重新想象新闻设计工具

这篇文章是由尼克•艾略特谁是设计系统产品负责人和产品设计区域负责人忿怒.
与许多设计系统团队一样,at忿怒,我们希望我们的设计系统(我们称之为IDS)不仅仅是一组组件。我们希望我们的设计系统是一个框架,我们的同事喜欢使用,并帮助任何人在Iress创造伟大的体验,为人们使用我们的产品和服务。
作为一家为金融服务行业提供软件的科技公司,Iress的设计团队一直致力于消除设计和工程之间的低效交接,以及我们如何继续授权我们的团队共同创造出色的体验。
在过去的几年里,设计工具已经适应了,我们的设计团队一直在审查我们自己的设计工具-其中之一是UXPin合并.
使用开发者的设计库组件构建原型。将React、npm或Storybook组件引入UXPin,并创建外观和行为都像最终产品的原型。发现UXPin合并.
过去的日子
让我编一个故事——一个可能会引起你共鸣的故事……
丹妮尔是个设计师。通过发现环节,她可以了解用户的问题。这可能是基于之前的研究、数据、直接反馈或所有这些的组合。可能会有一个团队构思会议。但在一天结束的时候,作为设计师,丹妮尔被要求制作一个原型。她使用一种设计工具来创建大量链接的、可点击的图像。她可能会去测试一下,以确认她正在以正确的方式解决问题。然后,她与利益相关者达成协议,这就是他们将要构建的内容。
Daaruk是一名工程师,他拿着这个原型,在他选择的软件开发工具中重新创造了它。Daaruk很快意识到Danielle设计的东西很难建造,而且存在一些问题。有一点来回和妥协。然后Daaruk完成工作,并在用户体验审查中展示它。Danielle不高兴——她真的不喜欢她所看到的——排版和垂直节奏不合适,标签顺序不正确,导致可访问性问题,Danielle对屏幕工作方式的一些期望没有从原型中实现。Daaruk做了一些改变,但他也不高兴,因为他不得不花时间拆解大量的工作来做一些看起来很小的调整。
现在我们没时间了。我们承诺过这个项目会在某个日期前交付,但我们还有很多其他项目在待办事项中。我们在发布这个功能时做出了妥协。当它发布时,我们会从用户那里得到大量反馈。体验还没有达到目标,还有很多可用性问题。这又回到了Danielle和Daaruk,阻止了他们和团队的其他成员从事其他会产生进一步影响的项目。
这听起来是不是很熟悉?如果是的话,请继续阅读。
从设计到交付的交接效率低下
因此,上述方法效率极低。为什么?
●丹妮尔独自制作原型,而不是作为团队的一员。她必须把这些反馈出来,并花时间与团队的其他成员在一起,直到他们都满意为止。
●Danielle正在对终端用户进行一些不切实际的测试——因为用户无法像对待普通应用程序那样与基于图像的原型进行交互,所以发现可用性问题为时已晚。
●丹妮尔正在创造一些被丢弃的东西。达鲁克必须从头开始。“设计漂移”就出现了。
●Danielle和Daaruk之间的很多评论都会导致返工。
●Danielle和Daaruk正在开发不同的工具,这些工具没有联系——没有集中的方式来参考相同的排版、间距、组件和模式。
●一旦新功能发布,支持和产品团队需要花时间了解用户发现的问题。
●Danielle和Daaruk必须做返工来修复已经发现的体验和可用性问题。
●在极端情况下,用户会对体验感到厌烦,失去信任,面对客户的团队需要花费大量时间来说服他们,我们已经解决了问题,值得再次使用。
设计系统成熟度
今年早些时候TJ Harrop,新南威尔士州政府设计系统产品经理介绍了全球设计大会设计系统成熟度量表的参与者。
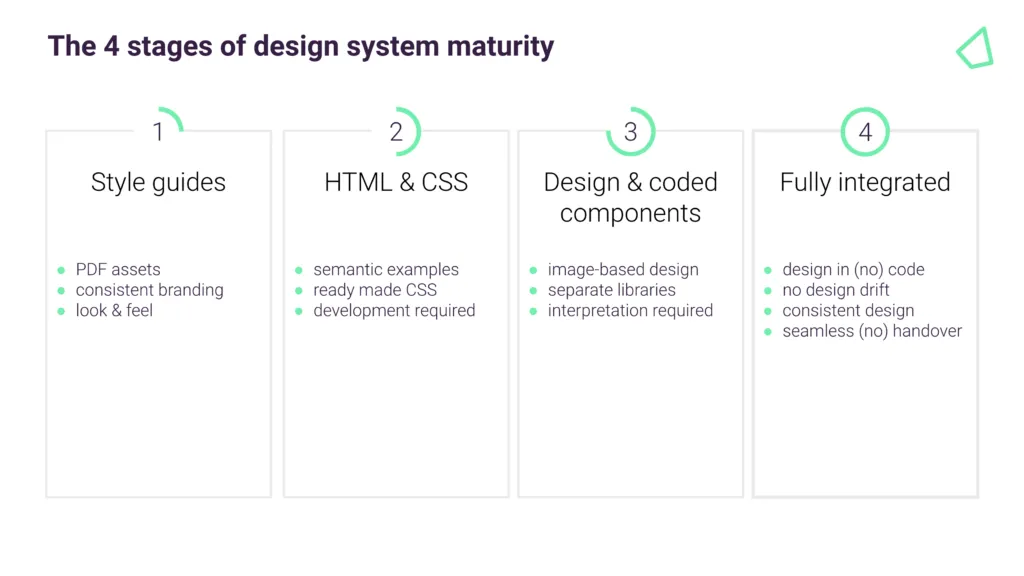
我是在转述TJ的概念,但他谈到了设计系统成熟度的4个级别(TJ的概念谈到了“全栈UX”,我不会在这里深入讨论)……

●第一阶段:在Photoshop或Illustrator等工具中创建设计系统资产。
●第二阶段:我们有CSS和HTML样式指南-仅用于指导。
●第三阶段我们有两套看起来相似的组件——一套给设计师用,一套给工程师用。
●第四阶段我们有一个单一的事实来源,即设计师和工程师使用相同的设计系统组件。
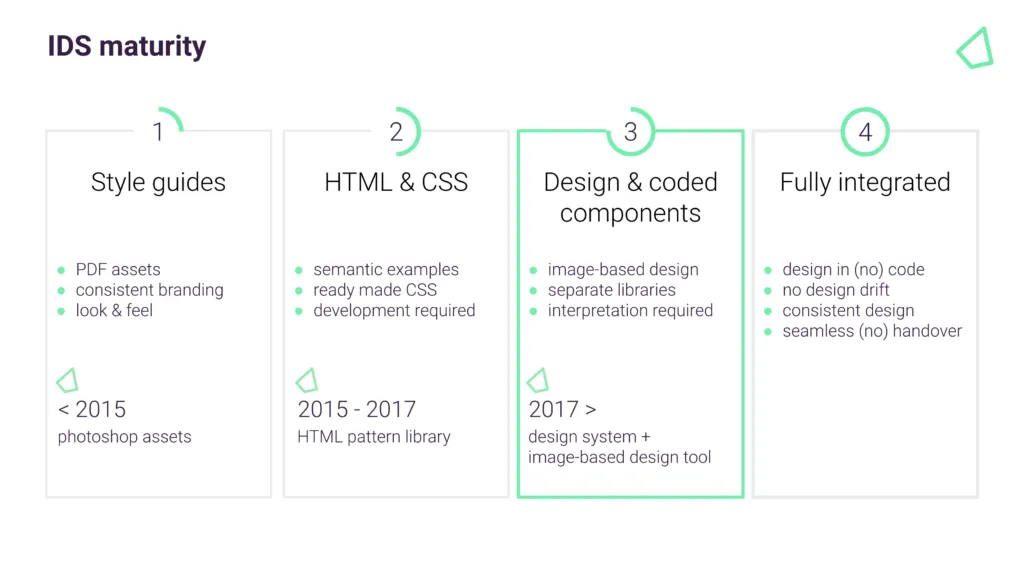
就我们在Iress的旅程而言,我们目前处于第三阶段。

但是第三阶段仍然非常低效,因为两组人员维护两组独立的组件——一组在设计工具中,另一组在生产中由工程师使用。此外,每次IDS更新时,我们都必须在设计工具中模拟这一点。它很快就会失去同步。
此外,由于设计工具组件不像工程使用的组件那样复杂,或者没有相同的约束,它可能导致不一致——即使在同一个设计团队中也是如此。
最后,我们必须为我们的设计系统设定主题。能够用客户的品牌对相同的组件进行原型设计和测试,意味着另一组组件可能很快就会不同步。
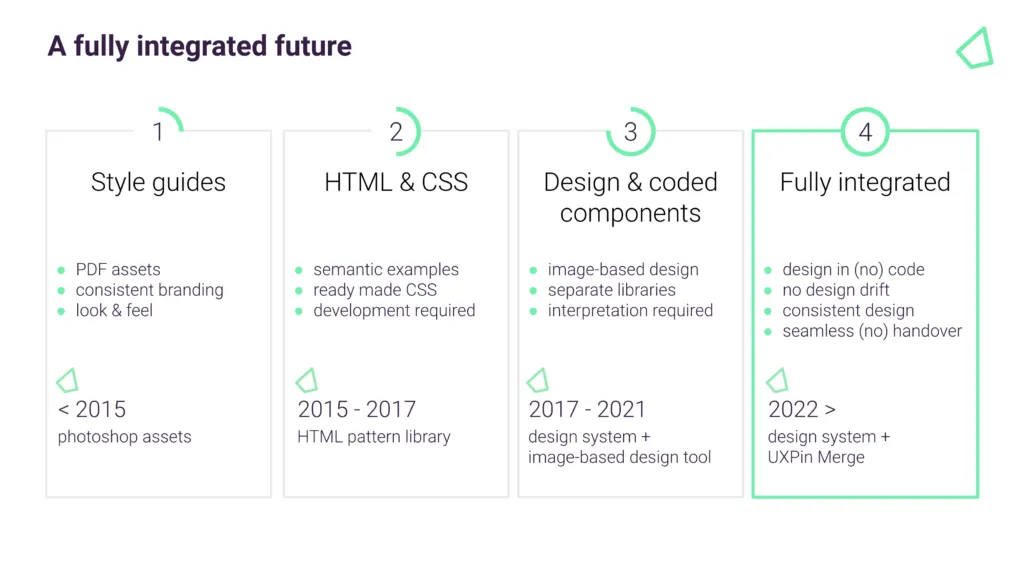
我们在Iress的目标是达到设计系统成熟的第四个阶段。
进入阶段4与UXPin合并
在过去的12个月里,我们一直在审查市场上的设计工具。虽然一些设计工具对于设计机构在许多小项目和许多品牌上工作很有用,但它们对于企业设计系统的大规模设计并不有效。这就是我们兴奋的原因合并.

我们的旅程才刚刚开始,但我们希望:
●通过Merge直接与代码库集成,设计师和工程师将使用完全相同的组件。使用一组组件集中维护,这将节省我们的设计人员的时间。
●因为我们使用相同的组件和设置(道具),我们希望我们的设计师和工程师能够更好地协调一致。设计师将更好地理解使用设计系统的限制。如果有合理的证据表明需要做一些不同的或定制的事情,这可以在团队内部完成,或者升级到IDS团队来讨论增强。
它将帮助我们创造出更具互动性和真实感的原型。人们可以四处切换,或者看到相同的交互——悬停样式、动画等——就像他们在真正的应用程序中所期望的那样。我们可以做更有洞察力的用户测试,并在这个过程中更早地发现可用性问题。
●渲染原型所需的标记可以直接从Merge中获取并交给工程师,工程师可以将其放置在他们选择的软件开发工具中。这应该有望加速发展。工程师不再需要从头开始,并且已经知道要使用哪些组件和设置。它将帮助我们避免我们经常看到的“设计漂移”。像间距和排版这样的东西都应该对齐,因为它们都是从一个地方驱动的。
这将让我们有机会尝试主题/品牌切换,以及测试模仿不同设备的响应式原型。
它将为非设计师提供一个工具,让他们也可以进行实验,并接触到相同的设计考虑因素。
它将允许更多的协作,允许设计师成为设计过程的促进者,而不是设计的所有者。
最终的想法
总之,我们对Merge感到兴奋。这并不是说道路上不会有任何颠簸——这是一种不同的工作方式。有些人会喜欢,有些人可能不喜欢。但如果Merge能够帮助我们扩大规模,使我们在Iress的许多团队能够持续有效地使用我们的设计系统,那么它将是我们今天的一大进步。
简化您的设计和开发过程。通过npm、Storybook或Git repo集成,将你自己的组件带到UXPin中。利用单一的事实来源并构建开发人员可以快速转换为代码的原型。发现UXPin合并.




