
数码产品设计
可以更容易
UXPin,您可以设计更复杂的交互设计方法更少
时间,在处理与你的合作开发者像亲你。

“UXPin很大一部分我可以移动项目得以快速发展的原因。我可以把我的设计,每个人都可以想象什么需要改变。”
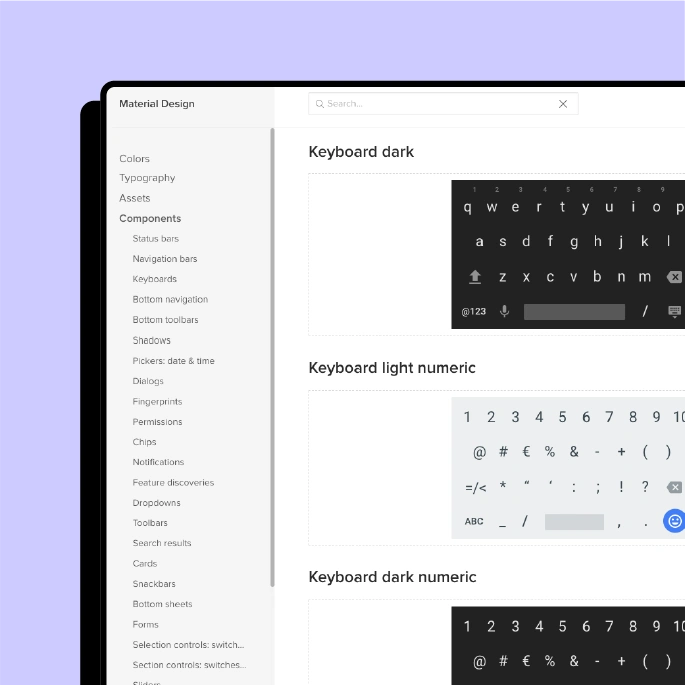
你知道的所有工具和爱(以及更多)
想要创建一个草稿来展示你的创意视觉或高保真原型测试与实际用户?UXPin所需的一切,你会发现,所有在一个简单的界面,立刻感觉熟悉。

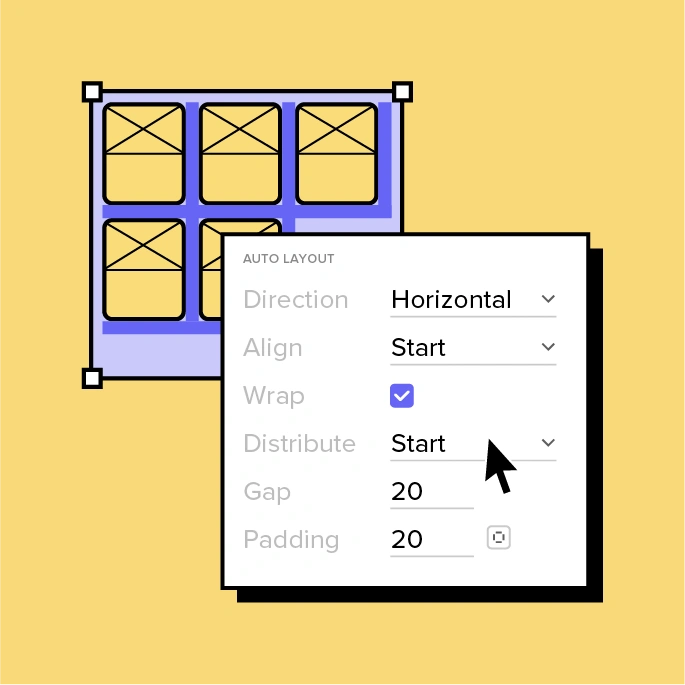
自动布局
自动调整、适应和满足你的设计或重新排序的元素自动布局。

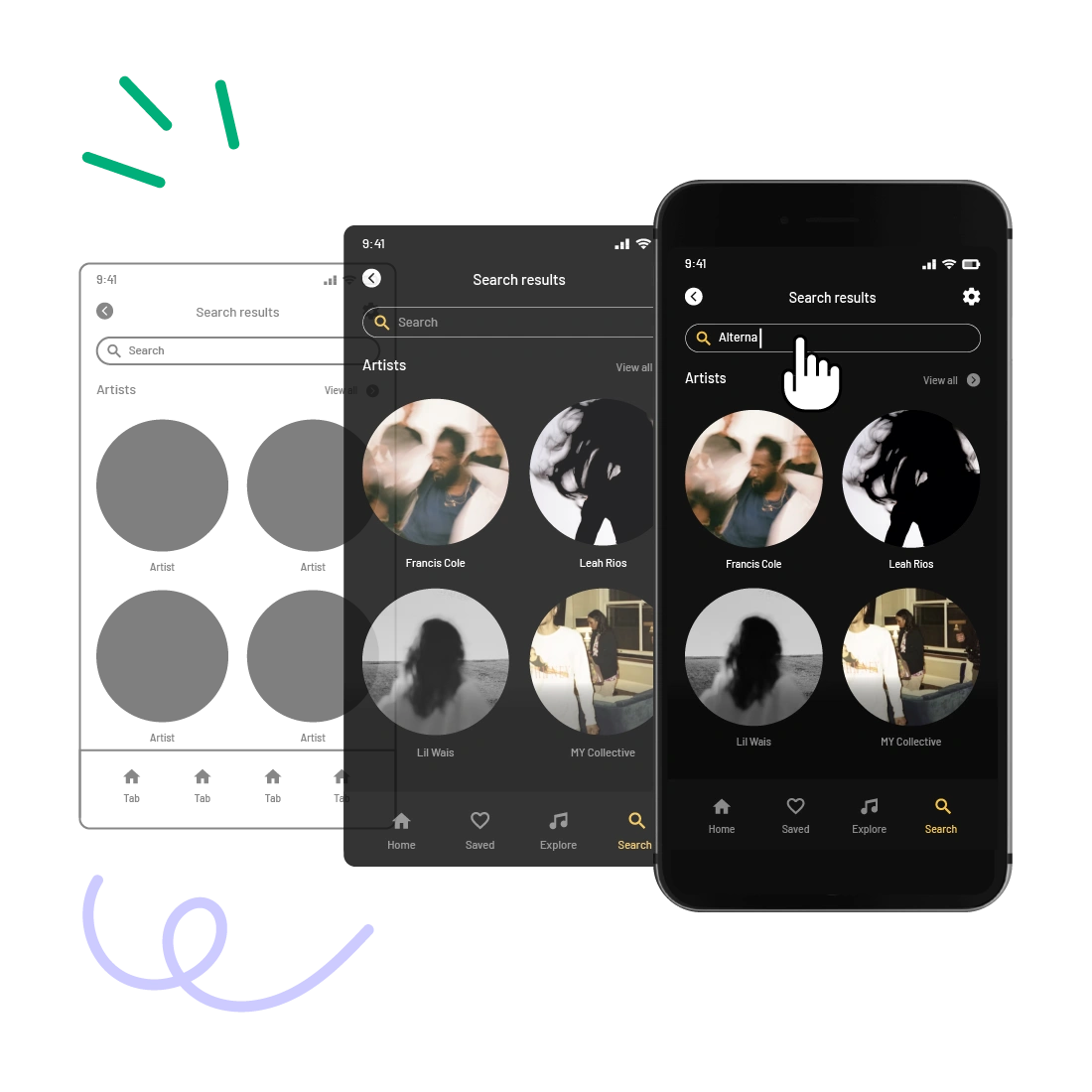
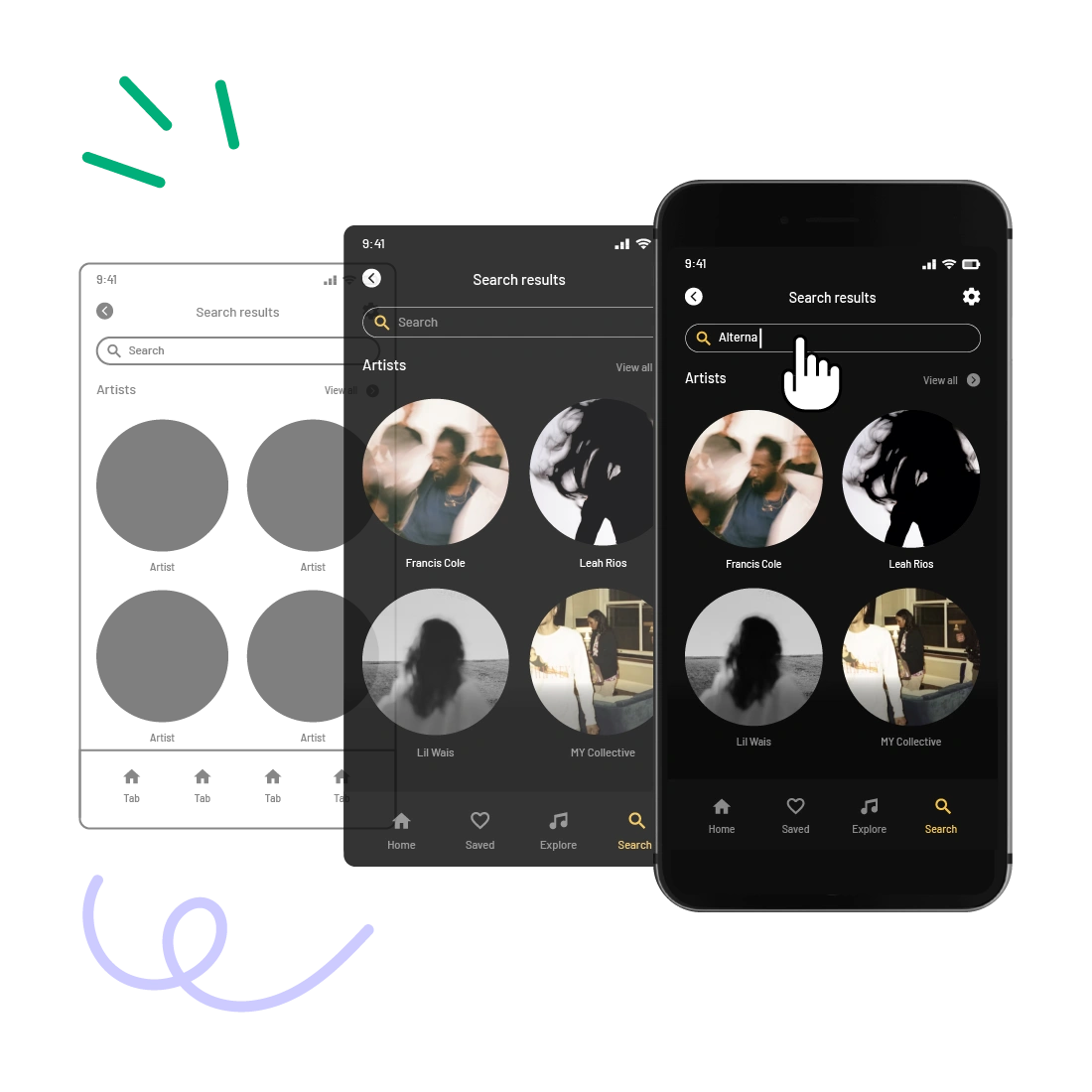
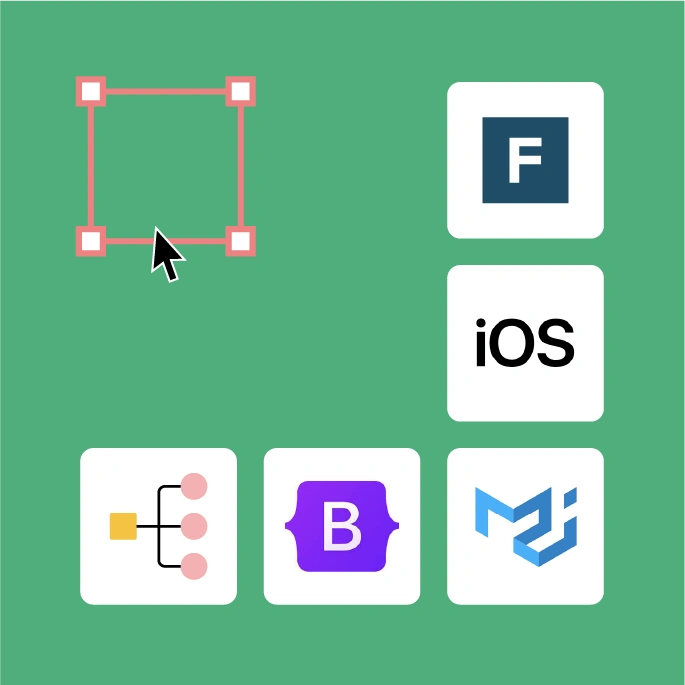
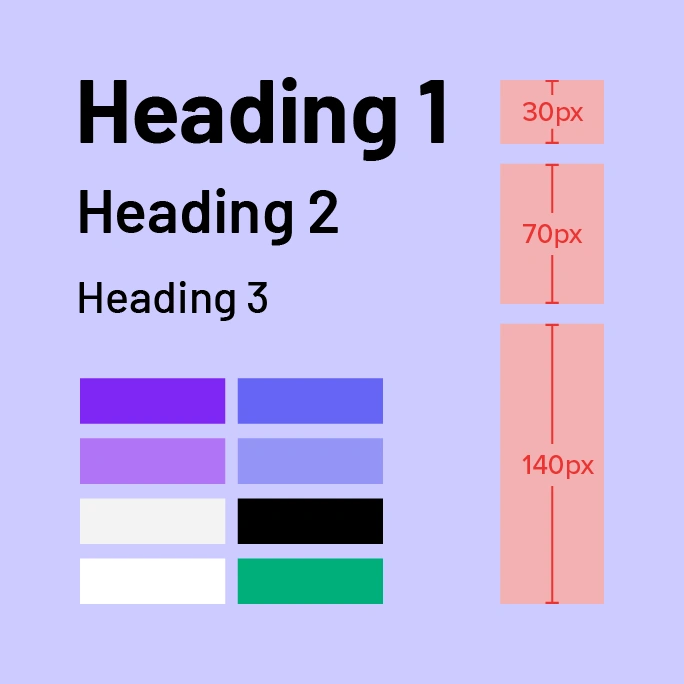
设计系统
创建自定义设计系统库或使用内置的iOS,材料设计、引导、基金会和用户流动图书馆。

交互式组件
添加真正互动的组件(比如按钮,可扩展的菜单,和更多。
一个设计工具,端到端
从线框图和设计用户旅行到切换到你的开发者,UXPin是唯一原型工具需要从开始到结束。它能使你更快地工作和迭代。

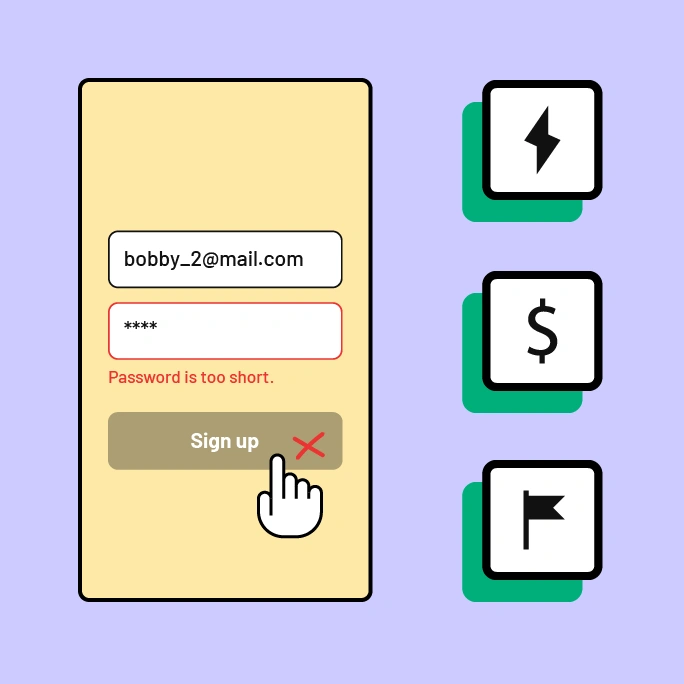
先进的原型
使用现成的库有相同的组件开发人员用于构建最终的产品。不需要代码或花几个小时学习如何添加高级交互。

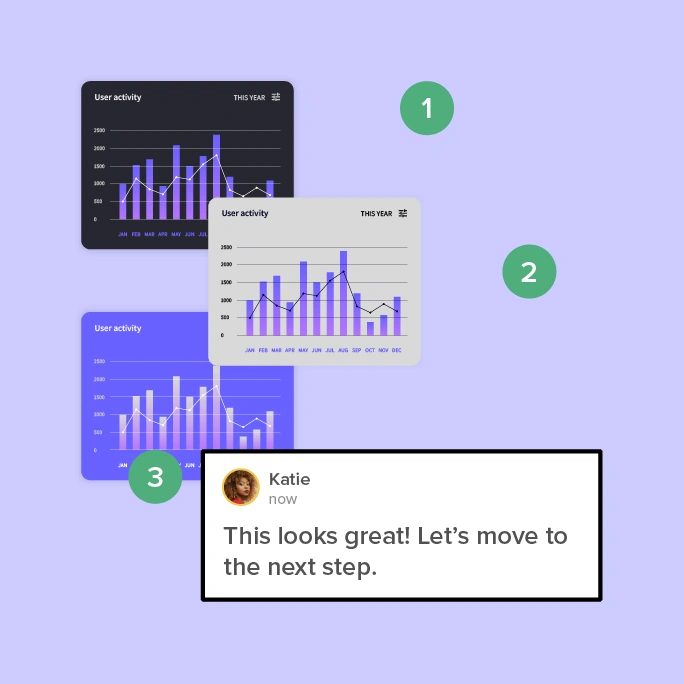
用户测试
分享你点击原型与客户和其他利益相关者和相关,相关反馈基于产品真的是如何工作的(而不是你的解释应该是如何工作的。)

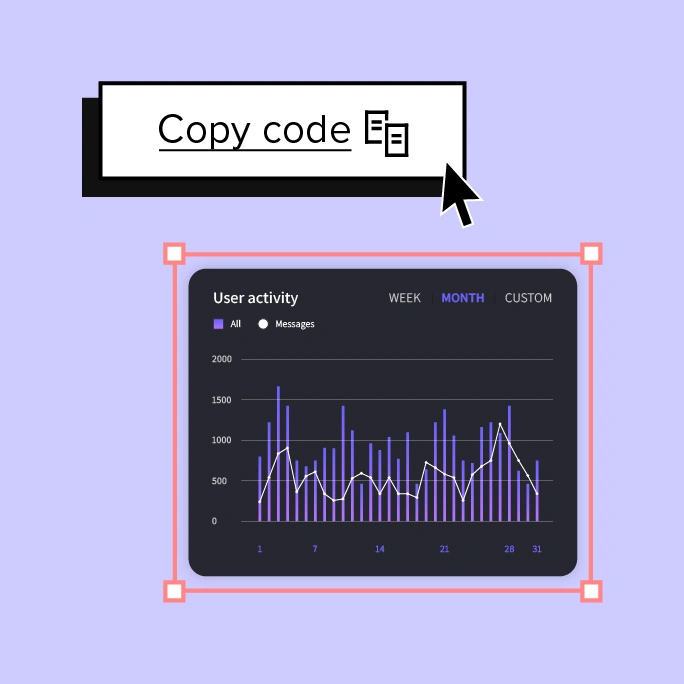
切换
让你的开发人员可以使用UI组件,连同所有的文档。这样你就可以专注于抛光的用户体验,而不是所有的来回。
移动设计的筒仓和共同点
当你的工作与UI代码组件作为用户体验的共同语开云体育官方下载安装包手机版言/ UI设计人员和开发人员,每个人都总是在相同的页面上(尽管他们可以有非常不同的技能)。


规模设计过程
设计和迭代速度和规模与动态、可重用的设计系统,交互式UI组件,和文档,所有在一个地方。

始终保持一致
轻松分享你的UI库和整个设计系统与您的团队。+设计方法的代码,你可以确定你的设计外观和你设计的方式一样。

——实时协同工作
头脑风暴与他人的设计,让用户体验/ UI设计人员和用户体验的作家同时一起工作,每个做自己的(巨大的)事情。
集中你的设计过程有一个通用的工具
看到UXPin福利和连接你所有的团队参与构建你的数码产品。
准备简单,流畅的设计过程?
