一个原型是什么?指导功能用户体验

原型是在设计过程中最关键的步骤之一,然而原型仍然混淆一些设计师和项目团队。
一个常见的误解是,一些设计师参考样机prototypes-which否则会迷惑那些知道!原型也不一系列的草图或像素级发射前的界面。
在这篇文章中,我们将定义什么是原型和解释不同的变化。我们还将向您展示如何让点击用户界面,最重要的是,原型如何优化用户体验。
构建一个实例与组件来自你的设计你的产品库存储在Git,故事书或作为npm包。简化设计切换,确保团队设计和代码之间共享单个源的真理。发现UXPin合并。
一个原型是什么?
一个原型是“模拟或示例版本的最终产品,而用户体验团队用于测试在发射前。”
一个原型的目的是分享他们之前测试和验证的想法利益相关者并最终通过最后的设计工程团队的开发过程。
原型是必不可少的识别和解决用户痛点期间与参与者可用性测试。测试原型与终端用户支持用户体验团队可视化和优化用户体验在设计过程中。
工程是昂贵的,和修改一个最终产品往往不是预期的团队。因此,在设计过程中发现和修复错误是至关重要的。
原型有四个主要特点:
- 表示,原型本身,即。,纸和移动,或者HTML和桌面。
- 精度,原型的保真度,这意味着它的详细级别低保真或高保真。
- 互动- - - - - -期间用户可用的功能测试阶段,例如,功能齐全,部分功能,或只限查看。
- 进化,的生命周期模型。一些快速构建,测试,扔掉,然后替换为一种改进的版本(被称为“快速原型”)。其他人可能会创建和改进,最终演变成最终的产品。
关于原型的另一个常见的误解是,它只需要做一次或两次的设计过程正确。
我们的座右铭,我们相信在UXPin“经常测试早期和测试。”
根据Elementor的用户体验,网站建设平台的设计师”——平均四到五原型会议,根据给定的设计的复杂性。
你应该原型你设计的每一个可能的迭代甚至你的早期的基本思想为解决用户所需要的。原型不应该只留给β测试的最终版本;你应该测试任何和每一个版本的产品!
如果测试原型产生新的见解最终用户将如何与你的产品,那么它值得花时间来收集用户的反馈和反复的论文,低保真或高保真。
最有用的成型方法
我们要探索原型在三种类型的原型:纸,数字和HTML。
纸上原型
纸上原型最好在早期设计阶段,用户体验团队合作探索许多概念快。团队成员草图创意手工使用简单的线条,形状和文本。重点是很多想法和速度,而不是美学。
用户体验团队纸屏幕躺在地板上,桌子,或一块板子上模拟用户流。测试这些原型的一个常见的做法是,一个人玩”产品,“切换草图根据实际用户的行为。
低视觉/低功能纸上原型。
纸上原型的优点
- 快- - - - - -你可以在几分钟内草图原型,这就是为什么纸很适合测试很多想法。你可以画一个快速原型(甚至在头脑风暴会议),所以你没有浪费超过几分钟如果一个想法落空了。
- 便宜的,你只需要纸和笔制造商创建原型,使过程廉价和可访问。
- 团队建设,纸上原型是一个合作性的工作,和经常团队玩想出新鲜的想法。这是一个了不起的团队建设练习,这些思想会议经常激发创造力。
- 文档-纸上原型的团队成员可以保持物理副本,指出,对未来期间快速参考和行动计划迭代。
缺点
- 不现实的,无论多么熟练的艺术或工艺,纸上原型永远不会超过手绘表现的数码产品。因此,尽管他们快速的画,纸上原型做用户测试时产生很少或没有结果。
- 假阳性,有时,纸上原型验证的想法不正确。什么似乎是一个好主意在纸上可能无法有效地工作在一个数字线框。
- 没有肠道反应,纸上原型依靠用户的想象力,添加一个看到刺激和反应之间的间断。“直觉”的反应是一个成功的用户体验的关键。
考虑到这些优点和缺点,我们推荐纸上原型只有在早期阶段的设计。一旦你从纸到数字移动,不应该有任何理由重新考虑同样的设计,所以,手绘原型或用户流。
在纸上原型的更多信息,看看这些有用的资源:
- 纸上原型作为一个可用性测试技术由贾斯汀Mifsud
- 更好的用户体验设计中使用纸由戈Treder
- iPhone用户界面设计,纸上原型设计(视频)
- 打印的纸上原型模板由Tripwire杂志
数字原型
数字原型是一个令人兴奋的设计过程的一部分。原型开始像最终产品允许团队测试和验证的想法。
有两种类型的数字原型:
- 低保真原型:一个用户流量使用线框图
- 高保真原型:用户流量使用模型
低保真原型让研究团队基本用户流和轮廓信息架构。详细高保真原型,测试用户界面、交互,以及可用性参与者与产品进行交互。
设计师使用设计工具像Figma构建原型,Adobe XD等等。有时设计者,从产品团队使用Powerpoint或谷歌幻灯片来模拟用户流。
UXPin是独一无二的,因为它允许设计师来创建原型,外观和功能完全一样最终product-something不能实现其他受欢迎的设计工具!
数字原型的优点
- 现实的交互,测试与高保真数字原型让用户体验团队看到用户如何与最终产品的交互,从而有效地消除任何可用性问题。
- 灵活性-通常测试早期和测试!你可以开始与低保真原型成为越来越先进的产品设计过程往前移动。
- 速度- - - - - -虽然纸上原型可能是最快的方式来测试思想,数字原型最快的方法来测试可用性问题。一旦产品到达工程阶段,变化显著更多的时间和金钱成本。
缺点
- 学习曲线,您可以构建一个原型之前,你需要学习和理解软件是为什么产品团队经常使用幻灯片,而不是专门的设计工具。好消息是,大多数设计软件包含了同样的工具,所以它是相对容易之间切换。
- 成本-当你从低保真高保真原型、时间和劳动力成本增加。
一个原型的成功取决于团队列出明确的目标为每个可用性研究和kpi。没有一个合适的计划,设计师可以引入歧途,添加不必要的功能和交互!
这里有一些有用的资源用于创建数字原型:
- 10分钟快速成型课由Marek鲍尔斯
HTML和JavaScript原型
在极少数情况下,团队可能构建HTML和JavaScript原型来得到更准确的结果。这种方法的缺点是编码提供了相当多的时间和技术成本。
但随着UXPin合并,事实并非如此!
产品设计师(和其他领域)可以创建基于代码高保真原型与最终产品和功能相似。
例如,使用UXPin合并技术,团队可以使用反应组件从Git存储库或故事书组件创建全功能的高保真原型。UXPin合并,参与者没有“想象”按钮或拉会因为原型函数像最终产品!
低视觉/高功能原型内置的HTML。(图片来源:麦克希尔)
优势
- 最终产品的功能,HTML原型为参与者提供一个精确的模型,最终的产品。
- 最终产品的技术基础构建一个HTML原型为研究人员提供了一个有价值的研究工具,为开发人员提供了建立最终产品的基础。
- 平台无关的,你可以测试你的原型在任何操作系统或设备,和外面的用户不需要运行软件。
缺点
- ——依赖于设计师的技能水平HTML原型只是一样好你代码的能力。糟糕的编码原型可以引入可用性问题,没有与用户体验设计!
- 抑制创造力- - - - - -编码需要时间和集中建立一个可用的原型。设计师可能不会达到同样水平的创新或创意使用熟悉的设计工具。
这里有一些有用的资源HTML原型:
- 设计与代码由安迪•菲茨杰拉德
- 快速成型的优点由ZURB开发
- UXPin合并交互原型由罗伯特·教徒
成型过程
没有单一的最佳过程原型;这一切都取决于产品和应用。下面是三个最有效的成型过程,针对不同场景。
(注意:我们建议你总是测试原型当从粗放到高保真)。
纸= >低保真的数字= >高保真数字= >代码
大多数设计师按照论文= >低保真的数字= >高保真数字= >代码过程原型——就是我们设计UXPin:)。
团队合作开发很多想法,在纸上画线框和创建用户流之前数字。在这里,疯狂的用户体验团队将使用常见的头脑风暴的方法八或者问“我们如何可能”的问题进入一个终端用户的心态。
低保真数字原型(线框)测试至关重要的元素,如导航和信息架构在设计过程的早期。团队可以使用反馈之前迅速作出调整,线框模型。
一旦团队完成导航和信息架构,设计师构建模型类似于最后product-adding颜色、内容、交互和动画。
当研究人员已经用尽了测试、用户体验团队设计交给工程师开发最终产品。
纸= >低保真的数字= >代码
从低保真原型代码是一个古老的方法,很少有团队使用这些天。虽然低保真原型是廉价的,它不会抓住许多可用性问题的高保真原型暴露。
产品开发人员而设计的技能可能使用纸= >低保真的数字= >代码方法因为它更快的代码比学习如何使用一个设计工具。
这个过程就像上面的例子中,除了团队将跳过高保真数字步骤。
低忠诚原型创建在Yelp设计运动。
高保真原型创建在Yelp设计运动。
原型= > HTML代码
独自开发人员可能会跳过任何早期的原型方法,直接进入代码。没有一个反弹的想法,它可以使开发人员直接跳转的感觉。
从本质上讲,原型创建一个基金会和演变成最终的产品。这个原型方法仅仅是有效的技术产品开发人员提供高效的工作流。
甚至是设计师的设计技巧可能希望避免这种原型的方法。低保真和高保真原型明显快于建立和编辑代码。
纸= > UXPin高保真原型= >代码合并
与UXPin合并,你可以通过快速原型加速用户体验过程。创建完整的高保真原型使用UI代码组件为参与者提供一个逼真的模型,最终的产品。开云体育官方下载安装包手机版

用户体验团队遵循上述标准纸上原型的过程。接下来,设计师使用UXPin合并构建高保真原型通过拖拽可以交互式UI模块在画布上。
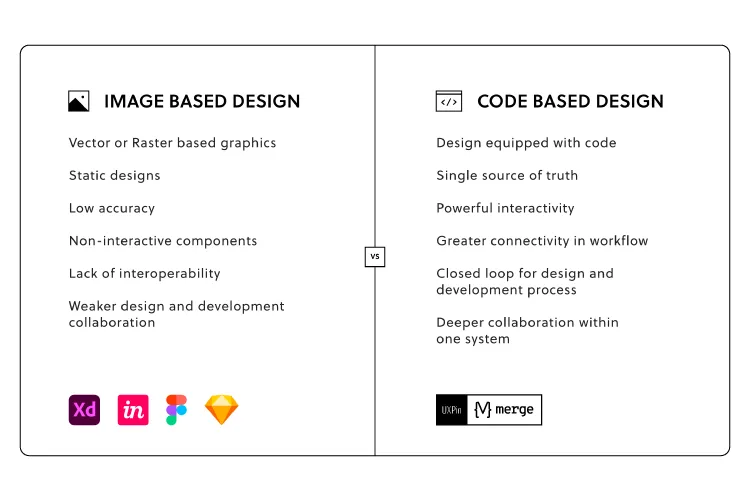
结果:没有更多的“想象!“你的原型将作为最终产品的工作。原型基于代码设计工具像UXPin合并意味着工程师可以建立最终产品明显比使用基于矢量的设计。发现UXPin合并。




