现在开始使用UXPin
设计、原型和设计系统解决方案选择的最佳。
- 贝宝
- HBO
- 有见识的
- 微软
- 索尼
- 网飞公司
- 欧特克
- LiquidPlanner
- 相扑逻辑
你在正确的地方。是时候开始构建原型,外观和感觉像真正的交易。这是为什么公司选择UXPin / InVision当比较应用程序。
这都是在那里!形状、媒体、表单元素、内置库交互和动画的魔法。
创建直观原型适合推销利益相关者,展示你的团队,以及用户测试。
分享链接到你的设计,很容易与您的团队合作和利益相关者。
检查所有测量、字体和CSS在一个地方和最新的。
没关系如果你在macOS工作,窗户,或在浏览器中,我们支持它。
导入文件和草图很快变成漂亮的交互原型。
与其他团队成员工作相同的文件,看他们做出改变——你会在谷歌文档!
我开始使用UXPin快速显示基本的交互更复杂的比徘徊(所有现在InVision真的可以做),然后发现文档特征很有帮助。我还没有尝试过设计系统,但很快就会。InVision似乎总是言而无信的难度
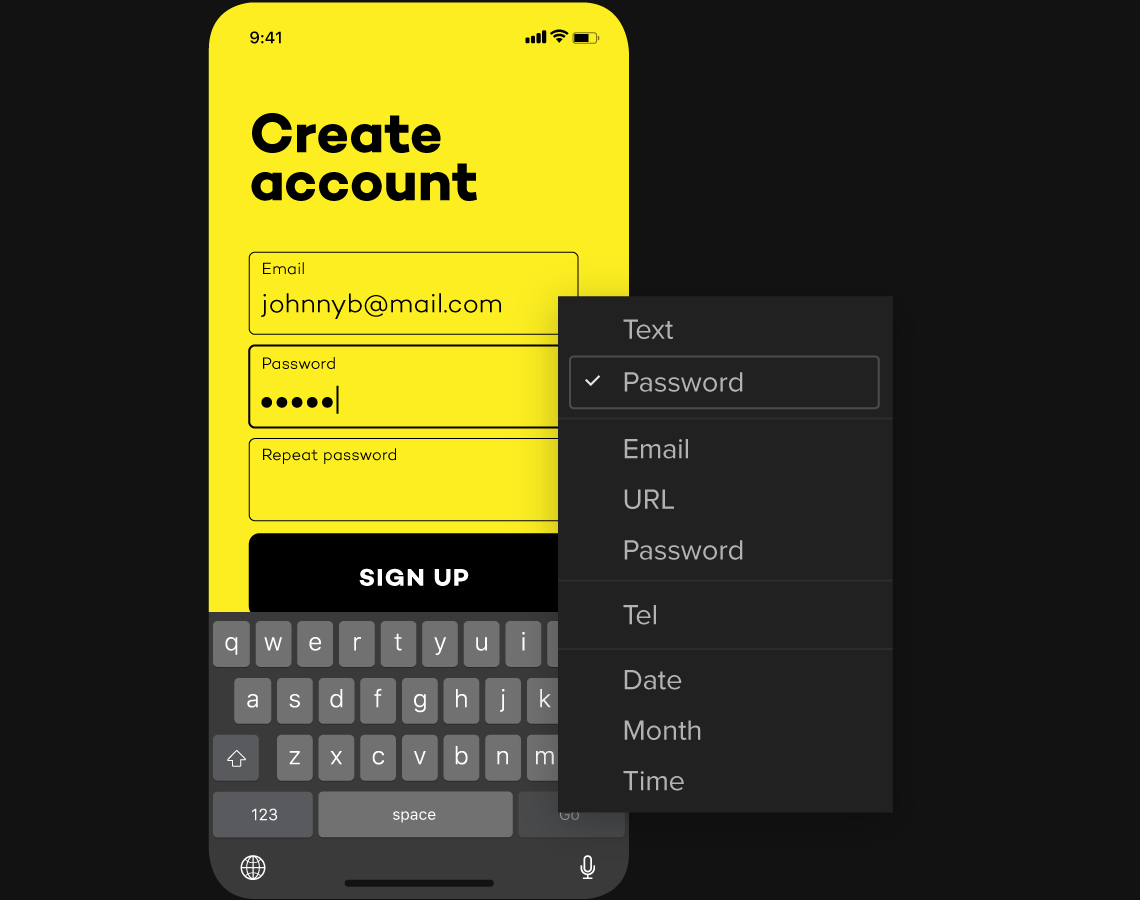
@colinjohnston,推特替代InVision, UXPin让你加速原型与本机HTML输入。使用交互文本字段、复选框和单选按钮和静态模仿说再见。

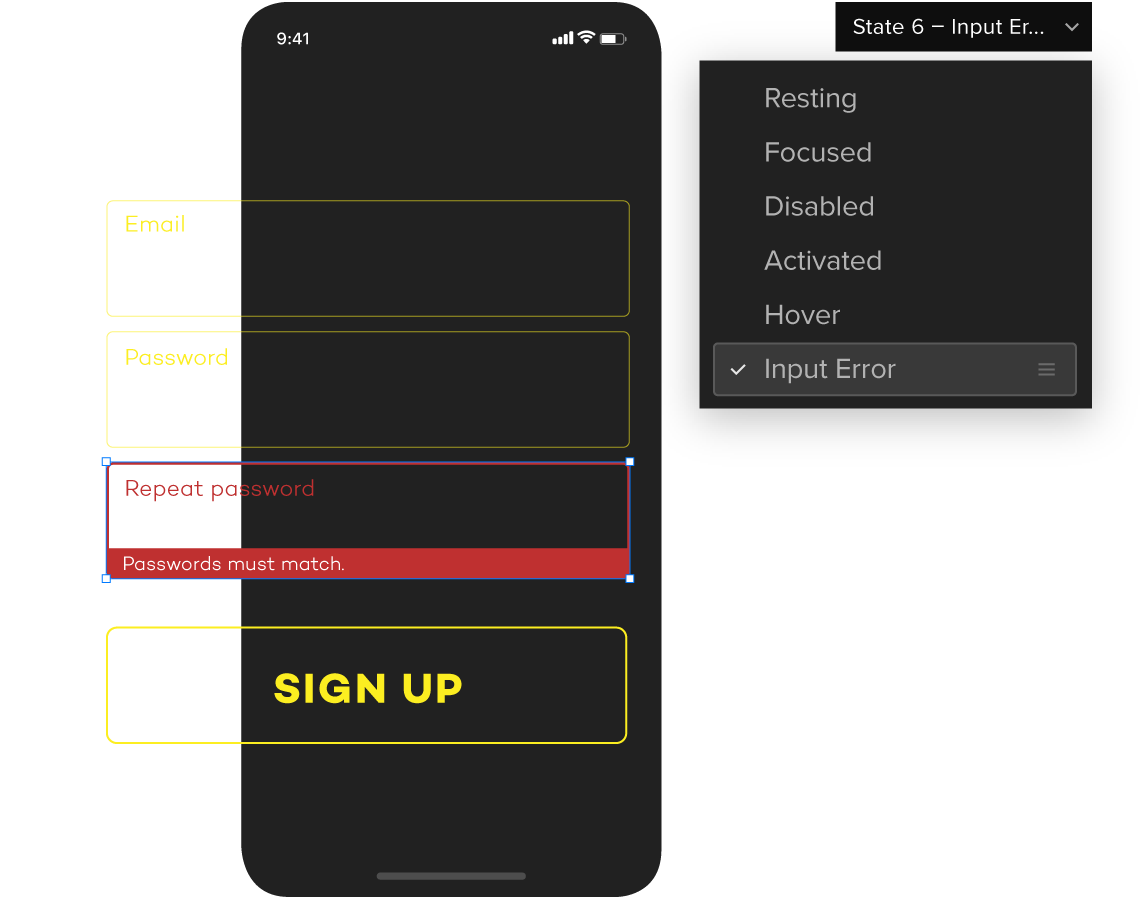
设计不同版本的任何元素和动画。更新状态之间的属性只有一个点击。UXPin每个元素可以有几个州在一组不同的属性和交互。

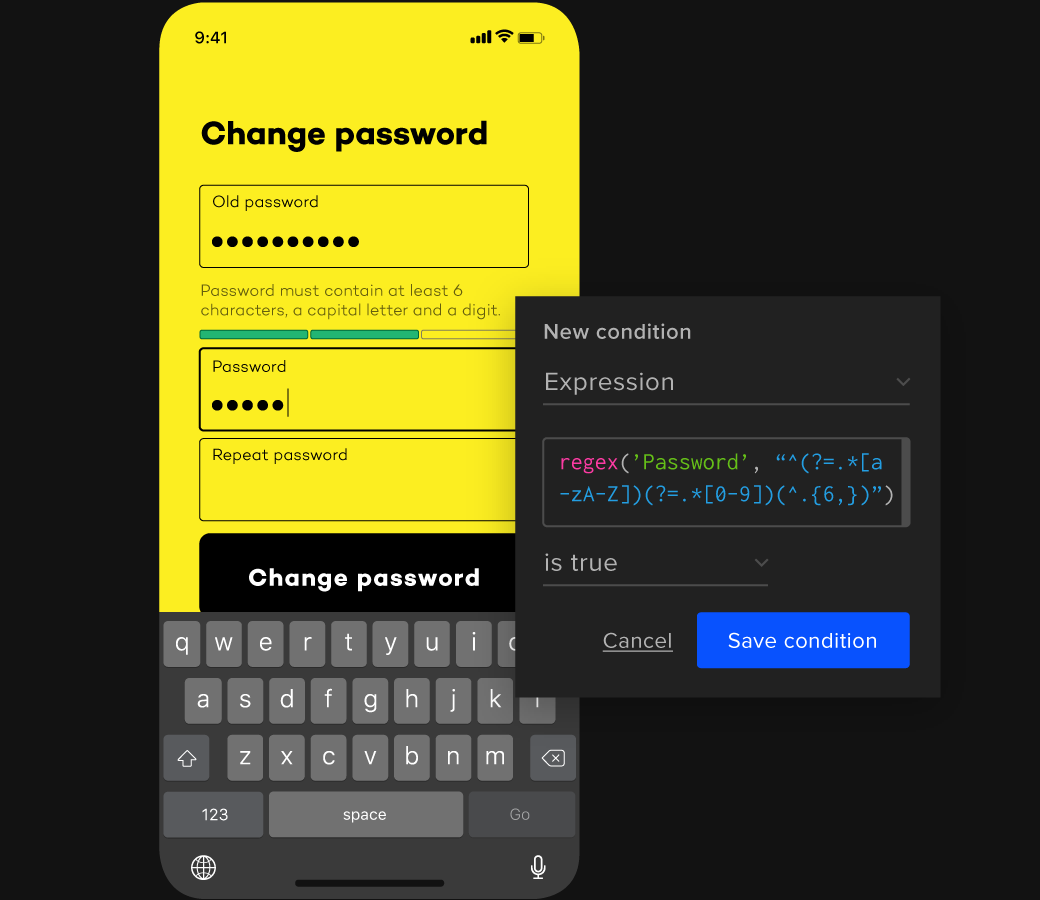
一个生活原型作品更好的条件逻辑。If / else语句允许你建立一个工作原型,而不是无数的画板。UXPin让你条件语句包含在您的原型。

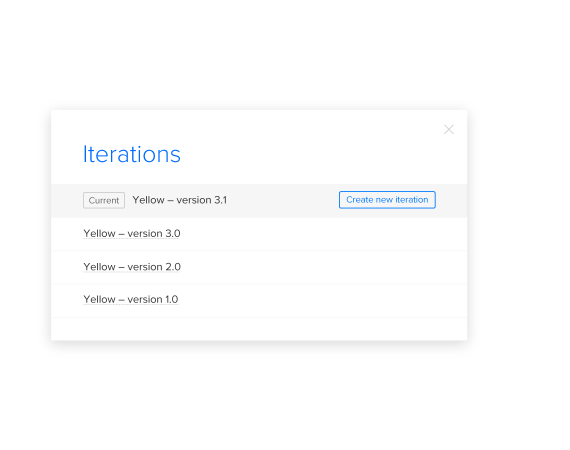
跟踪变化的电流可能是一个挑战。UXPin超版的历史功能允许你保存版本的设计,恢复与任何人分享立即和你一起工作。

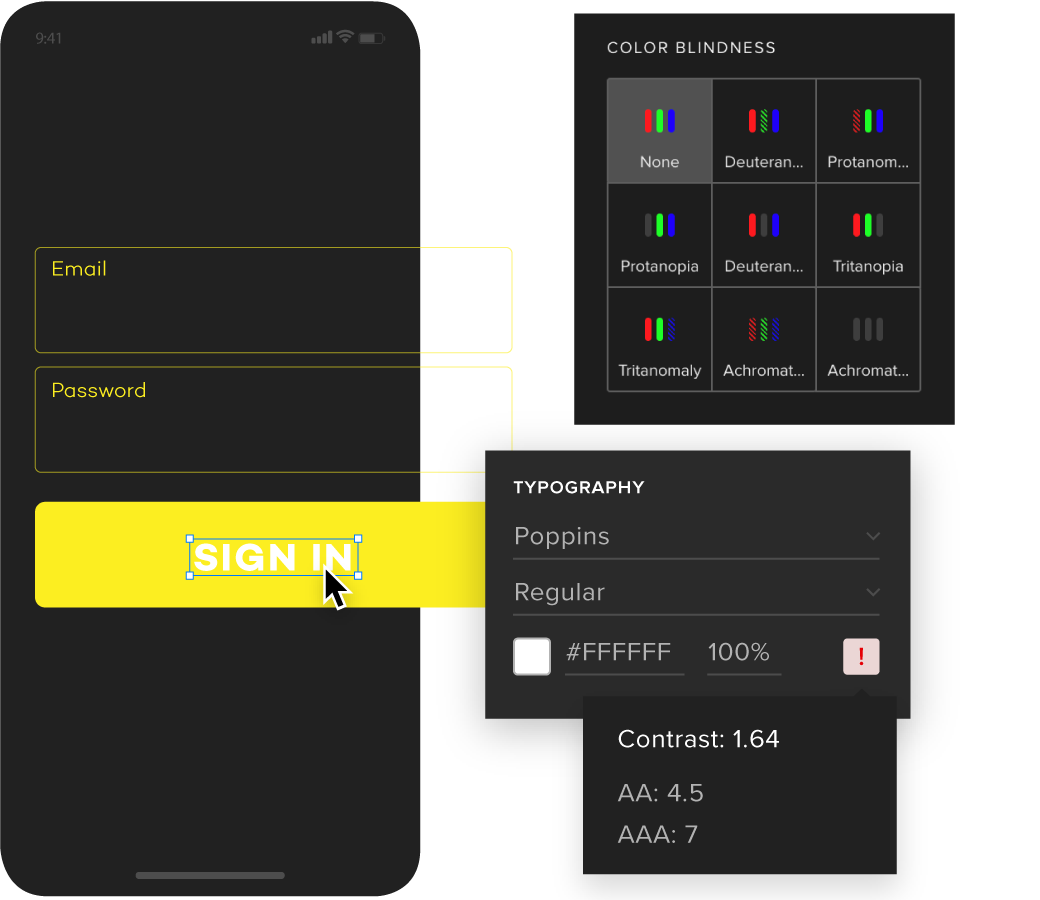
无障碍设计是一个很大的概念,也很难掌握。UXPin很容易保持设计符合WCAG标准和视他们为那些有一个8个不同类型的色盲。

传统工具构建为设计师在筒仓和共享设计工作做好准备。UXPin建于与协作。

保持一个总结你所有的颜色,字体,资产在一个地方和同步。
用现成的UI组件创建库、颜色、文本风格和资产。
建立一致的和易于维护的设计系统和与团队分享。


 |
 |
特性 |
|
|---|---|---|---|
|
在实时合作设计在同一文件。 |
|||
|
多平台,适用于Windows、Mac或者在浏览器中。 |
|||
|
快速构建流动通过连接屏幕和添加过渡、覆盖和滚动。 |
|||
|
得到更接近真实,编码的应用——if / else逻辑添加到您的交互,存储用户输入和后来的设计重用。 |
|||
|
版本控制 |
|||
|
内置accessibilty特性 |
|||
|
创建不同的任何元素和这些国家之间的动画。更新状态之间的属性只有一个点击。 |
|||
|
导入你的设计草图。 |
|||
|
发送链接上下文相关的反馈。 |
|||
|
本机HTML输入、表等。 |
|||
|
自动生成的每个项目的风格指南。 |
|||
|
团队与交互式组件库。 |
|||
|
工程师可以访问最新的设计和可以检查所有的信息层,导出资产和复制代码。 |
|||
|
文档库组件团队。分享一个自动生成的、可定制的web视图的设计系统和这些组件。 |
|||
|
进口生产的反应。js组件从git存储库。 |
|||
|
组合使用生产反应组件接口同步自动从GIT。 |
设计、原型和设计系统解决方案选择的最佳。