


端到端设计过程。
线框图、设计原型,切换-所有在一个工具。通过设计开发人员提供一个链接。为什么要使用许多工具,当你把一切控制在一个?

团队协作设计
一起工作就像在Google Docs,实时在一个页面上。设计任何你喜欢的地方——macOS、Windows或任何浏览器。

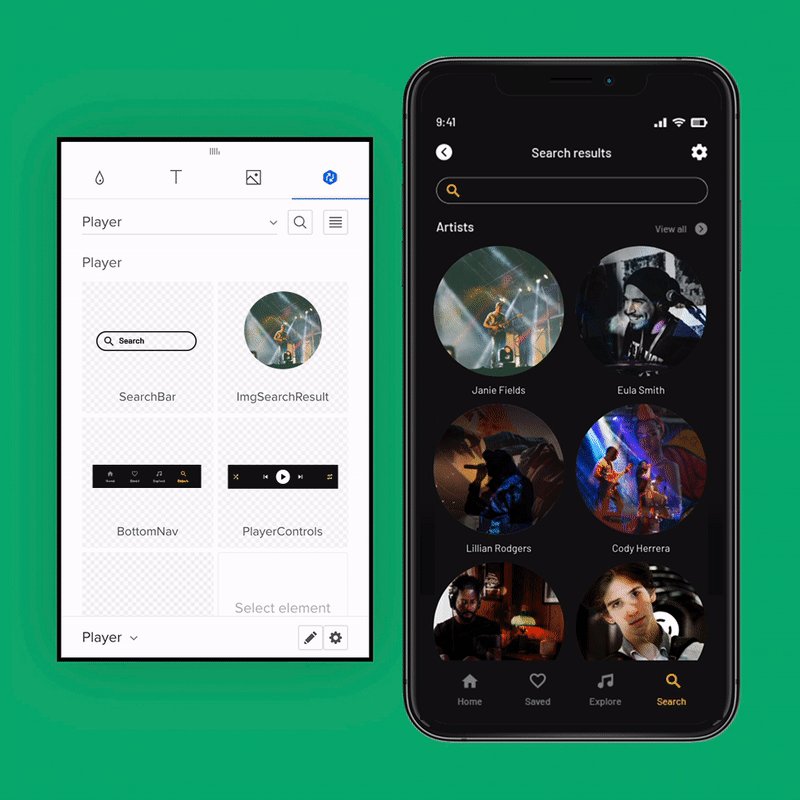
秀。不要告诉。
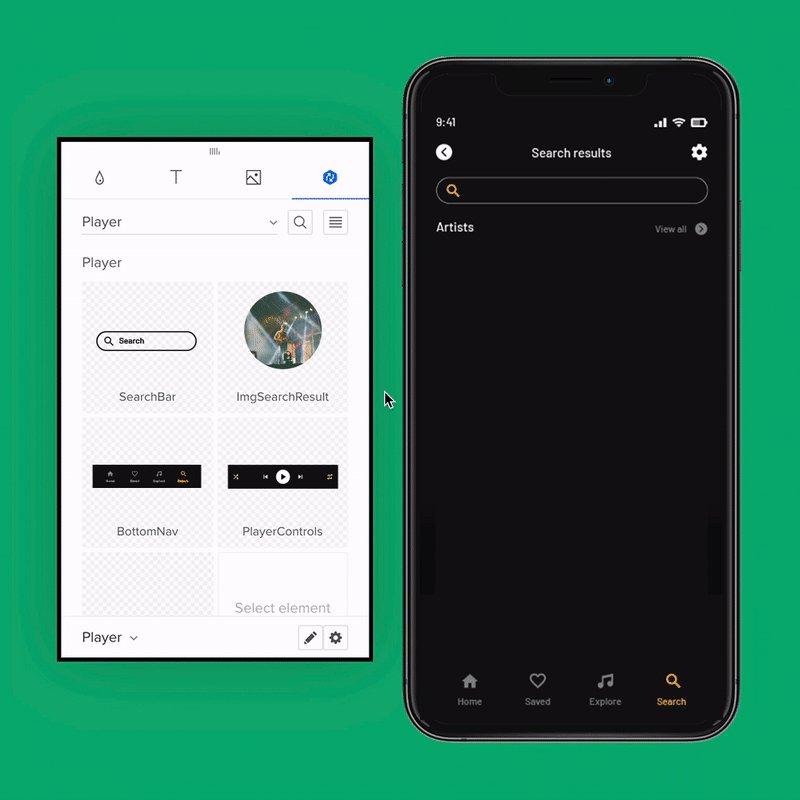
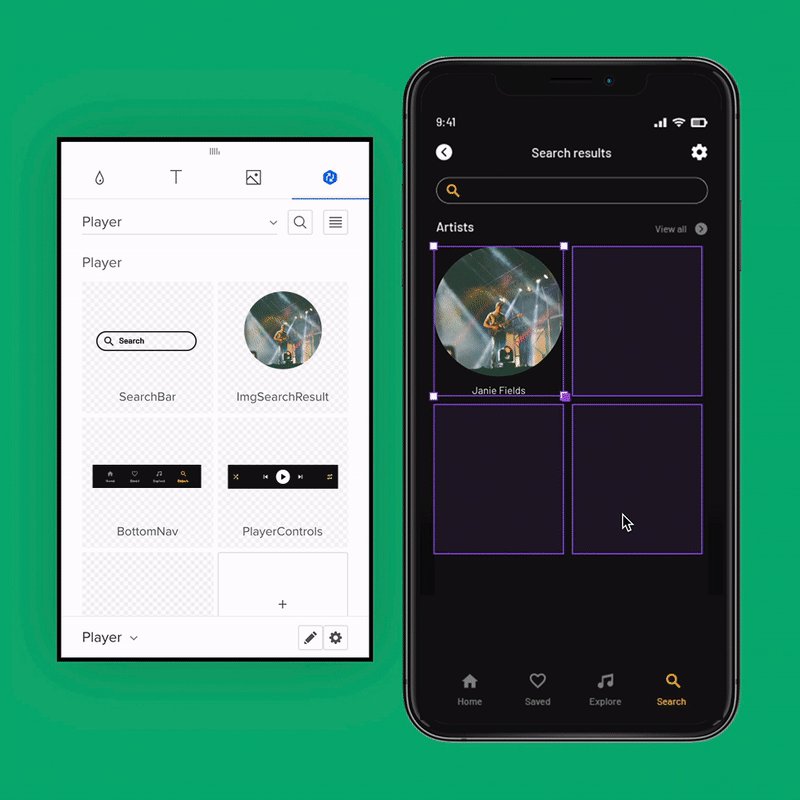
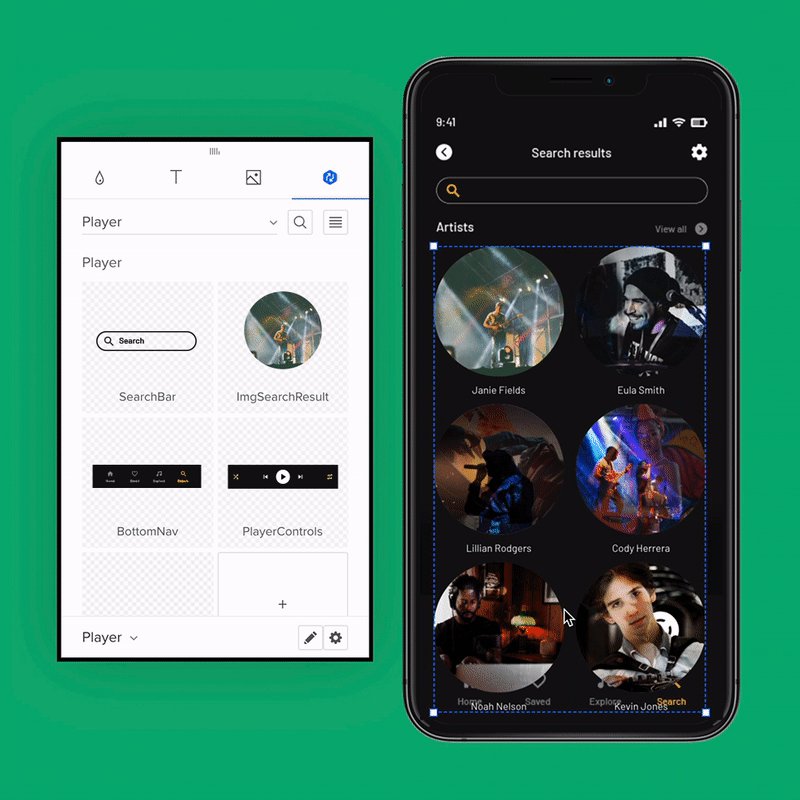
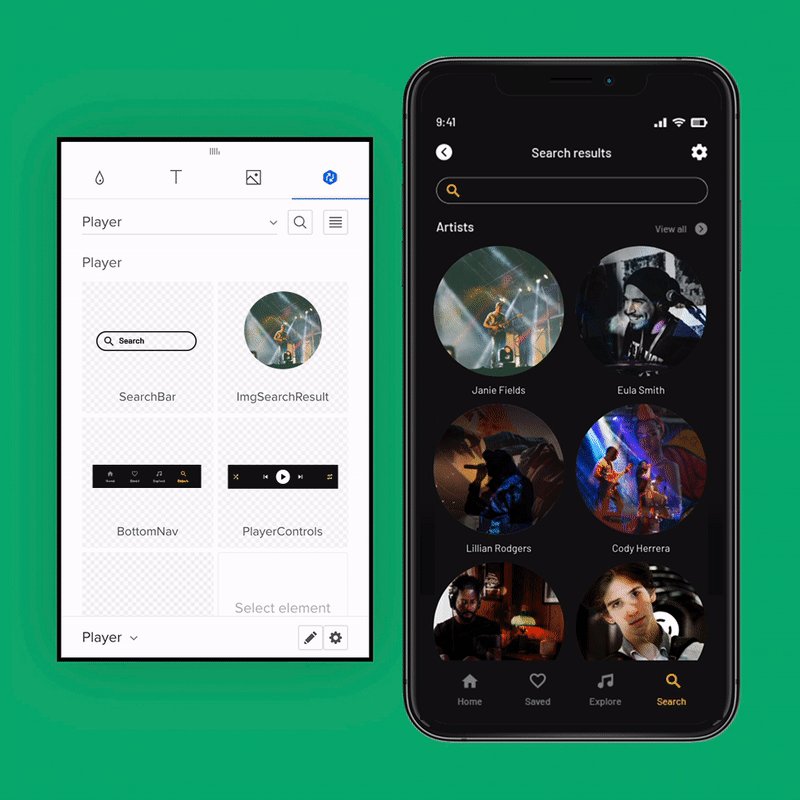
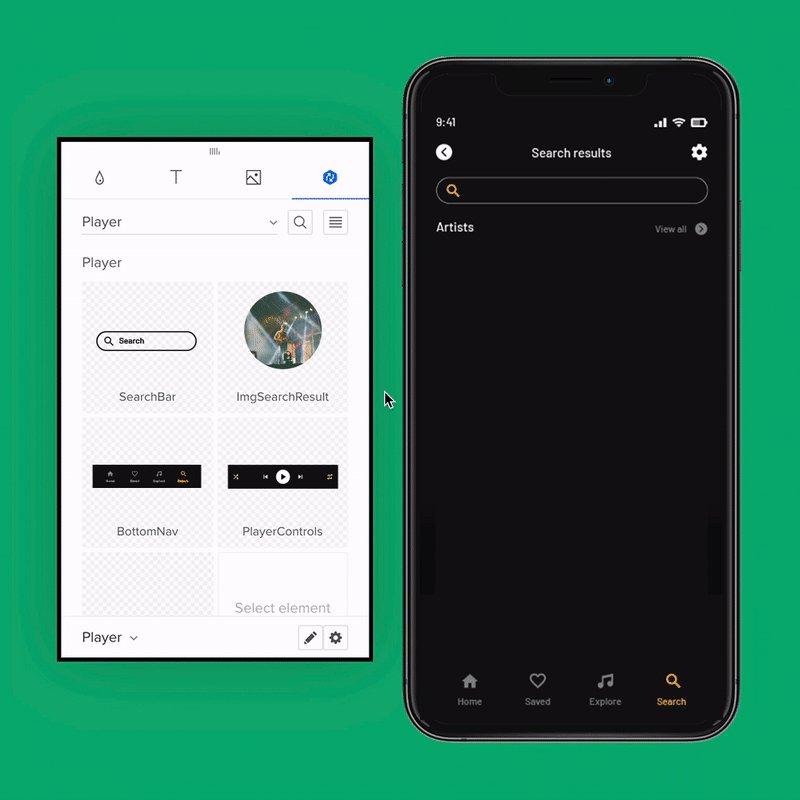
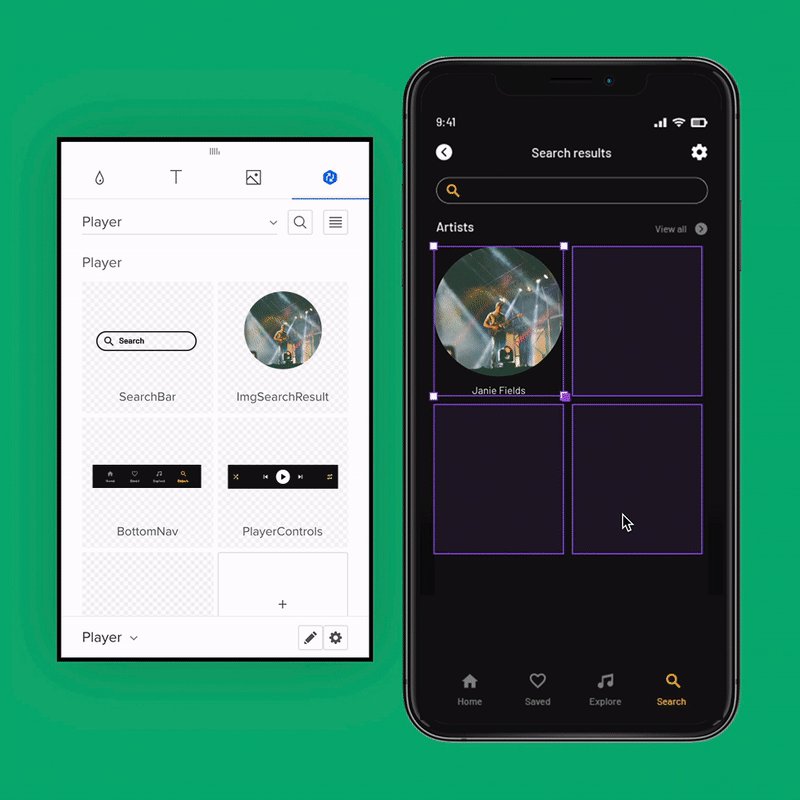
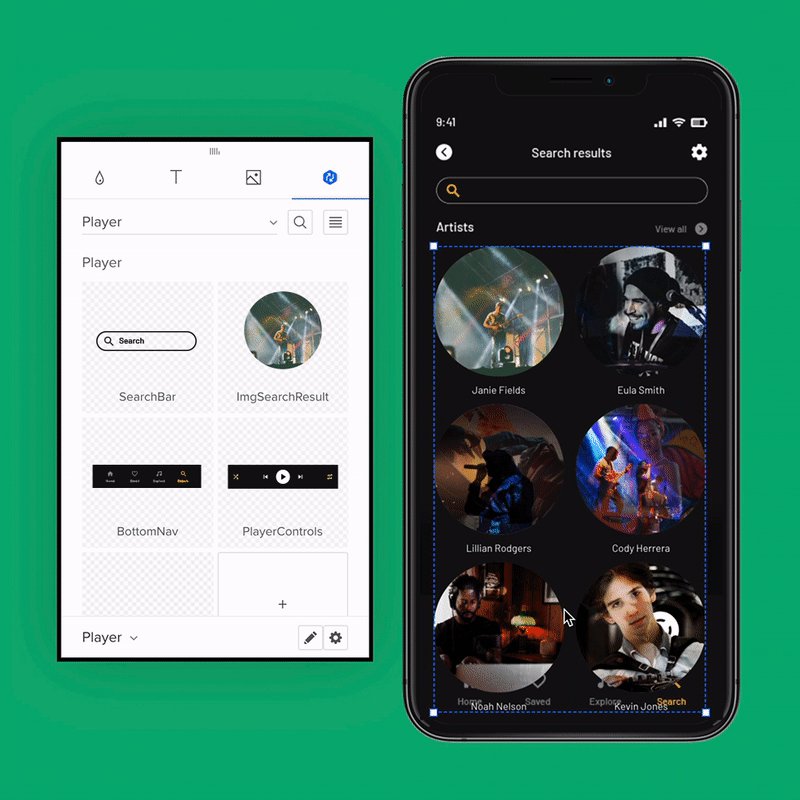
把你的设计与先进的交互,生活条件逻辑,状态等等。UI可以表现得像一个最终产品。
“UXPin原型给我们的开发人员足够的信心来构建我们的设计直接在代码中。如果我们不得不代码每个原型和他们没有测试好,我只能想象,浪费时间和金钱。”

“我只是爱UXPin。Figma和其他应用程序相比,我认为UXPin吹他们走的。”
从Figma UXPin:
只是拷贝和粘贴。
只是Cmd + C Cmd + V向UXPin把Figma设计。添加复杂的交互界面,这样你的利益相关者和开发商都认为你的产品应该如何表现。混合你Figma设计与编码组件原型更现实。

比较UXPin和Figma
Figma简单的原型和用户界面是一个伟大的工具。对于更高级的原型,选择UXPin。UXPin都什么Figma原型功能时。你终于可以创建严重的魔法与你的设计工具。
 |
 |
合并独有的特性 |
|
|---|---|---|---|
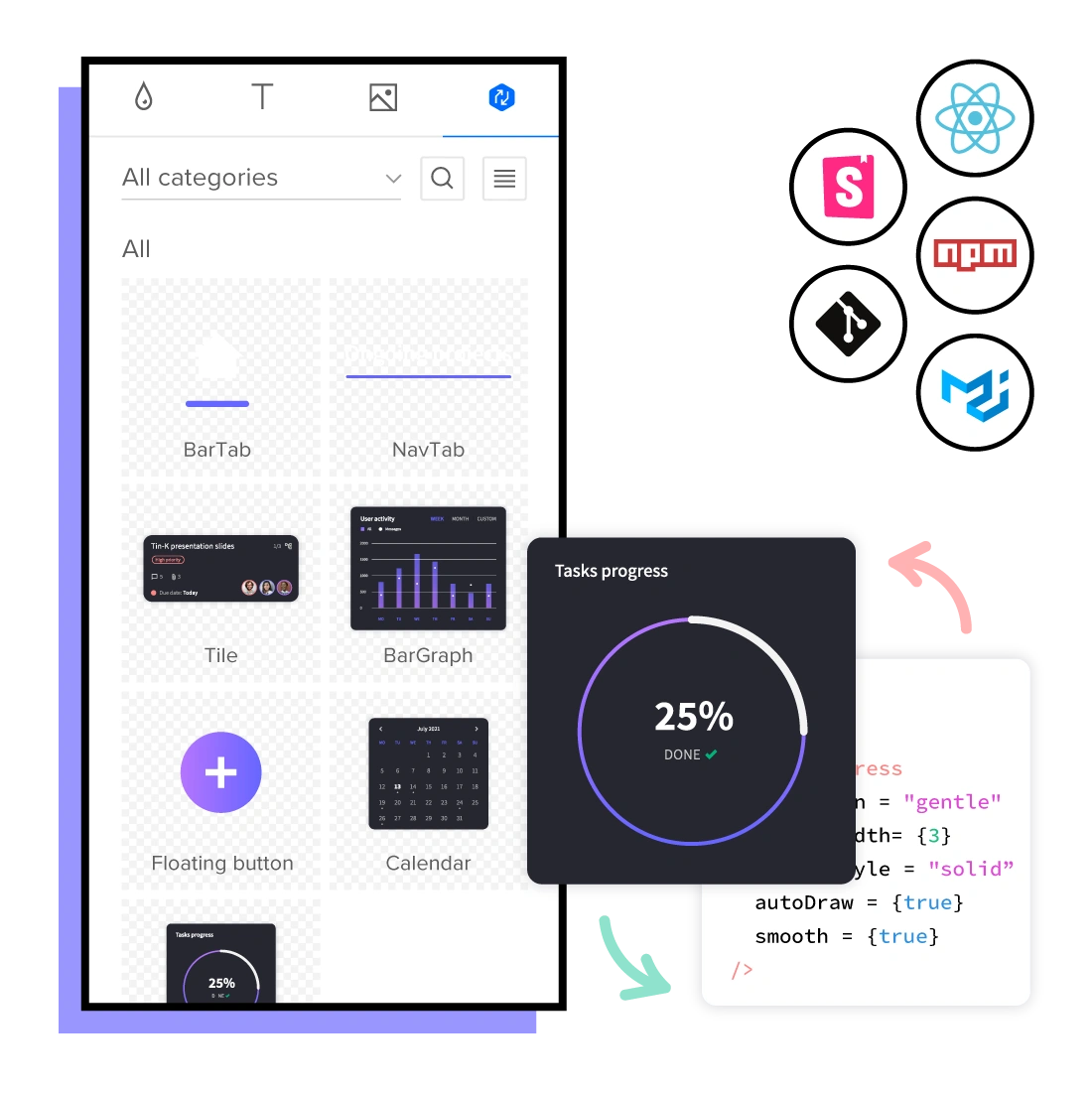
从Git存储库导入UI组件、故事书或npm库 |
|||
本地库存储组件内置交互和代码 |
|||
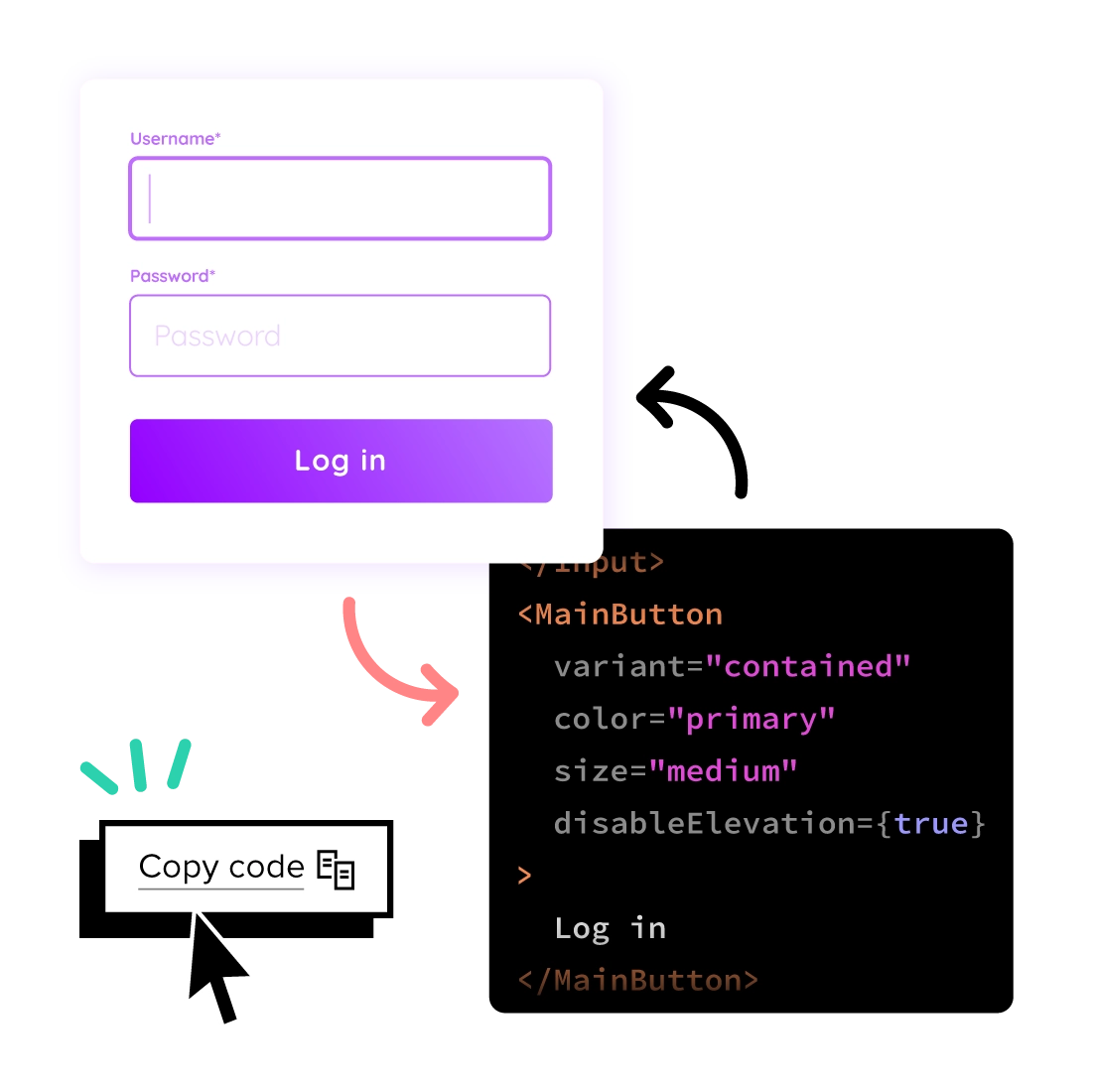
复制生产就绪的UI组件的代码 |

 |
 |
特性 |
|
|---|---|---|---|
免费试用和免费的计划 |
|||
实时协作 |
|||
多平台,适用于Windows、Mac或者在浏览器中 |
|||
快速构建流动 |
|||
高级原型功能在每一个计划:表达式、条件逻辑,州,交互式表单元素 |
|||
版本历史 |
|||
内置可访问特性 |
|||
开发人员交接 |
|||
分享链接非用户原型 |
|||
创建设计系统 |
|||
设计系统文档 |
|||
本机HTML输入、表和更多 |
|||
自动生成的每个项目的风格指南 |
|||
内置库如:梅、蚂蚁设计、材料设计等 |
|||
自动布局 |
|||
就象一个最终产品原型 |
|||
存储用户输入的原型 |
|||
填充与生活原型用户输入。 |
|||
用户输入验证。 |
|||
保存数据从原型到电子表格。 |
UXPin是可信的领导人和产品团队从头设计公司。