
构建高保真
与零开发原型
时间
测试软件产品交互原型,就像工作
最后,但花更少的时间来构建方式,由于组件了
包括frontend-ready代码。


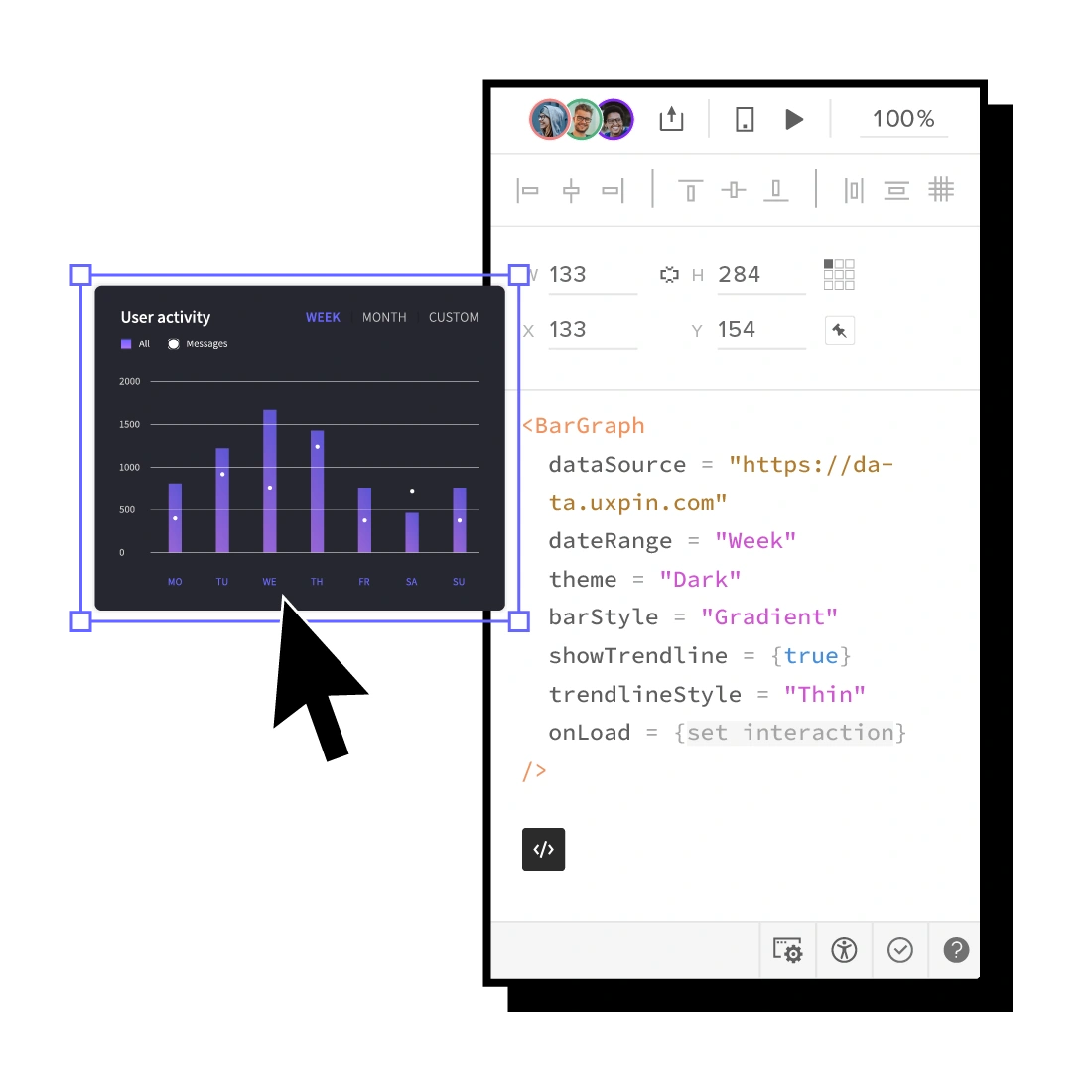
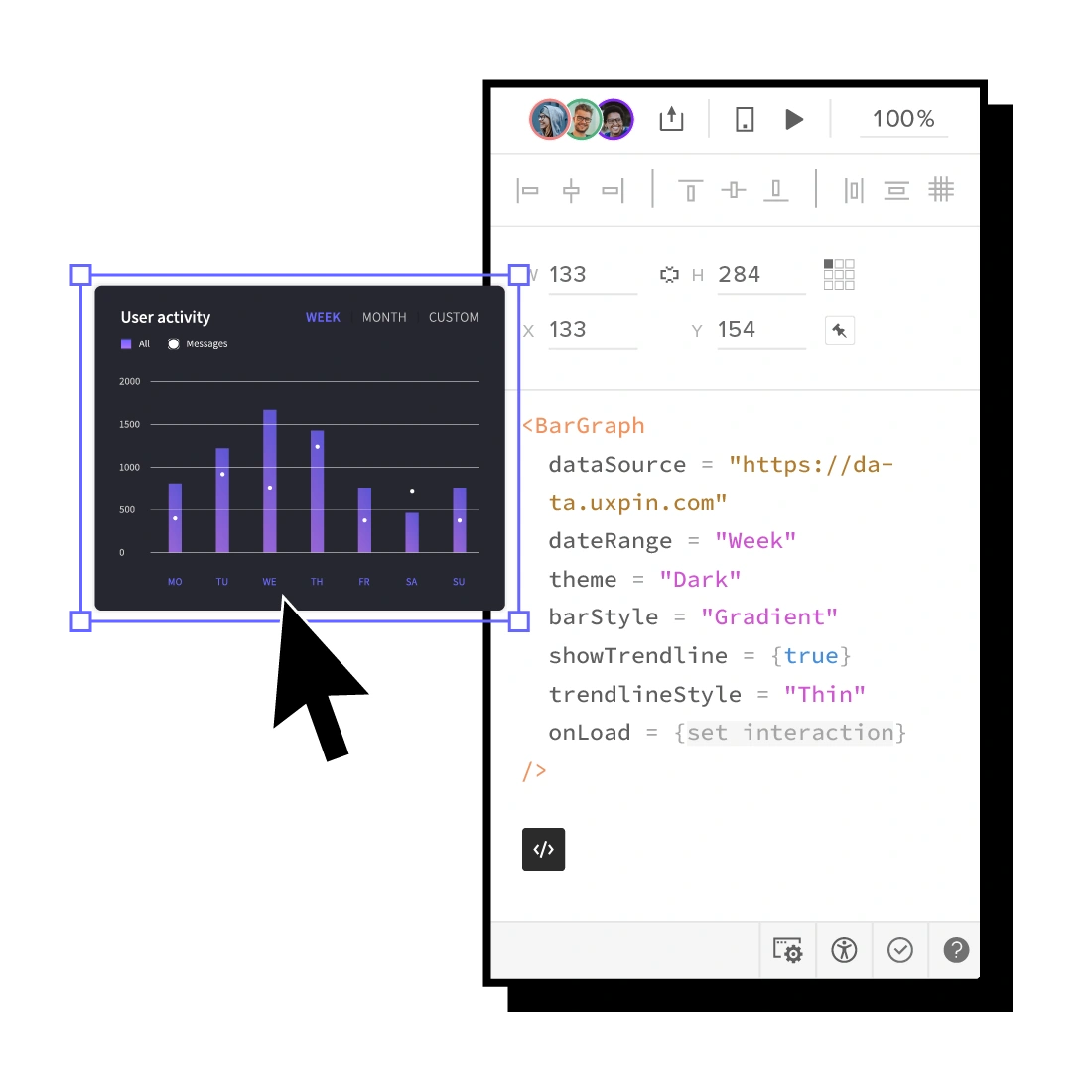
设计功能原型快10倍
甚至不夸张。因为你有常用交互,创建一个功能齐全的原型测试是小菜一碟,你不需要使用开发人员(或知道如何代码自己。)已经存在的代码。

得到更可靠的反馈
用户和其他利益相关者可以测试一个产品的目的函数——不占位符或输入字段在理论工作。他们测试原型,确实有效,您可以实现根据实际用户需求的变化。

你设计的就是你得到的
传递发展成为一个问题,当你交出交互原型已经编码的UI组件。开发者可以复制的代码,你可以肯定他们知道事情具体应该如何工作(他们已经这样做了。)
“UXPin原型给我们的开发人员足够的信心来构建我们的设计直接在代码中。如果我们不得不代码每个原型和他们没有测试好,我只能想象,浪费时间和金钱。”
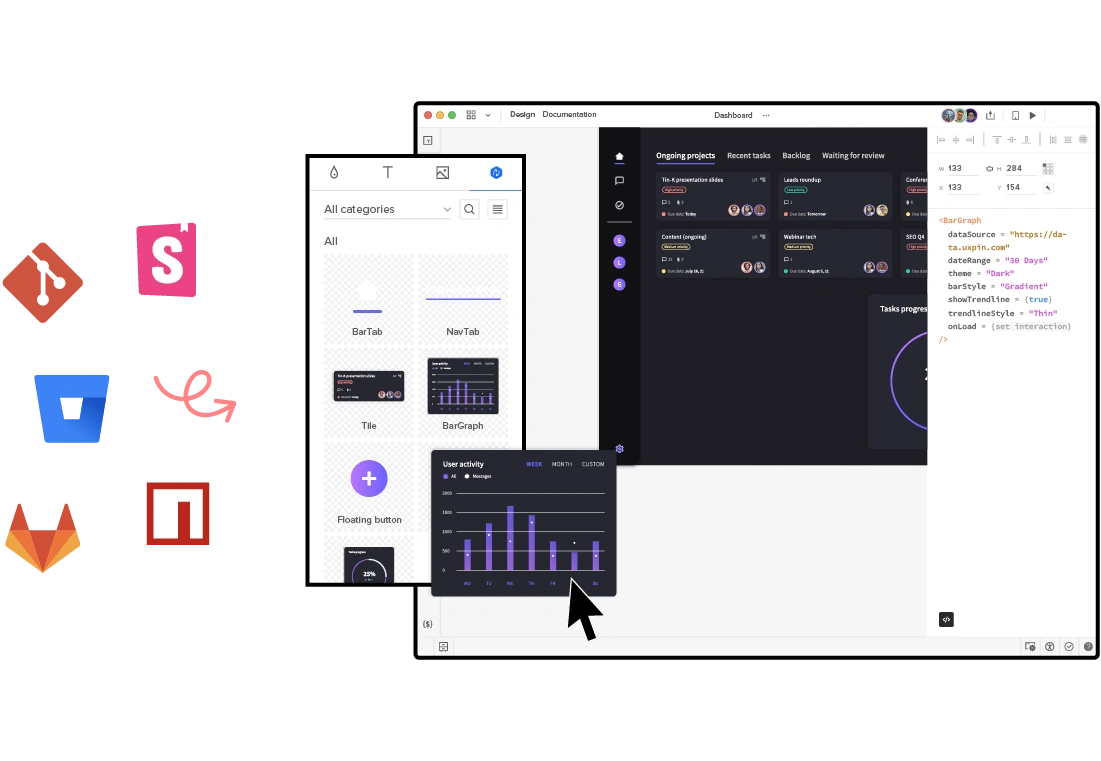
交互式组件的准备工作
与UXPin合并,您可以访问默认可重用的UI组件,包括交互性。您可以使用组件:


Git集成
进口或从任何Git存储库Web组件,反应和传福音设计系统或开源组件库。

故事书集成
联系你的公共或私人故事书在短短几分钟。把组件基于任何15支持框架,包括Vue角等等。

npm集成
导入一个npm与反应或Web组件包装在几个步骤——没有你的开发人员的帮助。管理你的UI属性你所希望的方式和设计速度。
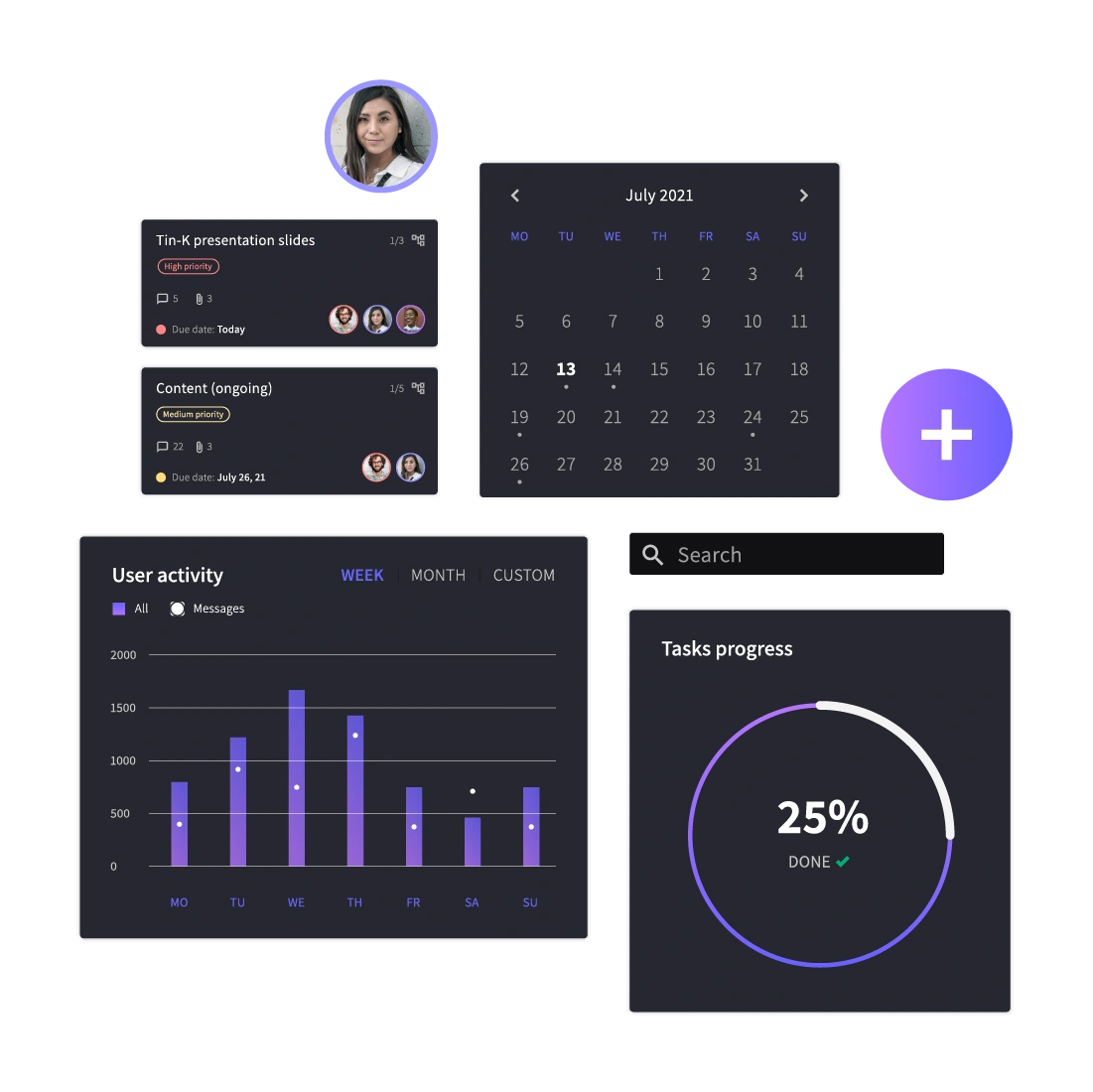
获得最佳的UI库在你的指尖
设计元素从自己的UI库,导入开源设计系统流畅,碳,和材料设计,或使用内置的UI库在UXPin等待你。
设计你的下一个交互原型UXPin合并
看看你可以将原型转换为平滑,更快,更有效的过程。