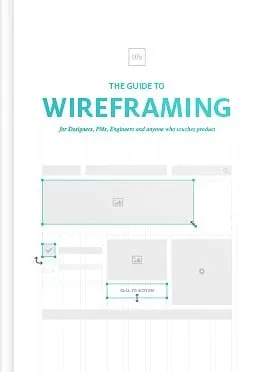
指南的线框图
为设计师、项目经理、工程师和任何人触摸产品有效的线框图的力量
用户体验数字平台和产品仍然是一个优先事项。我们将仔细看看线框图的力量和例子,比较,框架,引用和见解来帮助你更好地利用线框产品和开发过程。
我们将从基本概念开始喜欢使用线框图,他们的目的是什么和如何使用它们的工具。更有经验的读者,有了网络和移动线框例子和模式的来源,和设计模式。
线框图指南教你
电子书分为四个主要部分,将引导绝对初学者成为自信的专家线框图。每个部分包括线框图的主要连接过程,使快速而有效的参考。
部分1 -实际看看使用线框图:我们介绍的人,为什么,应该如何在产品设计和开发过程中使用线框图。
第二节- 50帧的影子:本节将介绍如何将线框图的“性感”部分产品设计。它探索了方法可以使线框,可以提供什么级别的细节,以及如何将所有产品细节在最后阶段。你会了解更多关于线框图和原型设计收敛,选择你的线框的风格,以及实践的作用线框图。
3 - 4节线框图的非武器:在这里你可以期待一个比较模拟工具和媒介用于创建线框图,自己的长处和弱点。此外,您将看到如何涉及到线框图和原型设计软件。覆盖工具草图,黑色的白板,剪纸作品,喷码,等等。
第四节- 4数字线框图的武器:继续的工具方面,现在是时候关注数字工具。这都是他们的优点和缺点,UXPin等工具是如何进化的进化和多样化的产品设计。你可以期待这里的分析文字处理软件,图形编辑软件,演示软件,线框图和原型设计软件,等等。
第五节——设计模式和线框图书馆指南:来了一个详尽的清单的web和移动线框例子和模式,将帮助你保持在移动和网络产品设计趋势。
第六节——新鲜的用户界面设计模式:准备最好的创建的用户界面设计模式解决常见的设计问题作为web和移动应用程序继续快速发展。你将线框图的例子帮助可视化这些模式在不同阶段的设计过程。
第七节-线框图的设计原则:你的外卖的概念你需要记住在迭代的产品概念。我们总结的原则,会使你的线框图流程更加无缝的和有效的。
其他资源相关的线框图
线框图是一个复杂的技术,需要不断实践和改进最优结果。深入的线框博客可以揭示过程的常见问题和策略,其中可能包括的三个指导原则清晰、自信,简单。额外的内容将有助于填补差距中概述的教训我们的电子书,帮助读者掌握线框技术。
UXPin线框提供了一个全面的图书馆和用户体验资源,帮助用户磨练他们的工艺,其中包括:
- 下一代Microframes线框图——一个线框的当前状态和深刻的博客用户应该期待什么。
- 3分钟UX小贴士:线框内容块——一个指导性文章分解成一口大小的块的线框项目为了便于参考和管理。
- 如何快速线框图和原型回应电子邮件——技巧和提示创建线框图的力量移动电子邮件模板。