了解UXPin与其他设计工具的比较。



一个(地方)适合所有人。
线框,设计,原型,切换-所有在一个工具。通过一个链接将设计传递给开发人员。当你可以把所有东西都集中在一个工具上时,为什么还要使用很多工具呢?

在同一页上。总是这样。
协作就像在谷歌文档-实时在一个页面。在任何你喜欢的地方设计- macOS, Windows或任何浏览器。

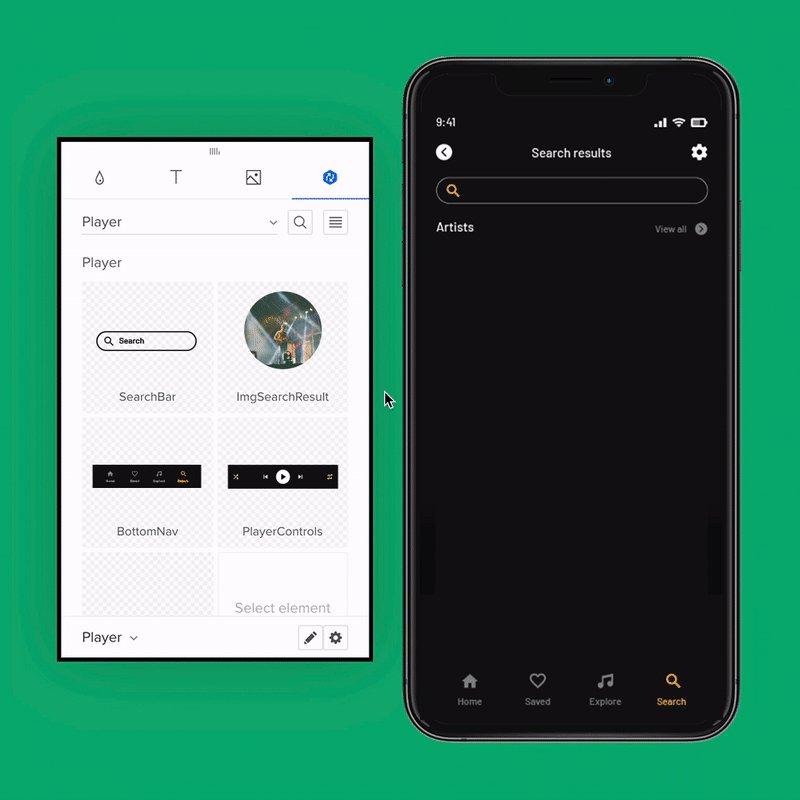
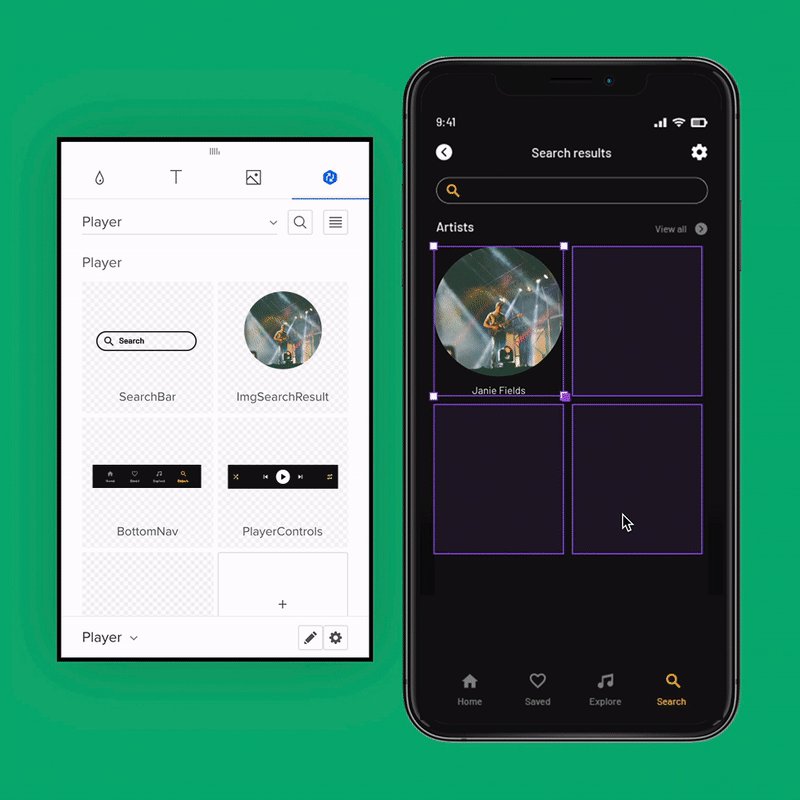
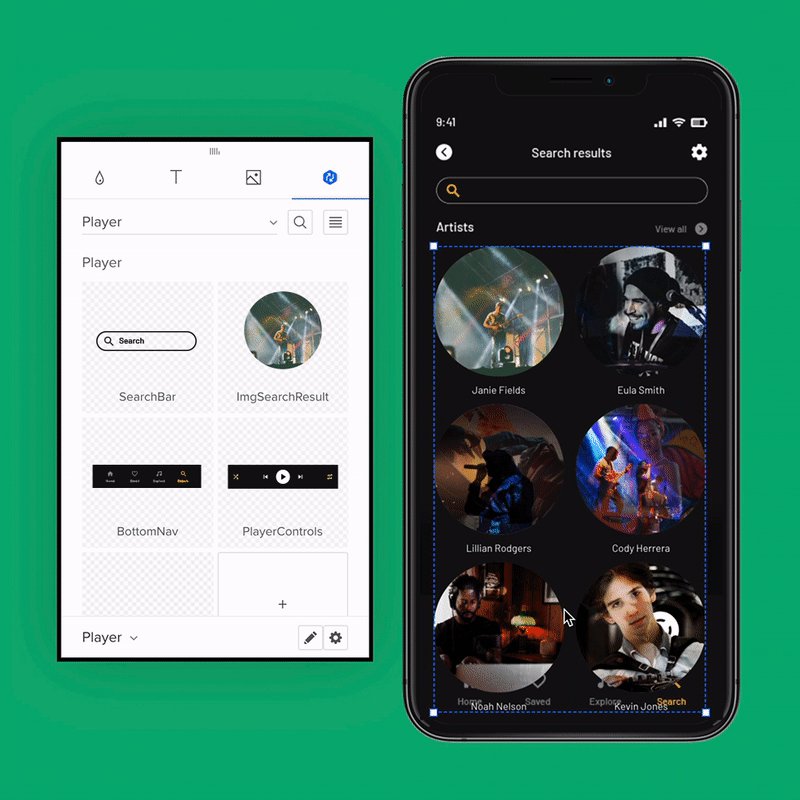
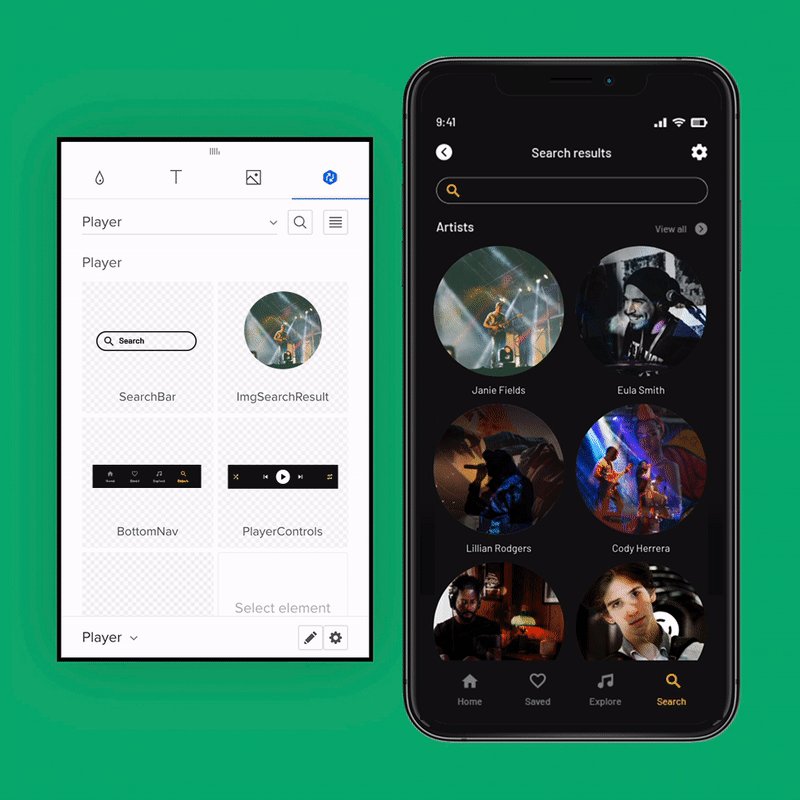
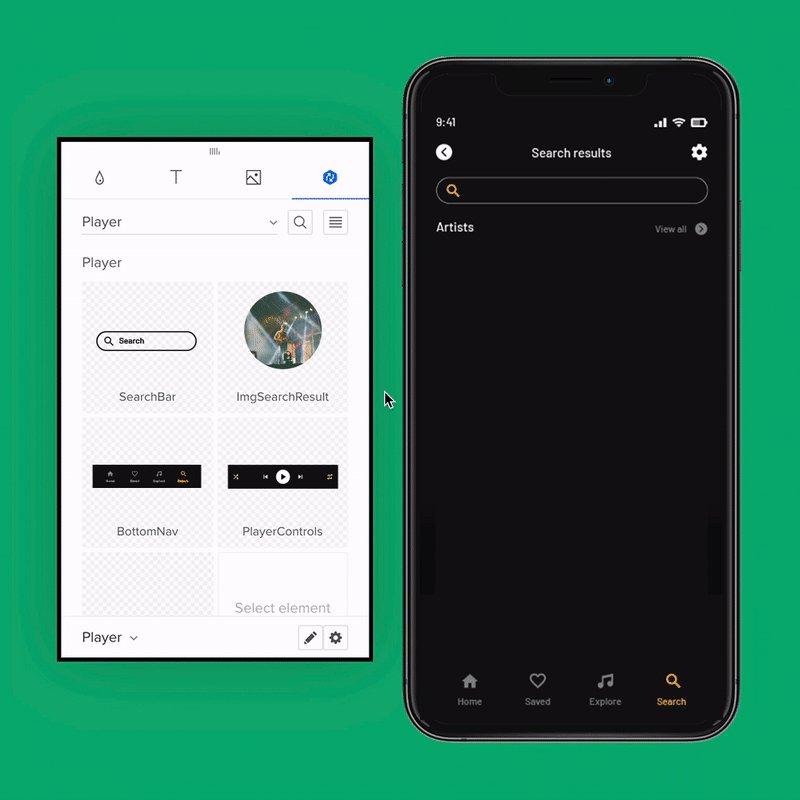
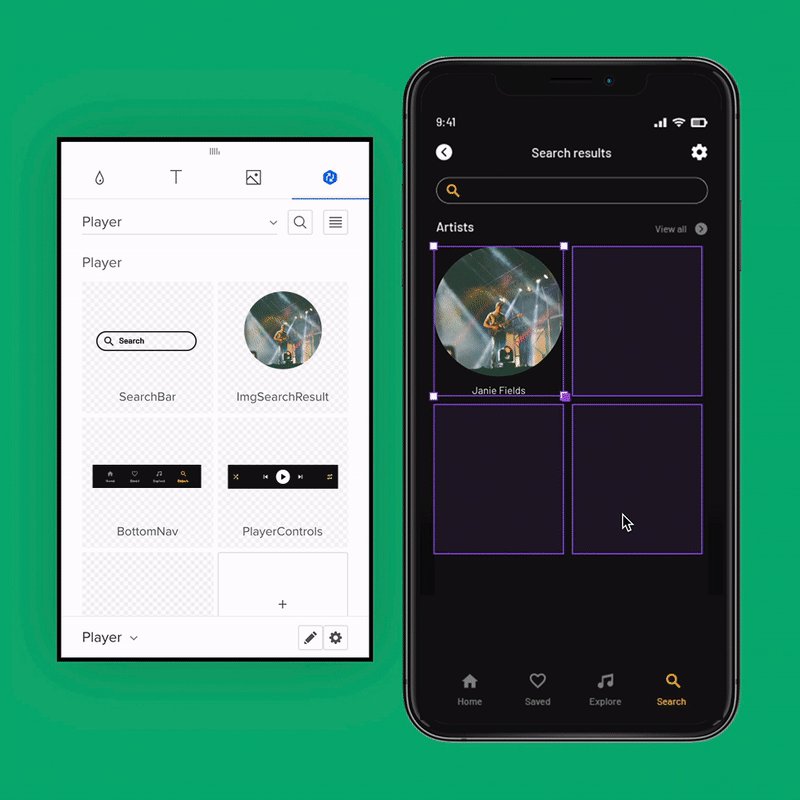
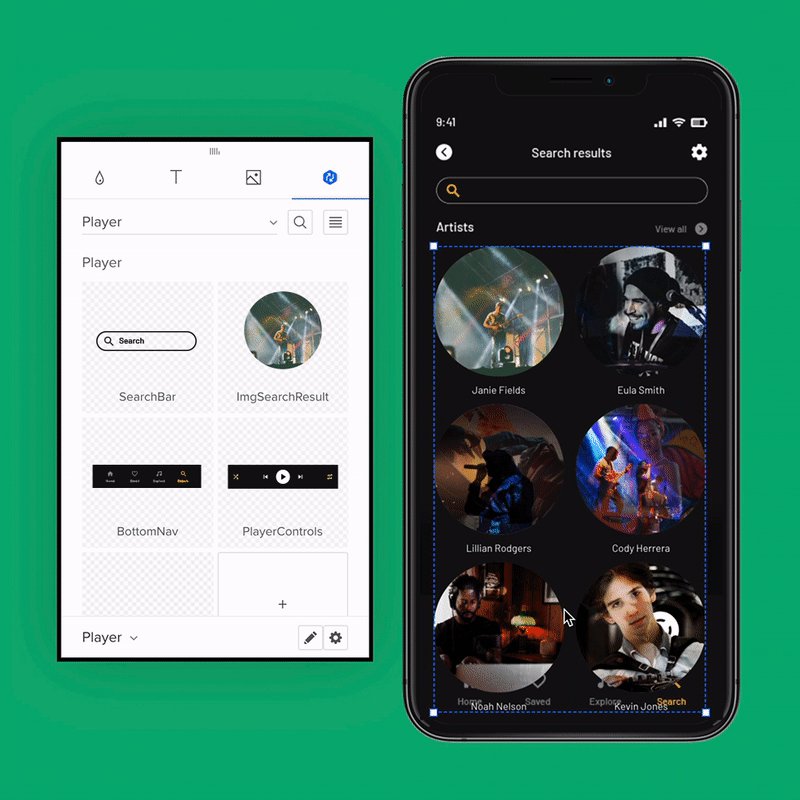
秀。不要告诉。
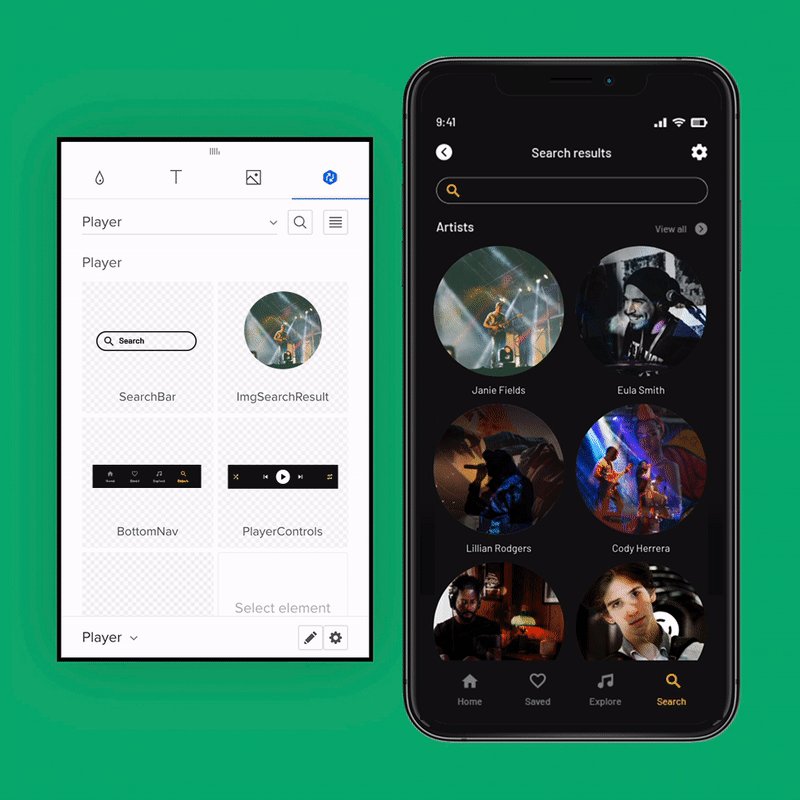
通过高级交互、条件逻辑、状态等,让您的设计变得生动起来。你的UI可以表现得像一个最终产品。
“UXPin原型让我们的开发人员有足够的信心直接在代码中构建我们的设计。如果我们必须为每个原型编写代码,而它们却没有经过很好的测试,我只能想象这是在浪费时间和金钱。”

从Figma到UXPin:
复制粘贴即可。
只需Cmd+C和Cmd+V将您的Figma设计带入UXPin。在UI中添加复杂的交互,这样涉众和开发人员就可以看到您的产品应该如何表现。混合您的Figma设计与编码组件,使原型更加真实。

比较UXPin和Figma
Figma是一个用于简单原型和UI的好工具。但当你需要更高级的原型时,你需要寻找不同的工具。UXPin拥有Figma所做的一切,当涉及到原型功能时,它还拥有更多。你终于可以用你的设计工具创造出真正的魔法了。
 |
 |
特性 |
|
|---|---|---|---|
免费试用,免费套餐 |
|||
实时协作 |
|||
多平台,适用于Windows, Mac或浏览器 |
|||
快速构建流程 |
|||
高级原型功能:表达式、条件逻辑、状态、交互式表单元素 |
|||
版本历史 |
|||
内置辅助功能 |
|||
开发人员交接 |
|||
非用户可共享的原型链接 |
|||
创建设计系统 |
|||
设计系统文档 |
|||
原生HTML输入、表等 |
|||
为每个项目自动生成风格指南 |
|||
内置库,如:MUI, Ant Design, Material Design等等 |
|||
自动布局 |
|||
原型就像最终产品一样 |
 |
 |
合并独占特性 |
|
|---|---|---|---|
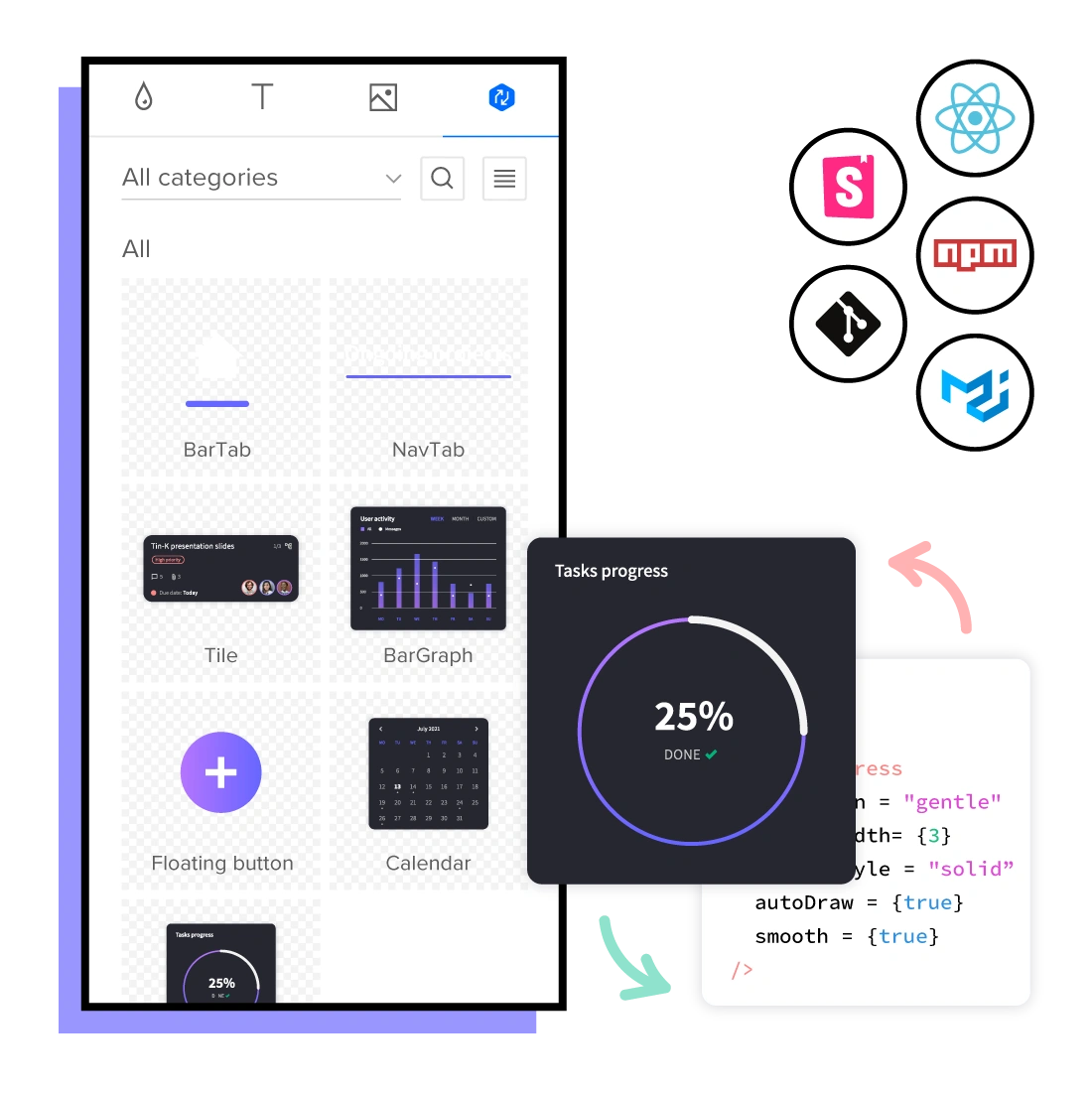
从Git存储库、Storybook或npm库导入UI组件 |
|||
存储带有内置交互和代码的组件的本机库 |
|||
复制UI组件的生产就绪代码 |
UXPin受到来自顶级公司的设计领导者和产品团队的信任。