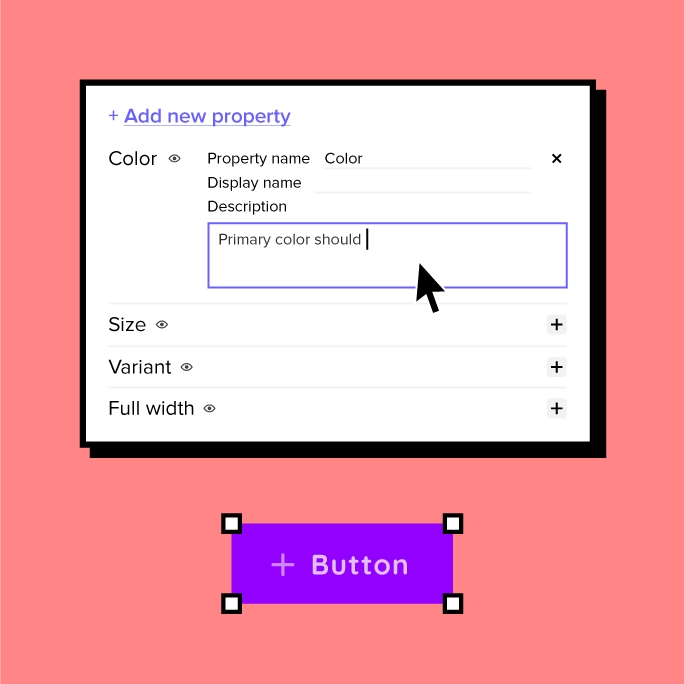
管理和更新你所需要的组件。选择你想要更新和哪些属性应该适合您的设计团队。

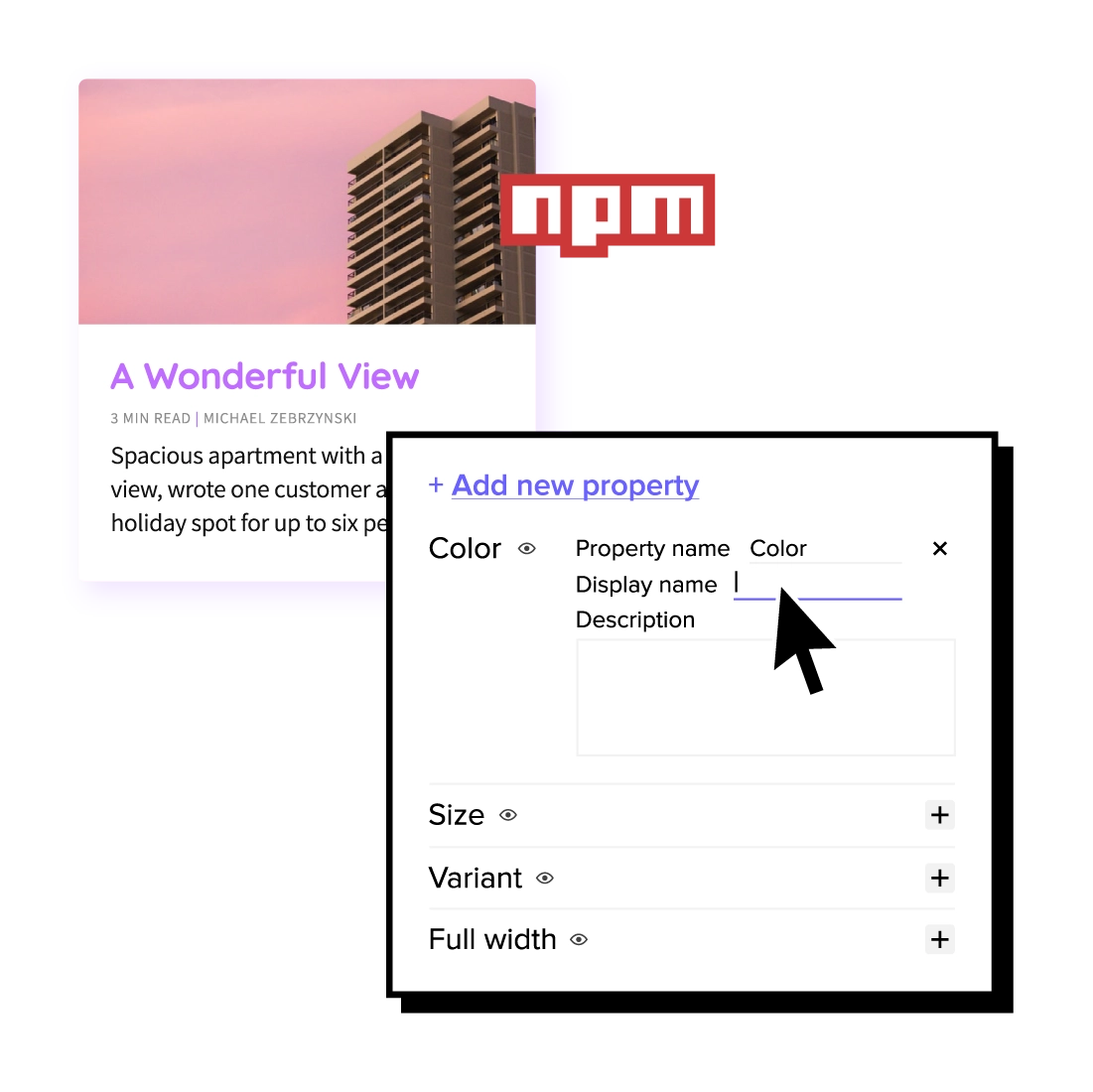
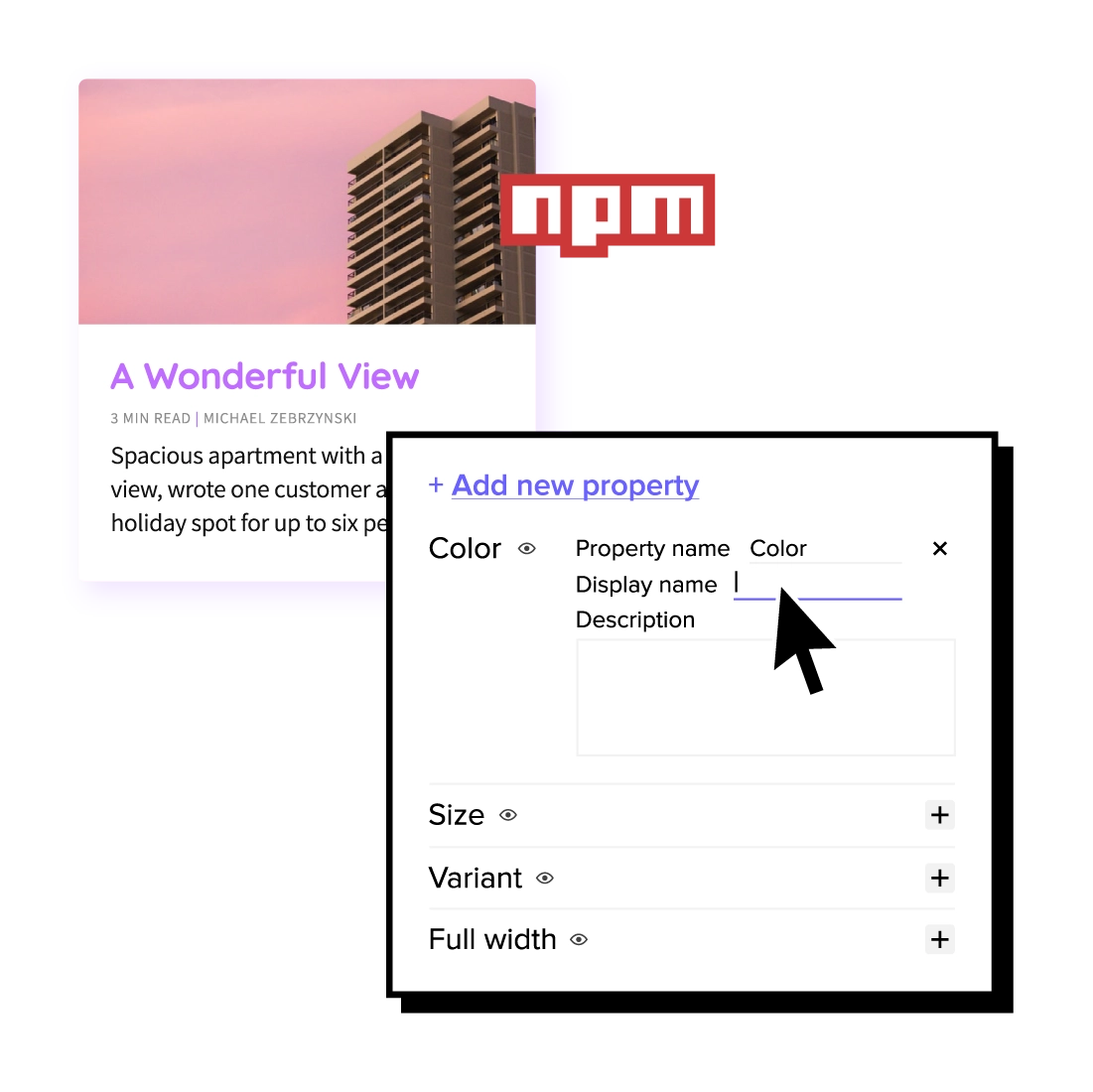
集中你的组件没有开发人员的帮助
使用组件管理器功能define_image_transformation的方式重命名属性,添加有用的描述,并对组件进行分类的方式加快你的工作。
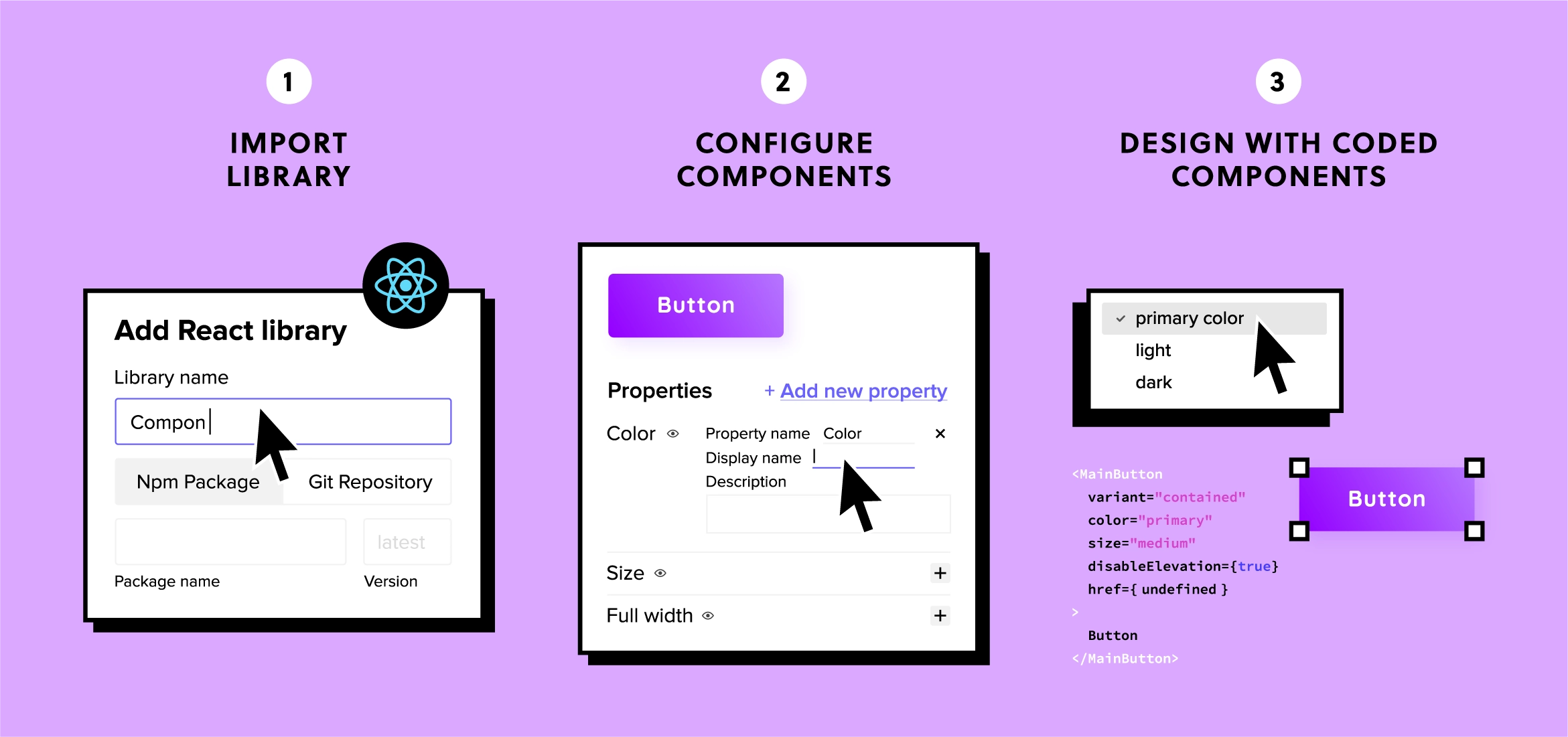
什么是npm集成
试着最快的方法来导入和管理互动编码的UI组件。
很容易把你公司的设计系统库或通过UXPin npm包一个开源。构建交互式原型的功能前所未有的忠诚。没有开发人员的帮助。
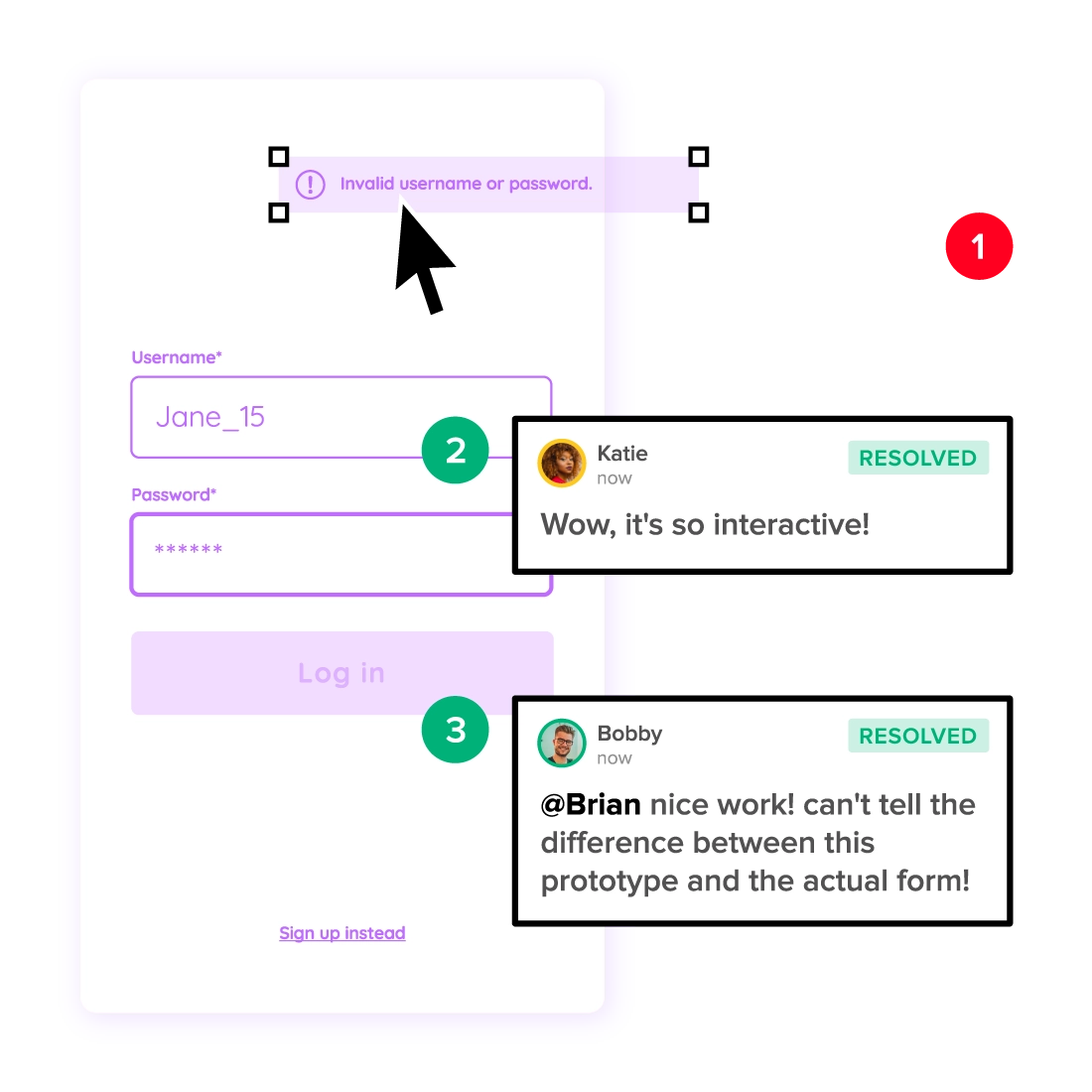
“以前我们两到三个月就做设计。现在,随着UXPin合并,团队可以设计、测试和交付产品在同一时间内。更快的上市时间是我们所经历的最显著的变化之一使用合并。”



使用你的图书馆或开源的
把你的团队的代码组件或导入一个开源的一个图书馆。开云体育官方下载安装包手机版拯救数以百计的编码组件的开发时间
系统——挑梅,流利,更多的库来让设计人员和开发人员与真理的单一来源。

发布编码组件
像1-2-3一样简单吗

了解更多关于代码组件集成
发现更多的集成,将帮助你设计和代码。了解更多关于所有的选项。