梅是什么?
前反应UI库与交互式组件为原型和生产做好准备。在设计中使用工作流与UXPin合并。
来了梅:
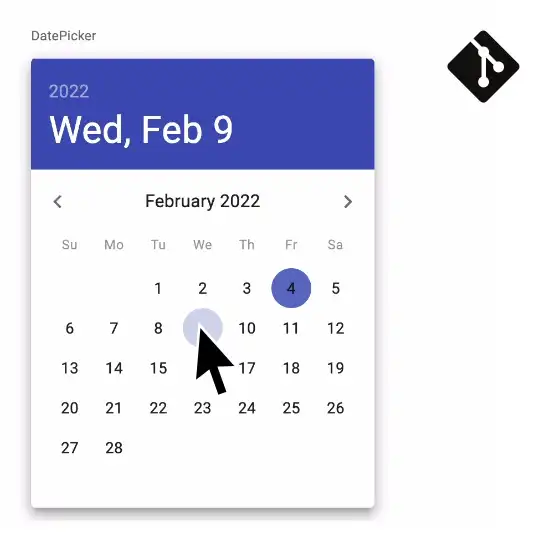
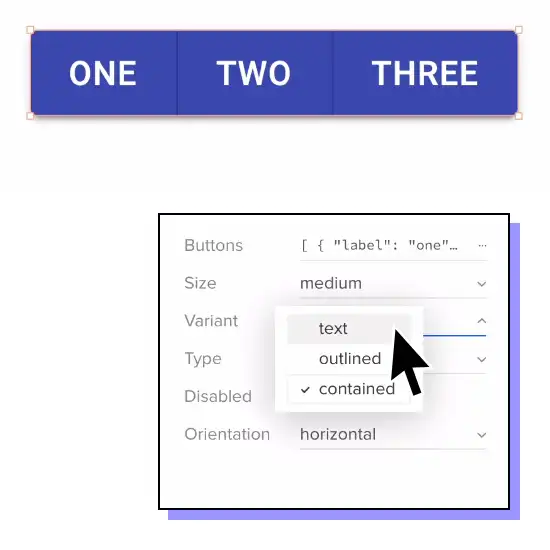
完全交互式UI库
在统一设计和代码合并图书馆——梅。
原型与UI组件和模板,感觉真实反应。
梅是什么?
前反应UI库与交互式组件为原型和生产做好准备。在设计中使用工作流与UXPin合并。

我们用来花费两到三个月就做设计。现在,随着UXPin合并,团队可以设计、测试和交付产品在同一时间内。


清晰的文档设计人员和开发人员
使用文档准备好梅工具包。建立一致的设计系统和功能的帮助文档对于设计人员和开发人员创建的。

UI组件与真正的功能的忠诚
利用代码的力量来达到更高的保真度。建立你的设计系统和设计与组件内置完整的交互性。

了可访问性
原型与组件,将帮助你达到一个更大的观众。设计与准备访问的元素。确保你的产品可以被每个人使用。

需要更多的细节吗?阅读文档。
看到梅库文件在我们的Git存储库。检查合并技术如何帮助你带来代码组件设计工作流。开云体育官方下载安装包手机版
