4种创意网站滚动模式

创造性的滚动模式让你调整步伐,交付和交互性的内容。考虑到我们的注意力在网上下降到8秒,一个令人愉快的滚动体验当然延长用户兴趣。
在这篇文章中,我们将研究最常见的和经过时间考验的滚动模式。解释的免费电子书Web UI模式2016期,每个模式还创造性的证明可用的经过多年的改进。
UXPin帮助您构建互动,甚至可滚动的原型受审。免费试UXPin及其所有高级功能。报名参加试验。
长滚动
乐杯

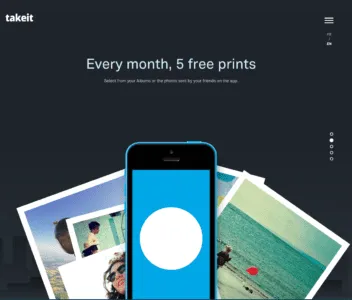
把它

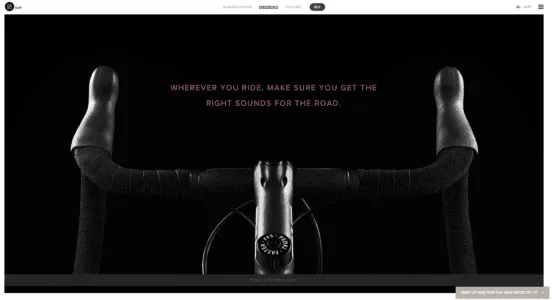
Beoplay

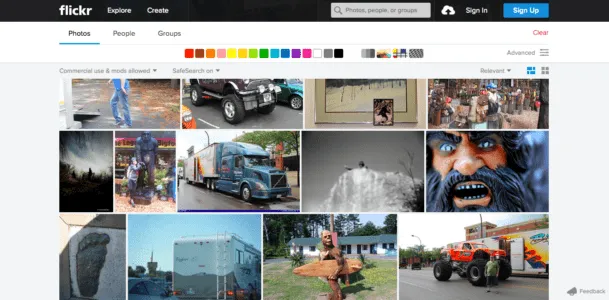
Flickr

问题
一个网站有太多的内容,一个多页的格式将难以驾驭。
一个网站想要讲述一个故事在一个光滑、线性方式。
解决方案
创建一个单页,long-scrolling网站来巩固你的内容在一个地方。这是伟大的社会媒体网站和其他用户生成内容,有趣的一部分在哪里浏览一切,分类和内容多样化和困难,因为它总是更新。
的移动浏览支持长滚动模式小屏幕尺寸呼吁更多的滚动。
下面描述的无限滚动模式相结合,长期滚动可以创建一个完全身临其境的浏览体验。如果用户正在寻找的东西,更加结构化的导航系统亚马逊的效果更好,但explorability,久为用户滚动是最快和最有趣的。
提示
- 使用的导航。迷失方向,无法回去长滚动的先天缺陷,但一个固定菜单允许用户自由移动。
- 长滚动可以对SEO有负面影响,但这是可以避免的从Quicksprout尼尔·帕特尔的建议。
- 播放媒体大量不喜欢视频,因为在丰富他们大大减缓加载。
- 你不需要提交与长滚动:单页格式通常网站功能中央long-scrolling主页去传统的二级页面的链接,像Facebook和Twitter的单独的配置文件页面。
- 一次性长时间滚动在特定页面部分,尝试下面描述的固定技术。
固定长滚动
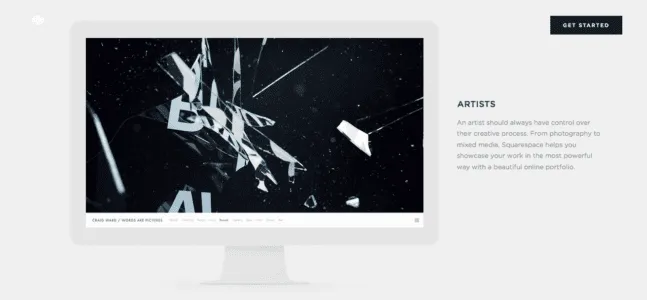
Squarespace

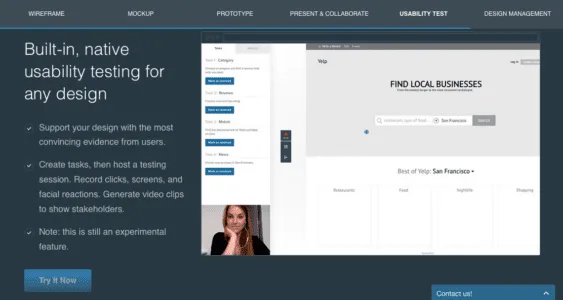
UXPin之旅

问题
一个网站可以受益于长期滚动的优势但不想将完全从一个多页面的结构。
解决方案
固定长滚动网站显示的信息可能需要多个部分在一个long-scrolling部分。效果感觉像一个“内滚动滚动”。
提示
- 当决定在一个固定的滚动部分,确保你只选择适合在一个统一的主题或类别的内容。Squarespace的每一部分的固定滚动部分,例如,侧重于解释如何创建一个漂亮的网站”为不同的业务类型。
- cta在年底每个fixed-scroll帧。
- UXPin产品旅游页面所示,您还可以考虑添加一个“滚动进度条”顶部导航。模式有助于增加一个更强烈的速度如果超过3 - 4帧。
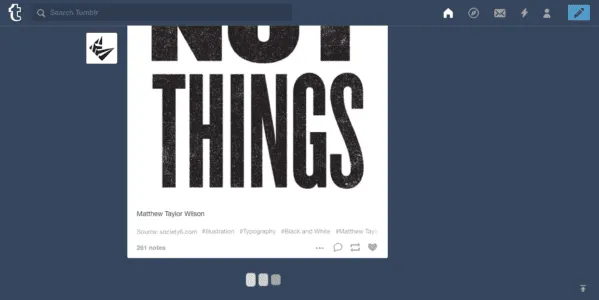
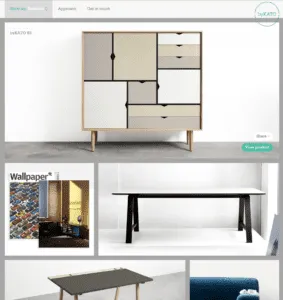
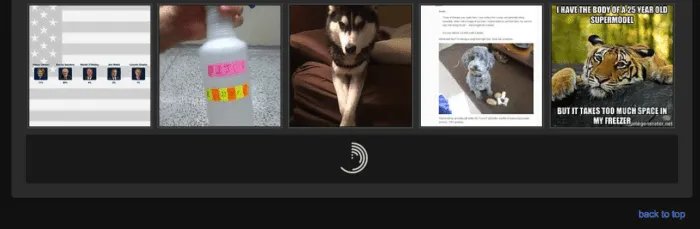
无限滚动
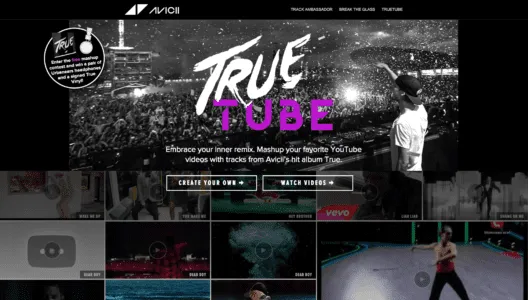
真正的管

Tumblr

通过加藤

Imgur

问题
单个页面上内容组织得更好,但有太多的负荷。
解决方案
的无限滚动模式,内容加载需要提供更多的经验。无限滚动证明有用的单页网站价值超过几个屏幕的内容,尤其是多媒体画廊。
无限滚动为社交媒体网站,创建一个节奏,用户不断提供着新的内容没有点击或等待。
无限滚动的问题是当用户失去的地方,虽然有很多方法。粘性导航的最佳方法是给你的用户移动内容接近无限的海洋。
提示
- 除了棘手的导航,还有其他方法来帮助无限滚动的迷失方向。jump-to-section选择,与Tumblr,允许用户回到一开始如果他们迷路。
- 无限滚动可以结合分页更精确的搜索。例如,Facebook允许用户搜索的时间。
- 不要受制于传统的加载圆——你所选择的图标是一个机会,深化你的网站的身份。Facebook、Tumblr, Imgur等等都有自定义加载符号。
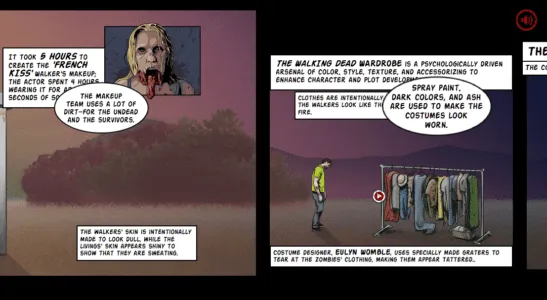
雅致的视差滚动
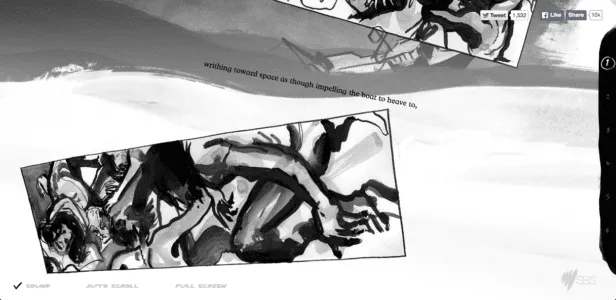
《行尸走肉》

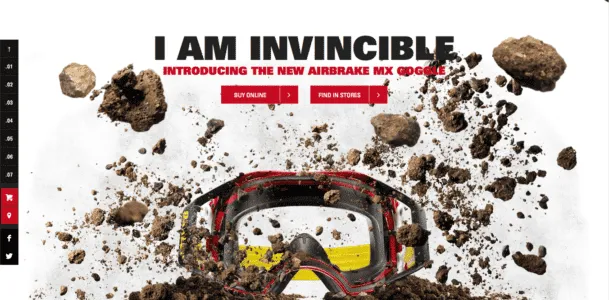
奥克利:空气制动器MX

船(SBS)

McWhopper

问题
用户是不足够的从事长滚动格式。
解决方案
给你长滚动网站更影响视差效果。视频游戏行业几十年,这种模式指的是一个二维图像的层移动速度不同,当滚动,即。以不同速度运动前景和背景,或不同层次的背景。创建一个迷人的三维效果的感觉。
视差效应滚动的解锁更多的创造性方面,尤其是当结合scroll-triggered动画。这种风格适合讲故事的网站,建立一个身临其境的和刺激的经验更好的视觉效果。
《行尸走肉》(即使用视差和其他滚动技术。以来,非典型方向帧移动左向右向下滚动)深化他们的叙述。虽然不是必须的,但分化背景使看滚动更愉快。也是合情理的网站由于字符的背景下应对滚动。
提示
- 编码视差网站寻求帮助,读戴夫Gamache的块中。
- 小心的加载时间。一个简化的快速网站仍比一个奢侈的缓慢的站点。
在UXPin创建滚动的原型
你刚刚学到的东西应用于实践和构建一个交互式原型,像一个真正的产品。使用UXPin,构建原型快10倍,与你的团队分享,简化开发人员的切换,让他们轻松地将你的设计转化为代码。现在试一试。