
设计令牌:最短
从设计到开发的道路
设计令牌来UXPin不久,和他们的生活
您的设计和开发团队变得容易多了。想知道如何?
设计令牌是什么?
设计令牌(也称为原子设计令牌)小,但整个设计系统的核心元素。他们普通UI的信息,比如颜色,空间,或字体大小跨团队,应用,平台。换句话说,它们是真理的单一来源为个人设计的选择。
实际上,设计系统令牌硬编码的值替换的即插即用特性集,您可以快速实现大规模和更新(不用每次都问你的开发人员)。


改善design-dev协作
设计令牌自动转换的设计变更,如颜色或字体设计、代码的字符串。而不是发送门票dev团队(然后检查和批准每一个),设计师更新设计令牌拉到一个应用程序,这是它。完成了。

什么时候设计令牌来UXPin吗?

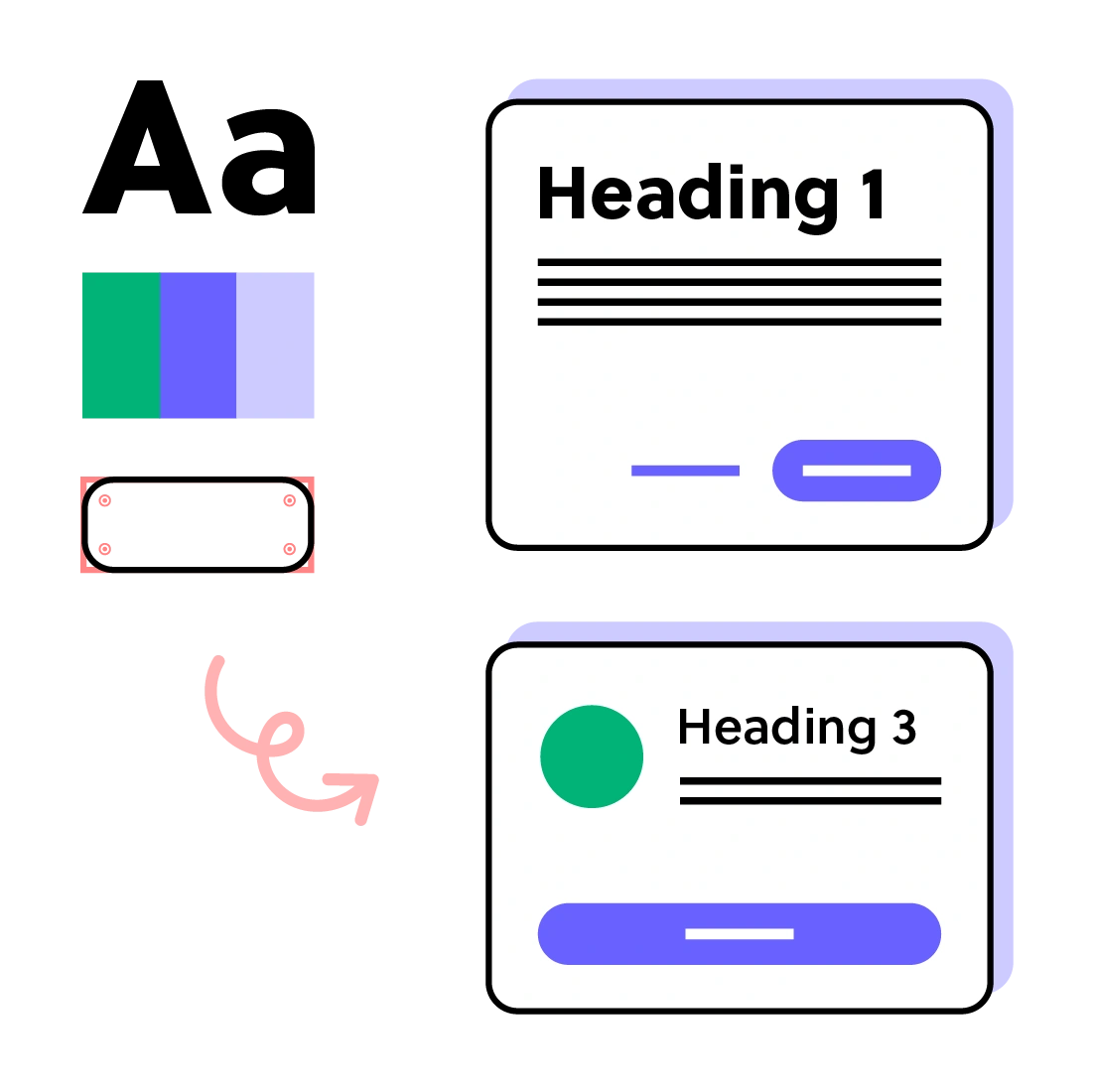
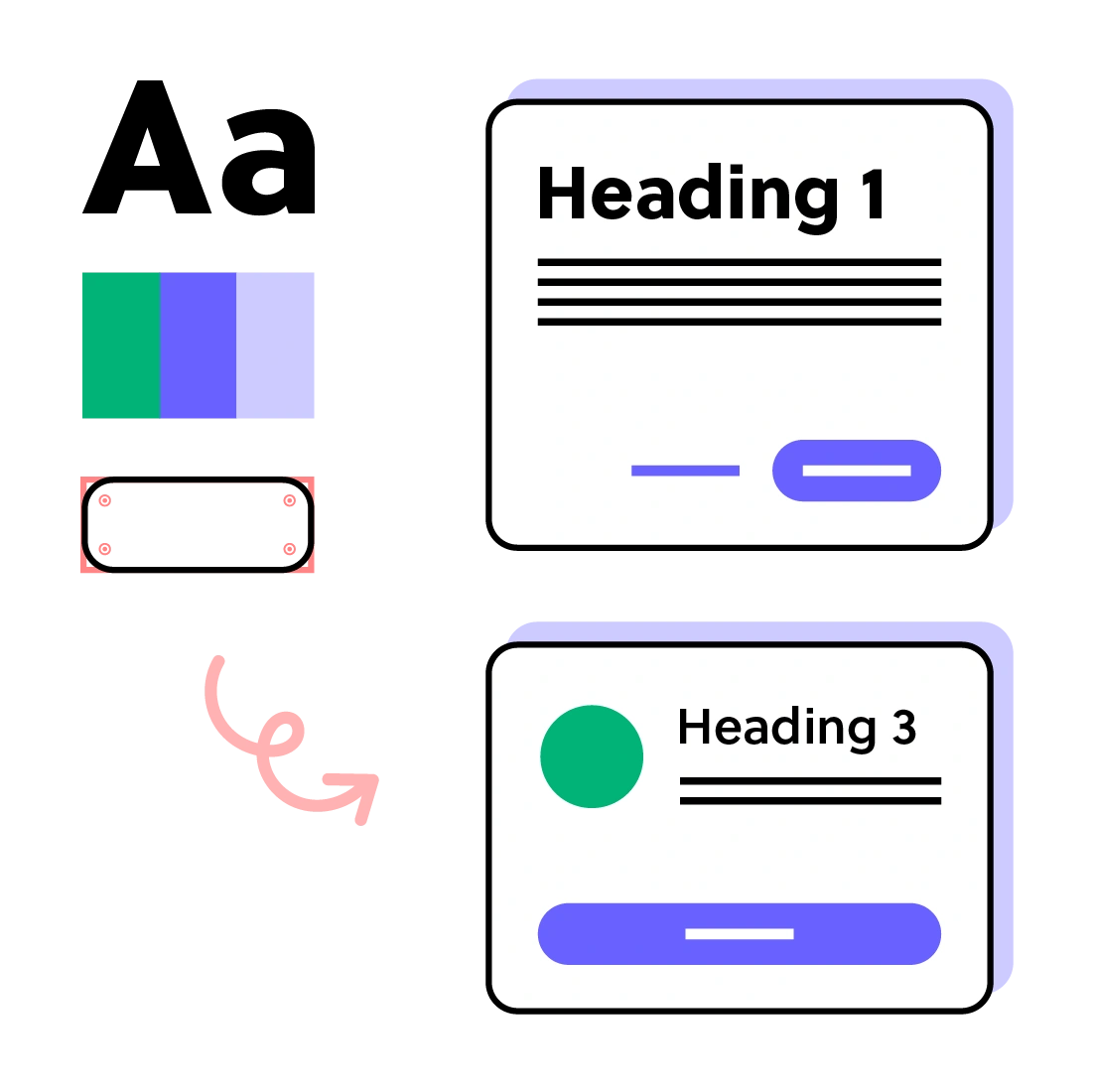
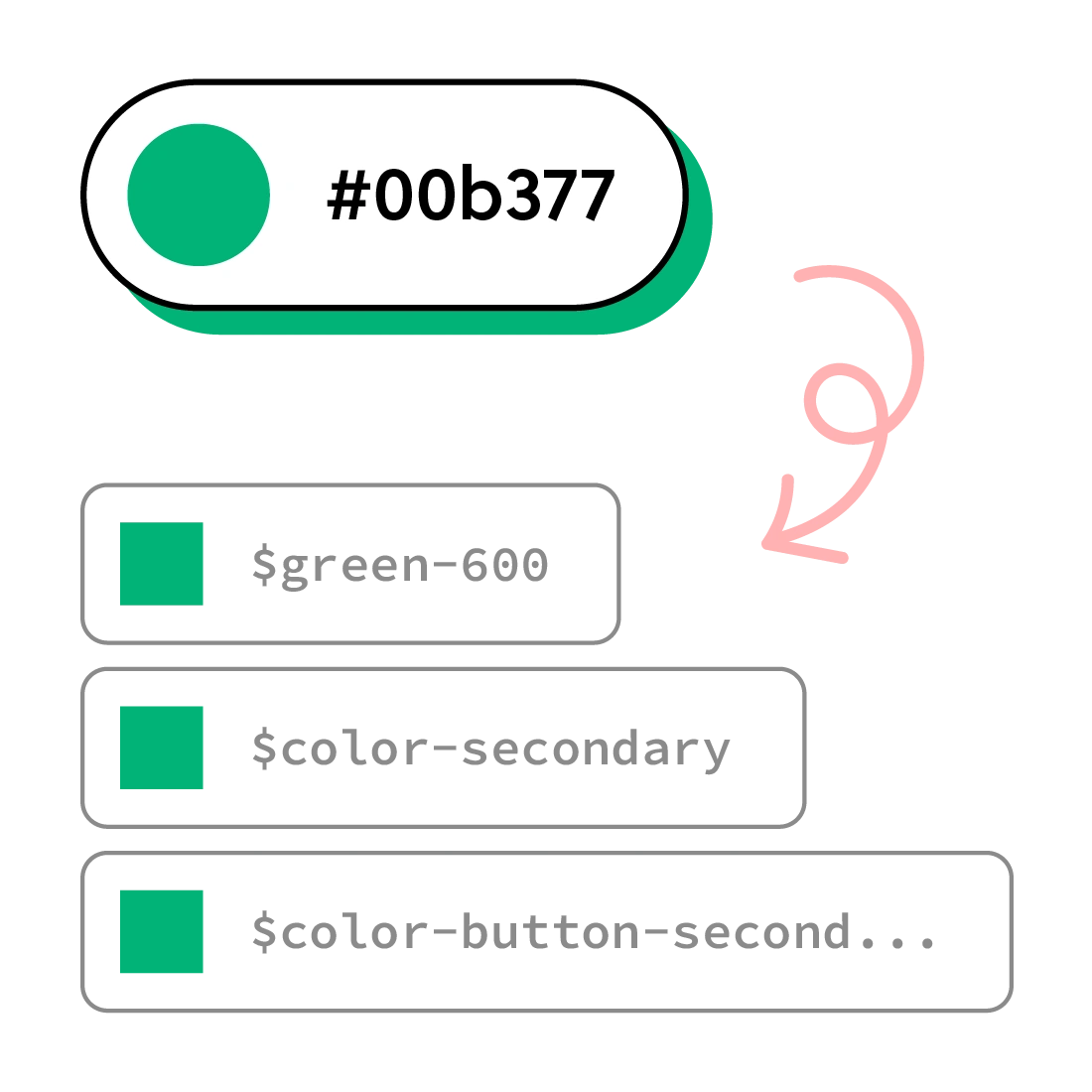
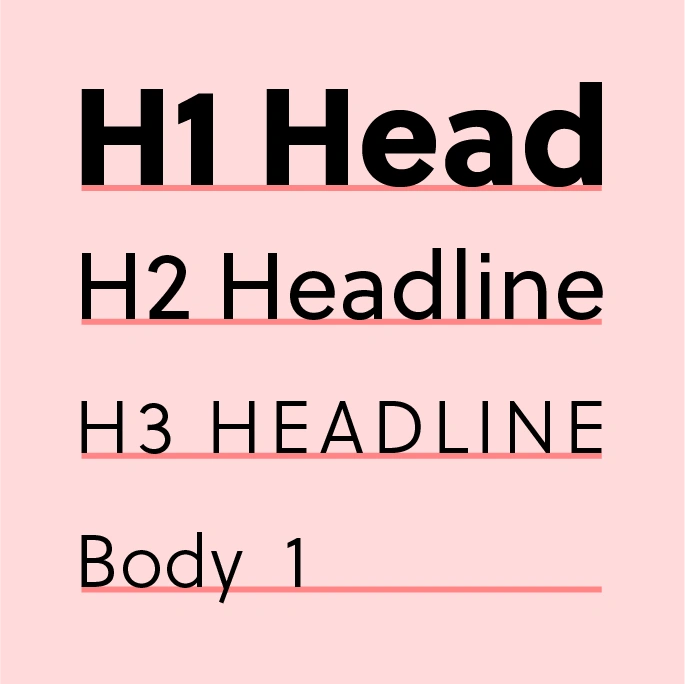
字体和颜色设计令牌
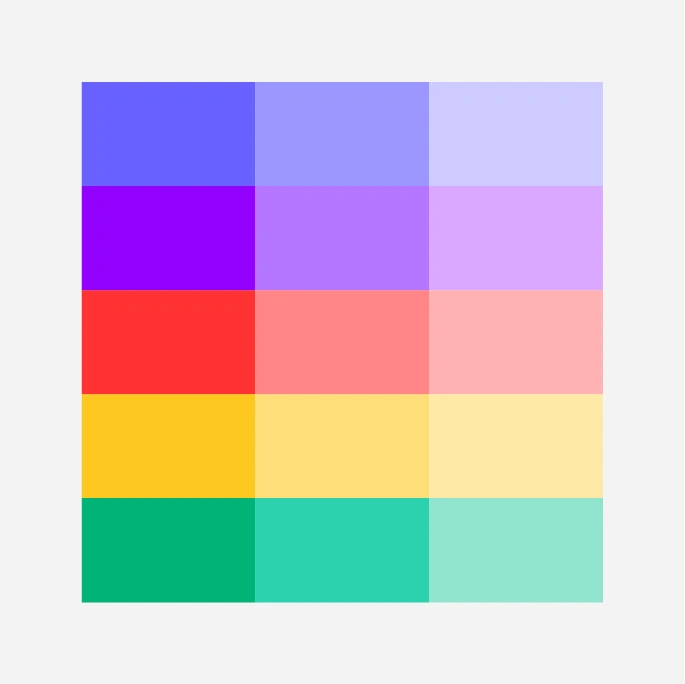
首先,我们将发布设计令牌的颜色,字体,并最终属性填充,边界,等等。使用它们来更新你的设计库,可以改变风格来更新你的设计系统的所有组件。

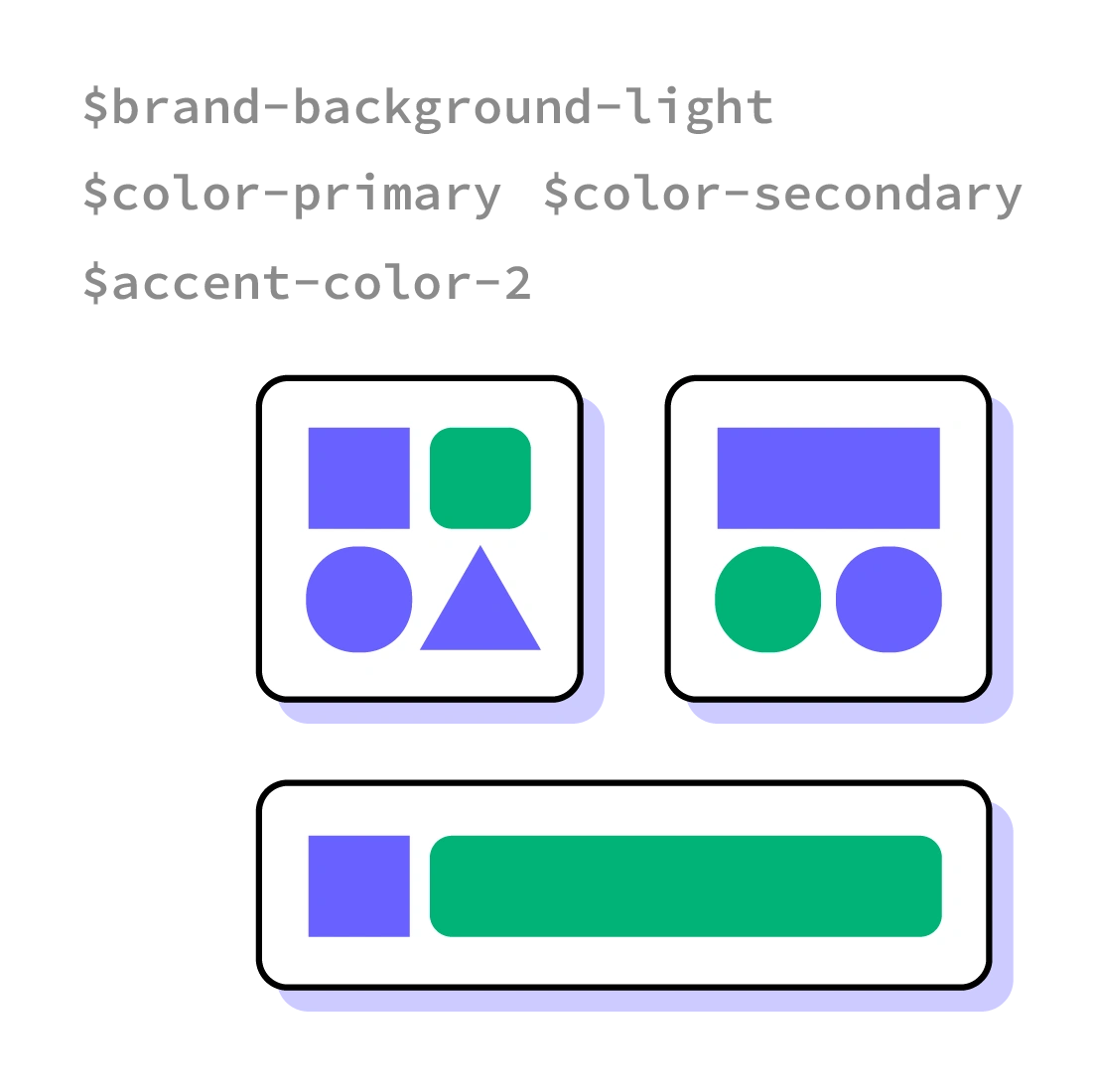
颜色标记导入
你也可以导入设计系统颜色标记UXPin JSON / CDN通过复制粘贴或链接。在未来,我们将与西奥,风格字典,和设计令牌格式模块。

更多类型的令牌
更多CSS设计令牌还在进行中,包括令牌间距、填充、差距,边境风格,动画,肠衣类。
想要成为第一个尝试设计UXPin令牌?
我们将逐渐推出设计令牌,所以报名参加我们的等待名单,你会第一个知道当我们发射。感兴趣吗?