发现更多可以帮助您进行代码设计的集成。了解更多关于所有选项…

易访问的设计变得简单
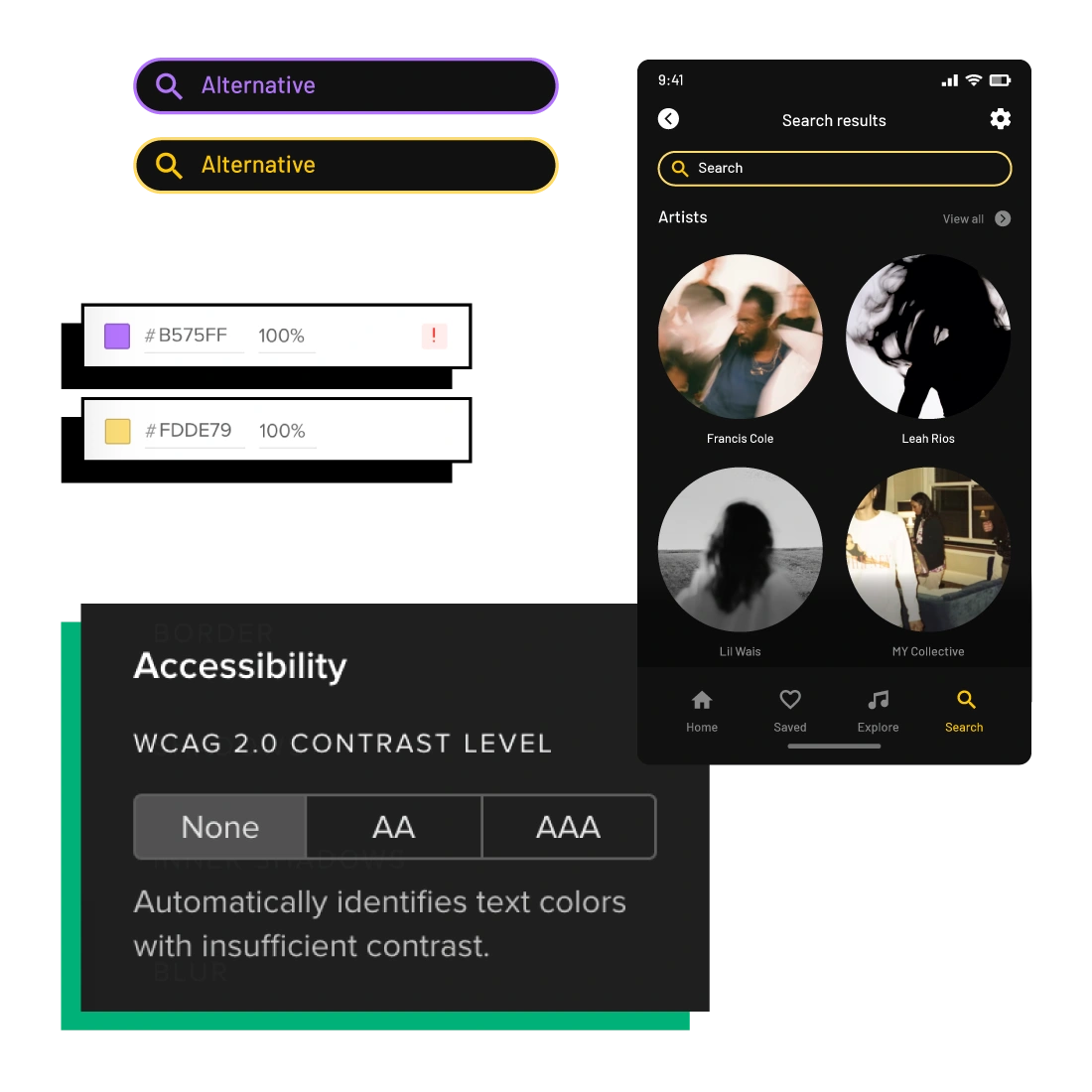
自从互联网成为一种基于图形的现象以来,产品或服务的可访问性已经成为视力差或色盲的问题。使用UXPin的可访问性特性,这不是您的问题!为所有用户设计,包括残疾人和非残疾人。


易访问的设计变得简单
自从互联网成为一种基于图形的现象以来,产品或服务的可访问性已经成为视力差或色盲的问题。使用UXPin的可访问性特性,这不是您的问题!为所有用户设计,包括残疾人和非残疾人。


创造包容性设计
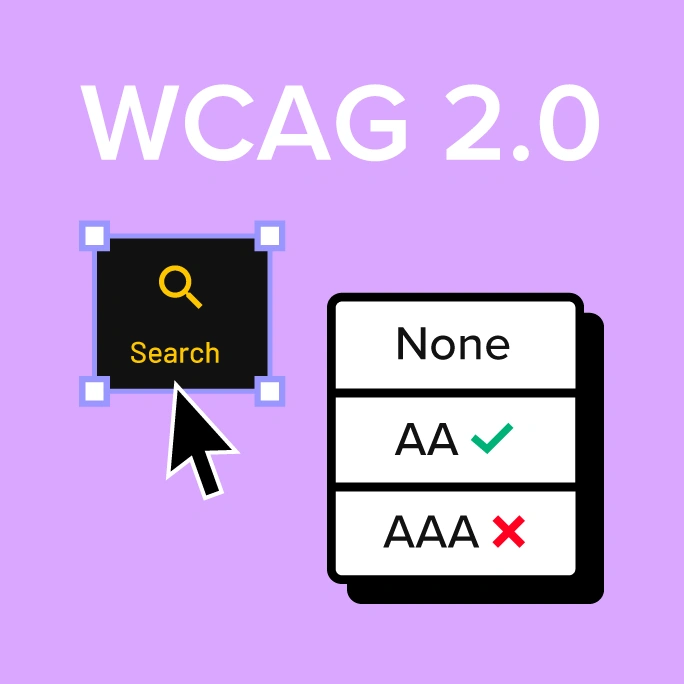
不要让你的设计过程监督残疾用户的需求,并排除潜在客户。根据WCAG标准,针对特定用户的特定需求优化产品和服务。

帮助残疾人
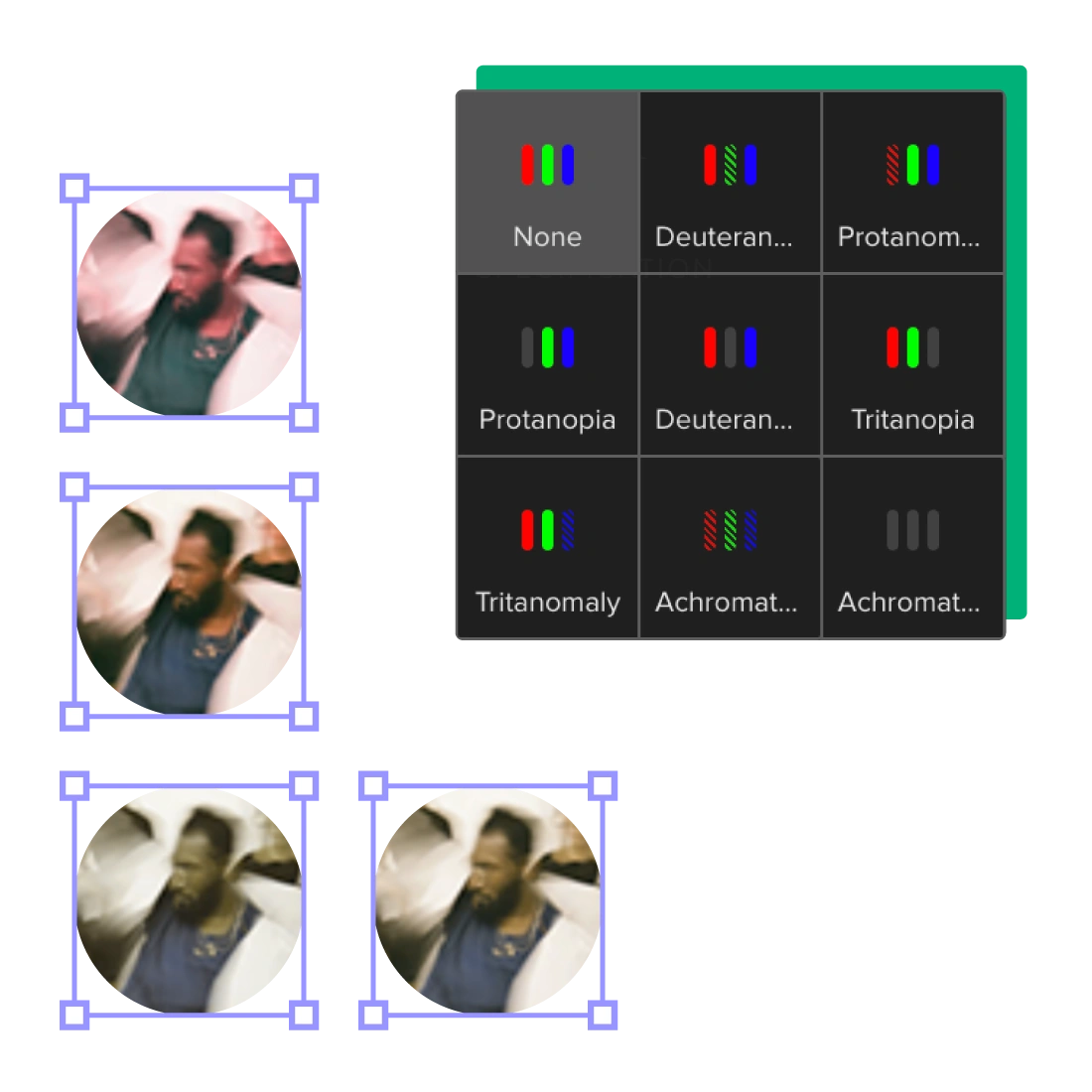
为所有用户设计更好的产品,包括盲人、色盲、聋人或有行动障碍的人。通过让你的产品易于使用来吸引更广泛的受众。

让质量满足可用性
创建高质量的项目,但也要尽可能多的人使用。让你的设计、产品、服务或环境在最后的细节上都是可访问的。