评分卡-设计之道

评审卡是一个设计元素,出现在网站和应用程序上,以突出产品、服务或经验反馈
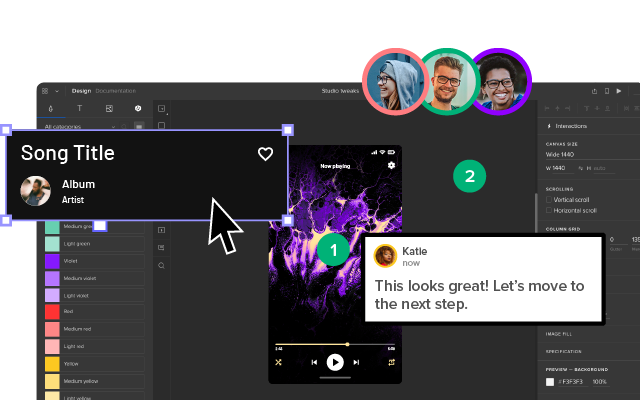
解决设计过程更多可用性问题并用UXPin交互原型向客户提供令人难以置信用户经验注册免费审判探索UXPin高级特征
评分卡是什么
评审卡显示器用户反馈以紧凑视觉格式数字平台UI模式为用户提供评价-常伴有评分、评分和有时与用户有关的信息
评审卡显示社会证据和前客户的洞察力,提高品牌信任度、透明度可靠性至方便转换-注册、购买、下载等
核心审查卡
剖析信息
允许审核者定制身份提高反馈的真实性,包括:
- 使评审者贴上名字提供个性化评审
- 允许审核者上传他们的剖面图令它们更容易相邻
- 添加分享评审者位置选项经同意还帮助用户理解某人的视图-例如英国人可能发现盘菜过辣位印度人则认为它有极品味
用户生成内容
评审卡显示评审者反馈,包括:
- 上头评审文本上下文和意义评分后,强调具体经验或叙事
- 上头评审日期帮助用户理解反馈的相关性和及时性举个例子,两年前产品接受不满意审查,但最近反馈对相同经验是正面-显示品牌愿意提高
- 上头评审者图像和视频帮助提高可信度和透明度Google MyBusiness允许用户上传照片视频内容, 证明评审者身在现场,
交互性特征
使审查模式交互帮助社区驱动节制,同时增加分享参战.某些交互设计师可考虑包括:
- 内含评分系统快速判定评审者经验
- 添加帮助/无益表决按钮允许其他人验证评审精度
- 允许牌实现回复客户评审使他们能够处理感想和感恩审查者
- 添加社会分享按钮分享在线评审友联或跨平台拓展品牌
批注卡UI模式实例
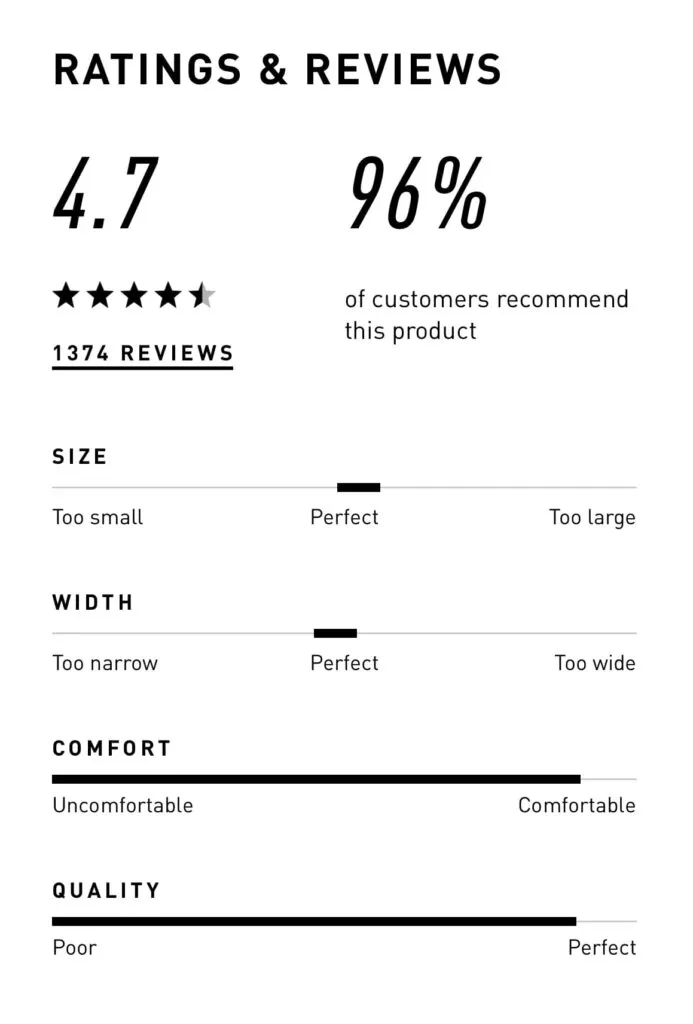
Adidas评审

阿迪达斯a great审查卡UI实例eCommerce测试鼓励审核者从整体星级评分、大小、宽度、舒适度和质量中评分鞋类五分评分系统向店主提供产品性能快照,同时向Adidas提供有价值的数据以查找问题和改进
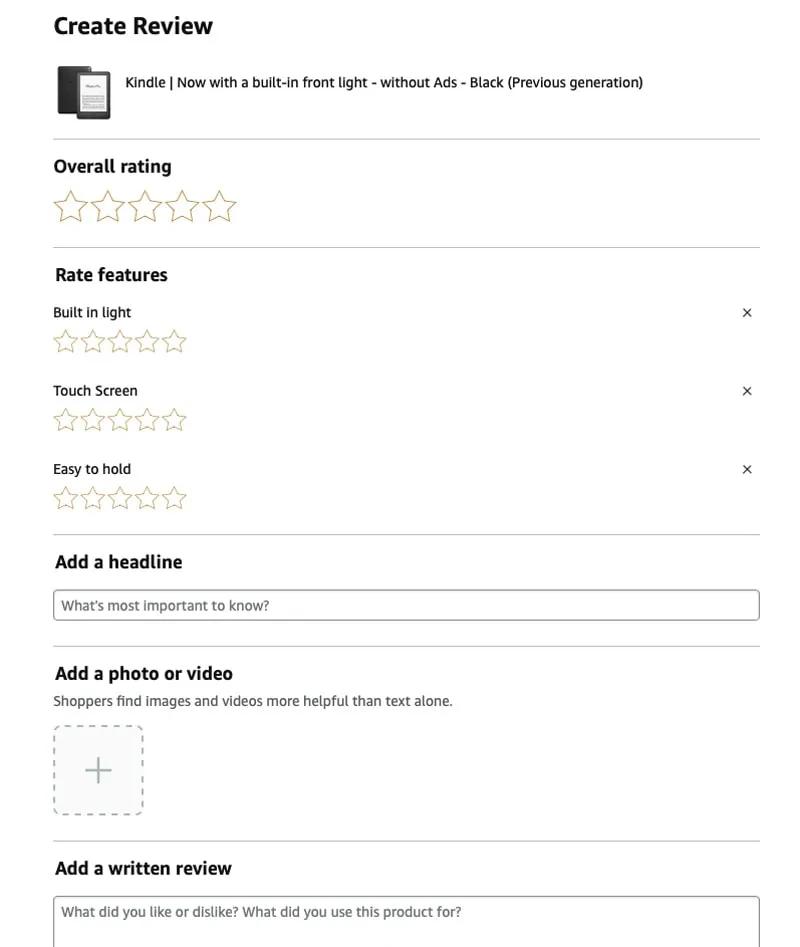
亚马逊评审

亚马逊和Adidas相似,定制评审以适应产品特征用户需求.举个例子,Kindle审查接口客服评分内置光线,触摸屏并易控characteristics.
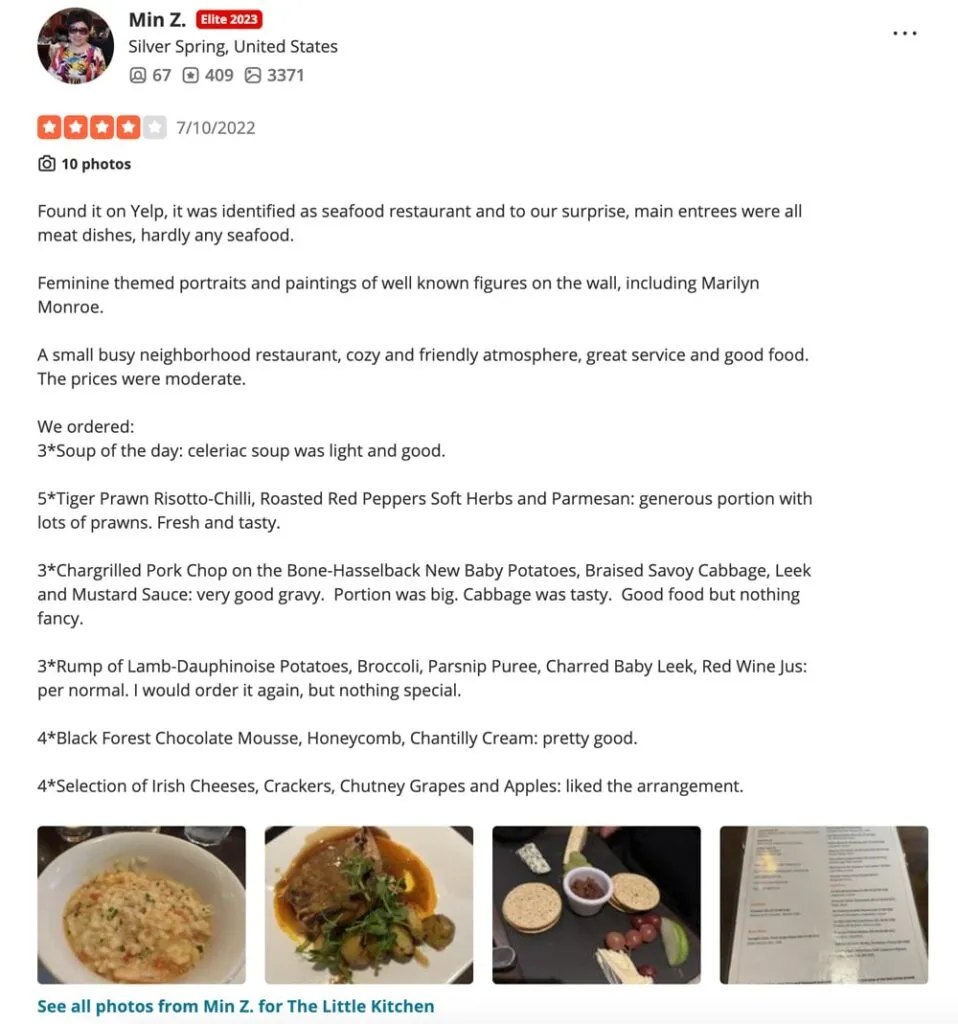
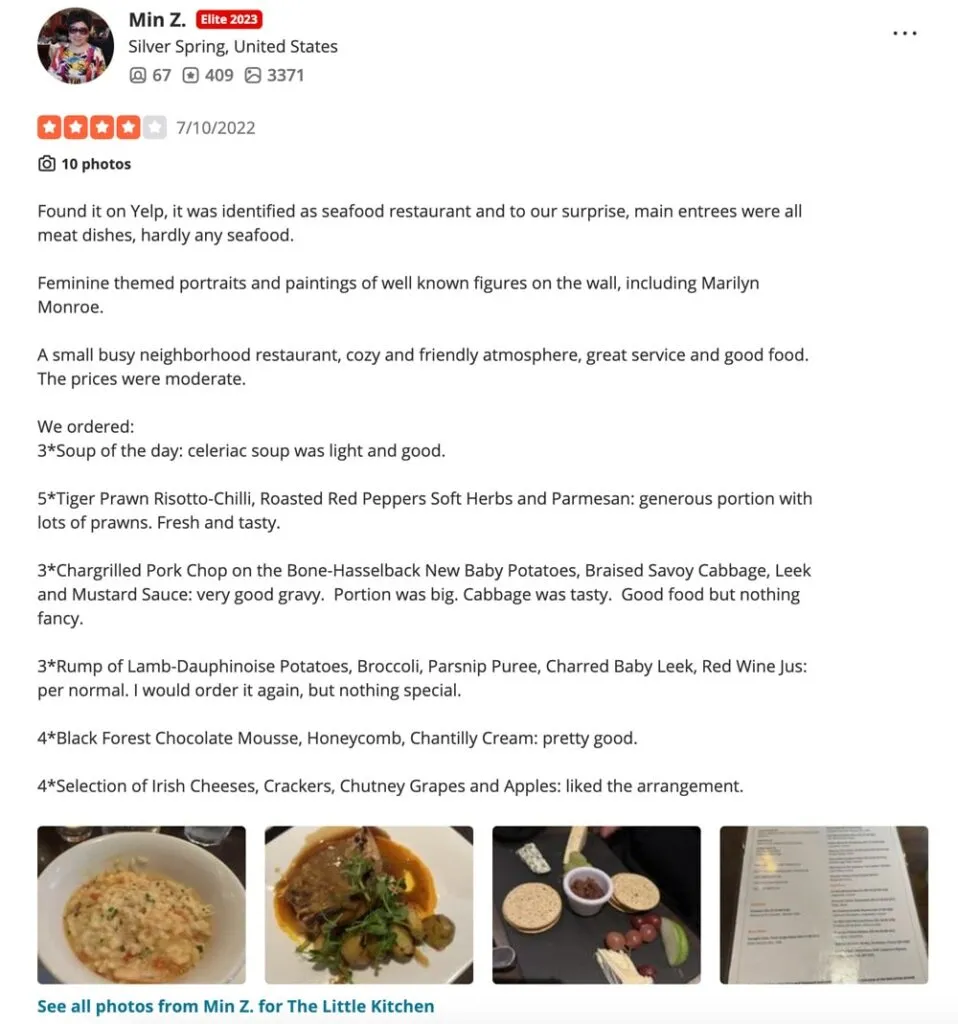
ylp评论

Yelp网站评析,审查模式优先使用星级评分、文本和媒体内容.
评审表还优先处理长式文本,提示如食品、服务及安抚-提示审查者应提及的内容
信任实验评审

象叶尔普信任驾驶评审卡优先文本内容和签名绿星评审组件页脚允许用户使用、分享或报告评审并显示牌响应
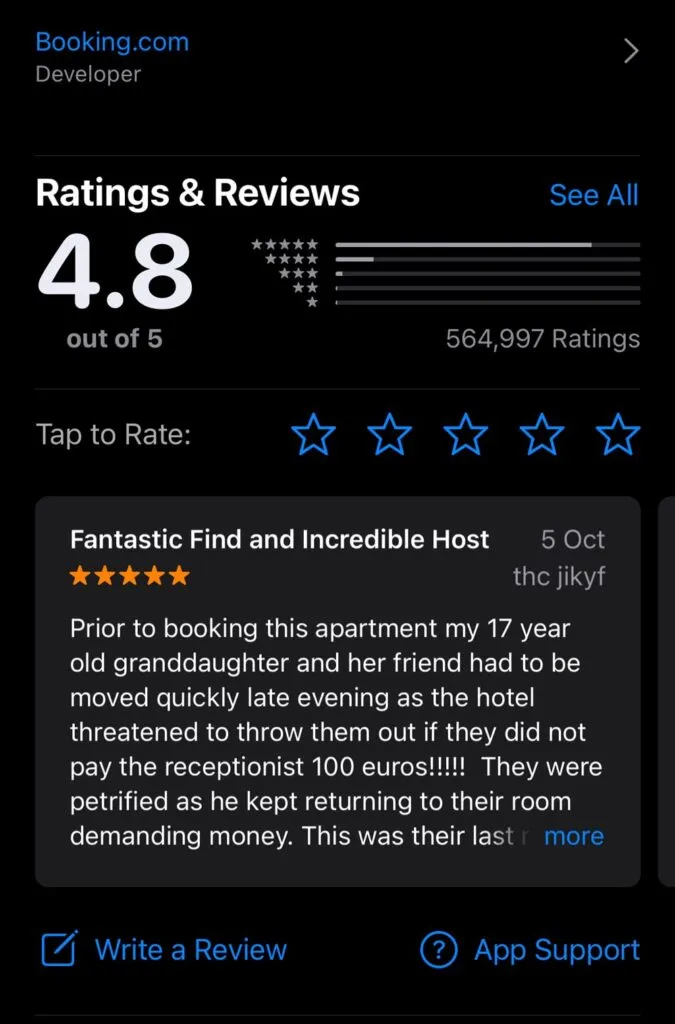
苹果应用商店

苹果 Android应用商店优先级移动友好经验意指他们的评审卡必须最小化显示最关键信息.
App应用商店中的这个例子显示审查头条标题、星级评分、日期和审查者用户名上方用户可以看到产品五分评分、五星分布评分和总评分上下还有CTA供用户提交反馈
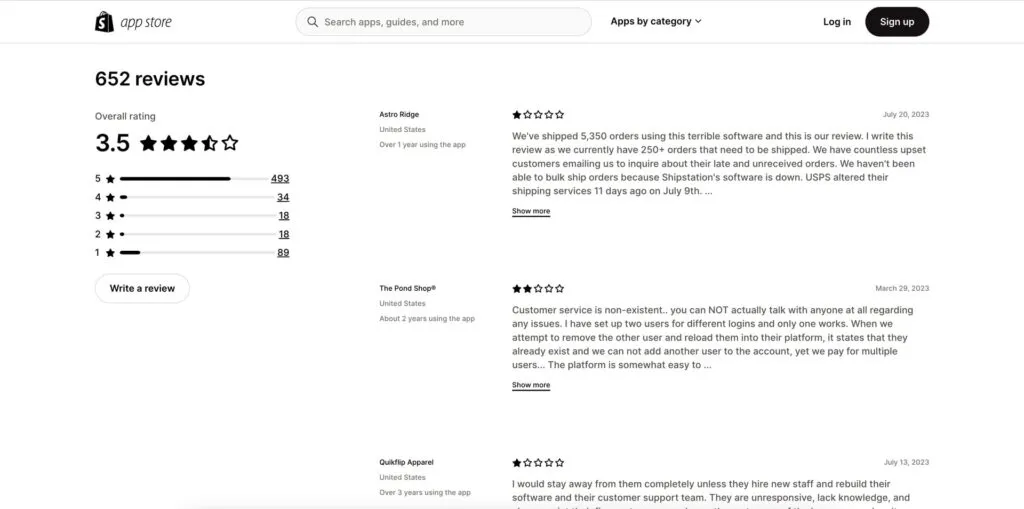
手势化应用商店

多平台有第三方应用集成应用置换评审卡显示在应用描述下,存储所有者可以读同级反馈
最小化设计使用二列桌面布局,用户可查看ac审查分解和文本评审并可用星级评分过滤评分
评审卡设计技巧和最佳做法

简洁清晰
避免混乱使它可扫描性
顶层平台和牌子例子显示审查卡应允许用户透视主点,消除不必要的元素并注重基本知识,如评分、评审者名和评审文本
一致性设计
确保所有审查卡都遵循统一模式
UI和品牌一致性关键建立信任评审卡必须符合产品设计原理并无缝与周围用户界面和模式相融合用户可预测到哪里查找具体信息,使其浏览经验更加平滑和直觉化。
白空间和层次划分
使内容更容易阅读
白空隔开组件和模式增强可读性可扩缩性并减少视觉疲劳设计者必须应用白空间视觉层次技术审查卡片,用户可读取并吸收内容,智能工作最小
设计交互元素
可辨别按钮或链路
设计者必须制造按钮设置文本链接使用不同颜色、下划线、图标等即时识别交互元素使用户能够实现完全相关动作类排序、过滤、喜好等创建沉浸式可乐审查卡体验
最小化摩擦
通过直觉快速审查过程尽量减少摩擦可确保更多用户提供反馈人民更主动保留负评分,所以,如果你想鼓励更多正面评分,你必须不遗余力
举个例子亚马逊向客户发送后续邮件或应用通知后购以即时自发反馈亚马逊审查UI简单直觉化,
添加过滤和排序选项
过滤排序使用户能够选择如何消化评审查找与其经验或期望相呼应的人或内容
举个例子叶尔普市允许用户过滤基于评分、时间或相关性的审查,甚至查找特定关键字以高效定制品牌研究
适应不同平台审查卡
设计一致性跨平台经验
上头跨平台经验关键现代数字产品和评审卡设计用户可以通过电视机、移动设备、个人电脑和平板电脑访问Netflix设计者必须为每个平台设计审查卡并同时保持最高一致性标准
- 响应式设计设计者必须保持相同的用户体验时堆栈或比例审查卡元素不同屏幕尺寸阅读更多有关响应设计.
- 原生组件对web组件设计者可使用平台专用UI元素用户常识,确保本地经验一致性OSWindows Android等)反之,Web组件提供更广泛的兼容性,确保审查卡遍历浏览器和装置并一致运行
高质量交互原型使用UXPin
测试交互元素对传统图像设计工具具有挑战性创建动态完全交互用户流写评语是不可能的Figma或线程纹理.
UXPin由代码驱动,向设计师提供与dys构建交互原型相同的忠实性功能设计团队可创建审查用户流原型,包括:
更好的反馈
UXPin设计师可提高原型范围解决更多问题并识别设计过程的商业契机设计者从利害相关方和可用性参与者得到更好的反馈并使用准确有意义的数据迭代和改进设计
滑动接头
UXPin原型还促进比较平滑设计搭接过程,减少设计师和工程师之间的摩擦设计者不需要辅助文档或视频重创交互性, 因为他们有工具与UXPin构建这些经验、交互作用和动画
精简设计过程,提高原型设计范围,并用UXPin从利害相关方和用户获取更好的反馈注册免费审判创建第一个与UXPin交互原型