愉快路径在用户体验设计是什么?
快乐的路径设计是每个设计师的首要任务。快乐的路径创建积极的用户体验,增加产品采用和保留。
这篇文章探讨了在用户体验设计愉快路径的概念,它的重要性,和最佳实践,用于创建它们。我们还将讨论边界情况和错误状态和UXPin如何帮助您创建和测试幸福的路径。
设计数字产品经验与UXPin用户喜欢,一个先进的成型工具。注册一个免费试用。
愉快路径在用户体验设计是什么?
一个快乐的路径(流)快乐在软件开发中描述了一个无摩擦,没有错误的用户流量。用户按计划完成任务没有问题导致“快乐的用户体验。“目的是让用户感到快乐。相反,设计师必须创建一个高效、直观的用户流量,满足用户的期望。
例如,第一次用户想要新的手机应用程序创建一个帐户。
- 用户打开应用程序,并立即面对一个注册屏幕。
- 用户可以输入他们的姓名和电子邮件地址或者使用社会登录更快的新员工培训。
- 他们进入他们的名字和电子邮件并单击注册按钮。
- 用户立即接收电子邮件验证他们的帐户。
- 他们打开电子邮件和点击验证链接,将他们的应用程序可以使用该产品。
在本例中实际上有两个幸福的路径。用户可以使用一个社会登录,结束第二步的过程。这两个用例提供一个光滑,无缝的用户体验,用户可以注册。
一个愉快路径为什么重要?
快乐的路径数字产品设计是至关重要的,因为他们创造积极的用户体验。用户提供服务的产品,他们需要与最优效率增加使用,订婚和保留。
那么,什么是金色的道路呢?
一个金色的路径是Spotify的术语来描述最优为后端工作流和环境工程师。组织复制这一概念的变化,特别是铺有路面的道路(Netflix)和银的道路。这些概念不相关的用户体验或愉快路径。
边界情况和错误状态的反面——幸福的路径

你期望相反的一个快乐的路径是一个悲伤的路径,一个糟糕的路径,或者不愉快的但是这些不是设计团队使用条款。相反,设计师使用边界情况和错误状态描述有问题的用户流。
边界情况
边界情况场景之外的用户或技术的预期行为。这些异常通常难以解决在设计过程中设计者期望他们不认为。
例如,数码产品的iOS应用程序可能渲染一个动画不同于Android和Web版本,创建一个意想不到的可用性问题。
当苹果在2021年发布了新的M1芯片,笔记本电脑不符合许多应用程序和服务。开发人员必须发布补丁或兼容版本,以适应苹果的新芯片。
其他边界情况包括:
- 一个特定的屏幕阅读器无法浏览用户界面
- 缓慢的互联网连接
- 浏览器的组合、设备和应用程序导致数字产品崩溃
错误状态
错误状态防止用户完成特定任务由于系统故障,用户输入不正确/行动,或其他问题。不同边界情况,设计师通常可以预测误差状态和为用户提供的步骤来解决这个问题。
一个错误状态的一个典型的例子是红色的错误信息在表单字段。如果用户不完全正确,一个错误消息似乎帮助them-i.e。,“密码必须至少8个字符长。”
10个最佳实践创造幸福的路径

设计简单的用户界面
设计简单是创建快乐的关键路径和积极的用户体验。设计师提供用户只有UI元素和特性需要做出决定并完成任务。
使用清晰的视觉线索
视觉线索像箭一样,图标、颜色、排版,视觉层次,和其他UI元素引导用户,使其明显的下一步要做什么。当用户不必深思自己的行为时,他们通过用户流有效地完成任务。
提供快捷键和offramps
快捷键允许用户尽快完成任务。这些快捷键可以让人们少跳过重要的步骤在用户流或从别人的账户与预先填充的表单数据。例如,允许用户保存交货或信用卡信息意味着他们不需要进入他们未来的购买。
Offramps方便用户退出或保存一个任务完成后。例如,包含一个后退按钮用户流或后“保存”选项。
有用的错误信息
设计师必须测试错误状态,以确保消息帮助用户解决问题。错误消息必须提供明确的指示来解决一个问题,用户可以继续尽快愉快路径。
上下文相关的帮助
工具提示,弹出窗口和其他上下文帮助简化新员工培训而教育用户对元素和特性。上下文帮助使用户能够解决问题没有引用文档或联系支持。
进度指标
进度指标管理期望,告诉用户他们在哪里,他们仍然需要做什么来完成一个任务。这种反馈让用户参与和动机穿过你的愉快路径。
个性化
个性化是一个很好的方法来保持用户参与和提供快乐的用户体验。例如,应用程序像YouTube, Instagram, TikTok使用个性化算法提出基于内容的浏览历史。
使它容易寻求帮助
许多组织故意使客户支持难以access-adding被困的挫败感。提供人们需要帮助的时候是创建快乐的路径来完成任务的关键。应用程序等对讲机和Zendesk为用户提供即时访问faq、文档和客户支持解决问题的任务。
反馈和microinteractions
Microinteractions提供反馈确认用户操作和显示状态。举个例子,如果你点击一个按钮提交表单,一个旋转加载图标告诉用户系统处理他们的行动。这些帮助microinteractions给用户信心通过导航时的应用程序是否正常工作任务和问题有效。
测试,测试,再测试
最后,设计快乐的路径的最好方法是通过测试与用户。用户测试确认你的快乐路径解决用户需求,同时确定更好的方法来创建ui。
当用户体验设计师Kai黄和他的团队测试了他们的原型视障用户,他们发现屏幕阅读器证实用户的社会安全号码loud-meaning有人会听到附近。这个测试显示,团队的快乐路径为屏幕阅读器——创造了一个安全漏洞不是一个路径对于一些快乐!
与UXPin愉快路径测试
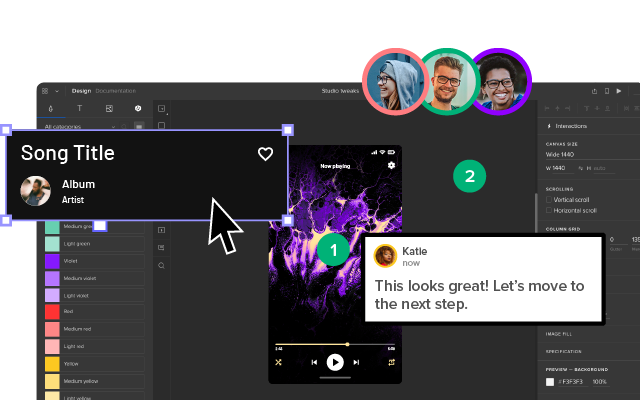
设计工具通常不为设计师提供一个愉快路径在用户测试。这些基于图像的工具缺乏忠诚和功能测试用户有效流动和交互。
UXPin,设计者可以用代码创建数码产品的精确副本体验忠诚和交互性。这些完全交互原型使团队能够进行高质量的测试,确定更多的可用性问题,并获得有意义的反馈优化路径在设计过程中快乐。
高级原型功能
- 州:创建多个状态变量,每个都有不同的属性为一个单一的组件和交互。
- 变量:捕获用户的输入数据,并使用它来创建个性化的、动态的用户体验。
- 表达式:类似于javascript函数来创建复杂的组件和先进功能密码验证形式或一个功能完备的检验流程。
- 有条件的相互作用创建多个动态:设置条件,愉快路径场景基于用户交互,准确地再现了最终产品的体验。
交互原型设计
这些特性使设计师能够设计原型代码功能和忠诚。UXPin的平静的应用是一个例子,这四个特性与平滑过渡行动,动画,和microinteractions,提供一个身临其境,直观的用户体验。
的“放松”功能包括真正的音频片段嵌入prototype-impossible创建使用传统的基于图像的设计工具。设计师也有访问权真实的数据和api开发原型的最终产品,只需单击几下鼠标就。
软件测试错误状态
这些高级功能允许设计人员与辅助测试误差状态文本、警报、间小吃店和其他UI元素。下面的例子演示了如何设计师可以结合UXPin州,变量、表达式和条件相互作用来显示表单字段错误消息对于许多可能的场景。
更好的涉众反馈和流畅的设计传递
交互原型不只有受益用户提供特殊的经历;他们还从利益相关者得到更好的反馈。设计师没有向股东解释设计因为UXPin原型函数像最终产品。
设计的传递平滑,减少摩擦,因为UXPin原型需要更少的解释和文档。工程师可以使用UXPin的规范模式检查属性,测量距离,复制起动CSS,查看产品的风格指南在一个地方发展所需的一切。
解决更多的问题和设计身临其境的快乐路径UXPin先进的原型特征。注册一个免费试用。