网页设计和开发的区别是什么?

人们经常使用web设计和开发设计和开发规程来描述。在早期的互联网,这个描述可能是准确的,但现在,这些学科一样截然不同的建筑师和建设者。
本文将探索之间的区别网页设计师web开发人员和现代网站设计和开发是什么样子。我们还看各种设计和开发职位了解不同学科。
UXPin桥梁之间的差距与革命性的设计和开发基于代码设计工具。绘制矢量图形,而是UXPin呈现HTML、CSS和Javascript所以设计师可以构建高保真原型相同的功能作为一个编码的网站。注册一个免费试用。
网页设计和开发是什么?
网页设计和开发是一个毯子术语来描述构建网站的端到端流程。网站的网页设计师创建一个可视化表示,他们交给开发人员再转化成HTML, CSS和Javascript。
网页设计是什么?
网页设计涉及创建视觉元素,一个网站的页面和导航。网页设计师负责颜色、资产(图像、标志图标),排版,你看到屏幕上的组件。他们还必须决定如何一个web页面必须跨多个设备,包括桌面、平板电脑和手机终端也被称为响应设计。
网页设计师与设计工具产生一个图示或网站的原型。不幸的是,大多数设计工具不渲染代码,所以开发人员必须重建后的网站设计师的模拟和原型。
什么是Web开发?
Web开发的过程编写HTML、CSS和Javascript来创建一个功能的网站。Web开发人员还负责Web服务器、数据库、安全、和其他元素,用户不参见称为后端。
有两个单独的web开发规程;一些开发人员做(完整的开发人员),而其他人则专注于一个或另一个。
- 前端开发人员:发展所有用户看到(客户端)和与之交互,包括网站和应用程序。他们负责编写HTML、CSS和Javascript将网站设计功能的网站或应用程序。前端开发人员必须了解不同的浏览器和设备呈现信息和编写代码来允许这些差异。
- 后端开发人员:工程师服务器端环境网站或应用程序功能。用户不会看到后端开发人员的工作,但它大大影响网站或应用程序的功能和性能。后端开发人员必须有能力在许多编程语言,像Python一样,PHP和Java,因为他们处理服务器、api,甚至AI /机器学习,用户可以从该网站或应用程序发送和接收数据。
如果你想知道更多关于网页设计和开发的历史,这个迷人的时间表让你在旅途中从1990年到2017年,强调每一个重要时刻。
网页设计职位和职业道路

网页设计是一个广泛的术语封装许多角色和学科。我们要四个最受欢迎的网页设计学科,包括:
- 用户体验设计
- 用户界面设计
- 产品设计
- DesignOps
用户体验设计
用户体验设计师(用户体验设计师)专注于一个网站或应用程序的可用性和可访问性。他们进行用户研究和创建角色同情客户,和设计一个网站或应用程序来满足他们的需求。
用户体验设计师遵循一个设计思考过程充分理解用户的问题和如何解决问题。设计思维过程的五个阶段包括:
- 移情——发现你的用户需要什么
- 定义,确定你想要解决的问题
- 形成概念,发展可能的解决用户的问题
- 原型——创建原型
- 测试——测试你的原型与用户和利益相关者
一个用户体验设计师的职责包括:
- 用户研究
- 设计线框图和原型
- 原型设计和测试
- 竞争对手和市场研究
- 信息架构
- 导航
下载我们的免费的电子书,用户体验设计:最后的初学者的指南更多关于用户体验设计,最佳实践和专家建议。
用户界面设计
用户界面设计(用户界面设计)是一个用户体验设计师专注于创造一个数码产品的视觉设计元素和交互或website-buttons,颜色、图标、排版、图片、表格,以及其他元素和组件。此外,UI设计关心的是像动画和交互性microinteractions。
UI设计人员也按照设计思维的方法,但他们更关注用户做什么以及他们如何使用他们的设备。这里有一些其他技能特定UI设计:
- 平面设计
- 交互设计
- 插图画家
本文将进入更详细的用户体验与UI设计之间的区别。
产品设计
产品设计师执行相同的任务作为用户体验设计师,除了他们的工作与现有的产品。很大一部分的产品设计师的工作就是开发产品收入增长同时确保品牌保持相关和竞争力。
而不是从头开始设计元素和组件,产品设计师使用现有的设计系统构建新功能和接口。用户体验设计师、产品设计师必须为可用性测试和构建原型设计的传递。
本文解释了用户体验设计和产品设计之间的区别,我们也有一个免费的电子书企业产品设计。
DesignOps
DesignOps这四个学科中最小的一个,但日益流行和意义在过去的十年。而不是专注于设计本身,DesignOps看着优化设计流程和工作流。
DesignOps是一个角色,但它也是一种心态。一个公司可以实现DesignOps没有人管理它。随着公司的成长,DesignOps领袖可以帮助设计规模,减少低效,提高协作。
我们的免费的电子书,101年DesignOps:设计操作指南写的,包括六章DesignOps专业人士来自世界各地。这是一个奇妙的介绍DesignOps及其对组织的影响。我们也大纲在这里设计DesignOps及其作用。
网页设计与开发过程

这是一个典型的端到端web设计和开发过程:
- 设计人员和开发人员获得短暂的对一个新的网站或产品。
- 设计师首先进行用户、市场和竞争对手的研究。他们创造角色和用户的旅行地图同情和理解用户的核心问题。
- 接下来,设计师想出与草图和设计思想纸上原型。这些草图方便设计师合作,快速开发出许多想法。
- 经过几轮的纸上原型,设计师创建线框图的网站或应用程序。他们使用线框图设计信息架构和测试导航。
- 接下来,设计师创建原型和高保真原型副本的产品或网站可用性测试与利益相关者和分享。
- 一旦测试完成,设计师准备他们的模拟和原型设计文档handoff-the将设计到开发人员的过程。
- 开发人员必须使用设计作为参考构建网站或应用程序使用HTML、CSS和Javascript。他们可能会使用一个前端框架帮助开发数字产品更快。
- 前端和后端开发人员使用包、api和其他工具来提高网站或应用程序的功能或连接到其他产品(内部和外部)。
- 一旦开发者完成开发阶段,设计师进行质量保证过程,确保数码产品外观和功能正确。
看看这个web开发清单,其中包括一个成功的网站的10个特征。
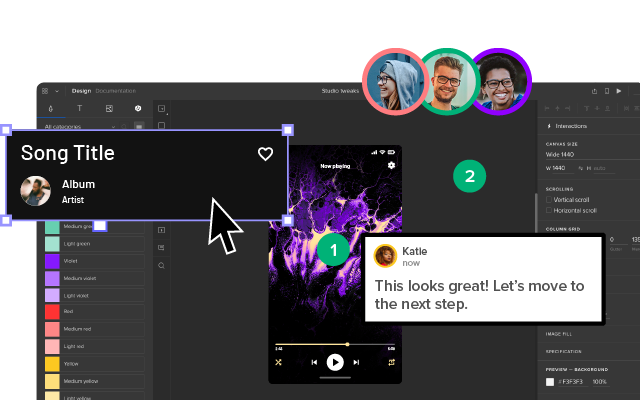
端到端设计与UXPin
设计者可以在设计过程的每一阶段使用UXPin创建用户流,线框图,信息架构,原型和原型。与预览和分享,设计师可以使用原型测试或与利益相关者分享想法。设计者可以使用UXPin镜子分享和测试原型在iOS和Android设备设计移动应用程序。
UI设计人员可以创建漂亮的图标和UI组件先进的交互为客户创造身临其境的用户体验。
渲染图像设计与其他设计工具,UXPin是基于代码的,给你的原型更高的保真度和更多的功能。这里有四个基于代码的功能你不会发现在传统的基于图像的设计工具:
- 州:多个州适用于单个元素或组件,每个都有不同的属性,交互,和动画。
- 的相互作用:创建复杂的交互与先进动画和条件格式。
- 变量:捕获和存储用户输入和使用这些信息来采取行动或个性化的用户体验。
- 表情:创建功能完整形式,验证密码,更新购物车,更类似于javascript函数。
UXPin还允许您创建、管理和规模设计系统与您的设计项目。您甚至可以设置权限,并添加文档和指导产品和设计团队。
设计UXPin梅
不确定从哪里开始设计元素和组件?与UXPin的新梅集成,您可以使用梅的互动反应组件创建功能完整高保真原型。
设计师可以定制梅组件以满足品牌和产品需求。在设计切换,开发人员从UXPin复制组件的道具开发最终产品。
你定制的梅组件存储在一个存储库和使用合并同步你的新设计UXPin的设计编辑设计师设计新功能。
准备好开始使用web设计和开发UXPin吗?注册一个免费试用和经验如何基于代码设计工具可以彻底改变你的设计项目。