所有发货:20改进使UXPin 2.0
在过去的几个月里发生了很多事情。我们出货总共20马克UXPin 2.0 -改进和功能重建层和增强指南页面,等等。因为他们中的大多数已经要求你,交付这一切都让我们感到无比自豪!让我们指导您完成。
UXPin 2.0是什么意思?
事实上,我们已经装运所有的改进,新功能,和bug修复计划UXPin 2.0,那么你听说过一些(如果不是全部的话)。
不会有盛大的产品发布,但由于UXPin现在执行比以往任何时候都更好,更快,我们有个发射产品搜索你可以问问题,提供反馈,给我们一个喊出。
精确的放大
过去几个月的重点之一是改善放大,包括新的缩放选项和我们所说的缩放模式。我们还扩大了缩放级别从2%到25600%。试试用鼠标滚动放大,你会看到,触摸板集中在光标的位置。
[videojs_video url = " //www.zebraarmy.com/studio/wp-content/uploads/2019/11/zoom.mp4 "控制=“false”循环播放= " true " = " true "温和= " true ")
得到每个像素与像素网格
还新添加的像素网格,它比以往更容易得到每个像素刚刚好。像素网格可以在缩放级别从800%甚至更高。了解更多,请阅读我们的博客发布的非常精确的放大。
[videojs_video url = " //www.zebraarmy.com/studio/wp-content/uploads/2019/10/Zoom_Changelog_800x600_v3.mp4 "控制=“false”循环播放= " true " = " true "温和= " true ")
嗨,智能电网
今年5月,我们发布了智能电网这使得重新安排和调整选定元素之间的间距,所以容易得多。这也是超级有用当检查元素之间的距离。
[videojs_video url = " //www.zebraarmy.com/studio/wp-content/uploads/2019/11/Smart_Grid.mp4 "控制=“false”循环播放= " true " = " true "温和= " true ")
你好,力量复制
不久之后,我们把事情一步,我们所说的装船权力复制。这是一个重大节省时间,如果你想快速创建的列表元素和各种数据,所以看起来没有进一步。看看它是如何工作的教程。
[videojs_video url = " //www.zebraarmy.com/studio/wp-content/uploads/2019/11/Powerduplicate_TW_800x600.mp4 "控制=“false”循环播放= " true " = " true "温和= " true ")
导游有更好的
一路走来我们决定调整我们的导游。为了更少的点击,您现在可以删除所有指南或选择删除只有水平或垂直的指南。所以你有更多的时间花在来说真正重要的事情。阅读更多关于指南文档。
[videojs_video url = " //www.zebraarmy.com/studio/wp-content/uploads/2019/11/RemovingGuides_changelog_800x600_v3.mp4 "控制=“false”循环播放= " true " = " true "温和= " true ")
智能导游有聪明
智能导游应该几乎没有明显的其中一个特性是否正常工作。通常当你想要更精确的移动或调整元素时,您将使用键盘上的箭头。当智能导游也开始显露!你可以阅读更多关于这些更新在这里。
[videojs_video url = " //www.zebraarmy.com/studio/wp-content/uploads/2019/11/SnapGuide.mp4 "控制=“false”循环播放= " true " = " true "温和= " true ")
任何形状你画——铅笔工具
概述思想和绘画几乎你能想到的任何形状从来都不是一件容易的事!与我们的强大铅笔工具,你可以得出任何形状徒手画的。然后,调整你所希望的方式。加上,一切都变得神奇地平滑一旦你完成图纸作为UXPin简化了路径。
[videojs_video url = " //www.zebraarmy.com/studio/wp - content/uploads/2019/11/penciltool changelog - 800×600. mp4”控制=“false”循环播放= " true " = " true "温和= " true ")
批量添加图片
的日子一去不复返了你得地方的图片重复。你现在可以批量添加图片并选择你想要哪里的地方每一个图像,一个接一个。
[videojs_video url = " //www.zebraarmy.com/studio/wp-content/uploads/2019/11/NewAddingImages_ChangelogSM_v2_800x600_1.mp4 "控制=“false”循环播放= " true " = " true "温和= " true ")
快乐的新文本元素类型
几个月前,我们的新文本元素了大量的新选项,如新auto-size垂直对齐,段间距和一种改进的汽车行高。这不是它——你可以使绑扎,分数,下标,上标。
[videojs_video url = " //www.zebraarmy.com/studio/wp-content/uploads/2019/11/newtextelement_800x600.mp4 "控制=“false”循环播放= " true " = " true "温和= " true ")
UI更改
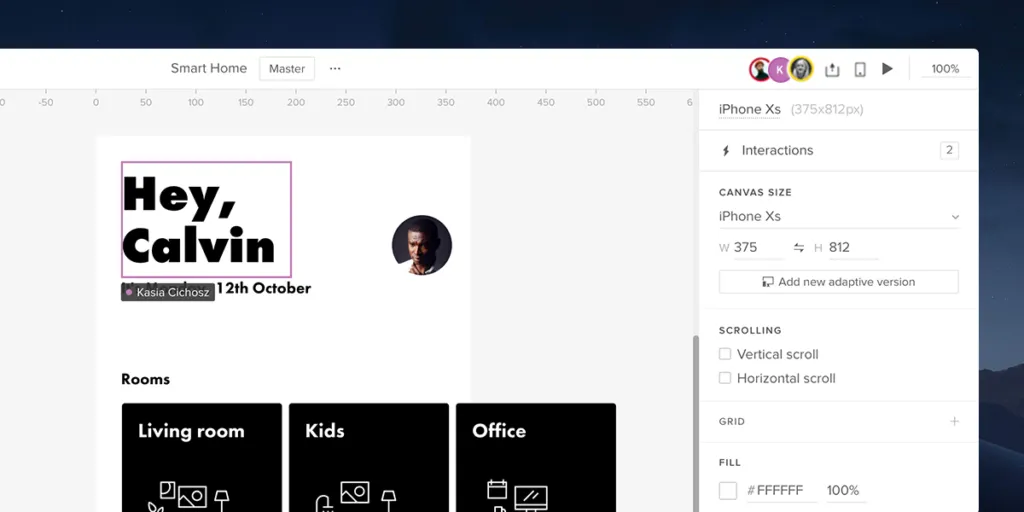
在过去的几个月里,我们已经做了一些重大改变UI。当您打开UXPin时,你会发现顶部栏已经重组相关特性,如原型操作现在在一起。您还将看到,通常有更多的空间在窗口的顶部。此外,缺少字体面包现在显示在底部栏。如果你正在寻找可访问特性,去右下角。
[videojs_video url = " //www.zebraarmy.com/studio/wp - content/uploads/2019/11/ui变化- 1. mp4”控制=“false”循环播放= " true " = " true "温和= " true ")
项目团队化身为更好的协作
除了更多的空间和分组功能,我们已经取得了我们协作那就更好了。每当有人开始和你一起工作在相同的原型,你会看到他们的《阿凡达》在窗口的顶部。就像在谷歌文档。

所有视图设置在一个地方
就像上面的酒吧,视图设置也得到了全面改革。我们搬到右下角的应用程序,添加了一些新的选项,包括切换规则,像素网格和热点。你也可以切换光,暗,和自动模式遵循您的系统设置。
[videojs_video url = " //www.zebraarmy.com/studio/wp-content/uploads/2019/10/NewMenu_800x600_changelog_v2.mp4 "控制=“false”循环播放= " true " = " true "温和= " true ")
保持你的工具在快速方便的工具
使快速的工具更快的处理和更容易适应,花了一些时间来重新排列它们。你最常使用的形状在一个部分,包括两个新的形状,开始和多边形。同时,图书馆,等引导和基金会现在在设计系统库UXPin库一起吗材料设计,iOS,用户流。
[videojs_video url = " //www.zebraarmy.com/studio/wp content/uploads/2019/09/1_quicktools - 1. mp4”控制=“false”循环播放= " true " = " true "温和= " true ")
层比以往任何时候都更快
重写层和页面给两个电池板言过其实的表现我们都在等待。他们还附带最频繁请求的功能。最后,我们将两板合并为一节更容易访问。
层附带很多改进,使他们的工作比以前快20倍。例如,如果滚动面板结束了15秒之前,现在需要10秒。
[videojs_video url = " //www.zebraarmy.com/studio/wp-content/uploads/2019/10/Layers_release_Changelog_800x600_v1.mp4 "控制=“false”循环播放= " true " = " true "温和= " true ")
页面从头开始重建
至于页面,你会发现你管理它们的显著差异从重新排序,删除,通过复制几页。同时,页面之间切换和设计系统库现在发生从底部栏。
[videojs_video url = " //www.zebraarmy.com/studio/wp-content/uploads/2019/11/BP_pages.mp4 "控制=“false”循环播放= " true " = " true "温和= " true ")
隐藏用户界面
除了上述之外,我们还能通过一个快捷方式切换整个UXPin UI。所以如果你觉得看你的设计没有周围的板,只要按Cmd \在Mac和Ctrl \ Windows上的隐藏在眨眼之间。
[videojs_video url = " //www.zebraarmy.com/studio/wp-content/uploads/2019/11/BP_zen-mode.mp4 "控制=“false”循环播放= " true " = " true "温和= " true ")
再见符号,你好组件
组件的跑步者在列表最频繁请求的功能。在7月我们说这么长时间符号和欢迎组件。编辑主分量的新方法(几乎)无限覆盖让你的设计工作流程更加简化,愉快的,节省时间的。阅读所有的组件教程。
[videojs_video url = " //www.zebraarmy.com/studio/wp-content/uploads/2019/11/MasterSymbol_Vid_PromoRelease_TW.mp4 "控制=“false”循环播放= " true " = " true "温和= " true ")
素描进口
如果组件是亚军,然后素描进口无疑是请求的列表。谢谢,你可以简单地拖拽文件到UXPin任何计算机,有或没有素描。然后,你就接你离开的每一层的设计和编辑。我们想把它比作“呼吸新生活进入你的设计,把他们从静态画板轻松优美的交互式原型”。看看它是如何工作的素描导入教程。
[videojs_video url = " //www.zebraarmy.com/studio/wp-content/uploads/2019/07/Sketch_import.mp4 "控制=“false”循环播放= " true " = " true "温和= " true ")
告诉你的故事设计与用户流
用户流可以采取许多不同的形式,这取决于您正在构建的网站或应用程序类型。由于用户流与现成的组件,您现在可以快速创建丰富,那么完美,告诉你的故事原型快速流动。
[videojs_video url = " //www.zebraarmy.com/studio/wp-content/uploads/2019/11/UserFlows_DesignSystem_800x600_1.mp4 "控制=“false”循环播放= " true " = " true "温和= " true ")
视频和音频
视频和音频元素可用的快速工具菜单,可以丰富原型互动视频和用声音来更好的指导。你自己看它是如何工作的。
[videojs_video url = " //www.zebraarmy.com/studio/wp-content/uploads/2019/11/MediaComponent_TW_800x600.mp4 "控制=“false”循环播放= " true " = " true "温和= " true ")
有数量惊人的200 +修正和改进
与此同时,我们设法粉碎并添加200修正和改进。这是最高的:
字体
- (固定)字体没有负载时组件推翻了字体类型属性的子元素。
- (固定)缺失字体模态是可见的,当你缺少字体用于删除元素。
- (固定)缺失字体烤面包将显示一个空的画布上。
- (固定的)问题识别本地Windows上的字体。
- Comfortaa和奥斯瓦尔德字体看起来不同UXPin比谷歌字体预览。
- (改进)我们将尝试匹配本地字体没有安装在电脑上与谷歌字体和替换如果可用。
指南
- (改进)指导基于变焦拍摄敏感性。
- (改进)的可能性减少调整元素时不小心移动导游。
- (固定)之间切换页面,断点或组件(主)编辑模式在缩放级别不同的100%导致错误的指导。
变焦
- (固定)帆布没有正确地呈现很高的缩放级别,当你批评了画布空间和阻力。
- (固定)帆布位置没有保存页切换尤其是低的缩放级别。
- (固定)画布会消失,当你使用了适合所有人看到你的整个设计的捷径。
- (固定)可见统治者当放大/缩小。
- (固定)多边形看起来奇怪当你改变顶点的数量在一个更高的缩放级别。
- (固定)指导缩放级别上创建其他100%显示错误的位置。
- (固定)变焦没有off-canvas中心元素。
SVG元素
- (固定)在某些情况下,你不能拖拽SVG资产在画布上。
- 问题下载一些SVG文件的规范模式。
钢笔工具
- (改进)放大或缩小而绘制路径。
- (改进)可能切掉线条从封闭的形状。
组件
- (固定)按删除按钮内部组件打破了组件。当你按下空间你也可以看到光标跳转和跳过的信件。
- (固定的)你可以拖拽图片编辑组件实例。
- (固定)断点栏可见,画布跳当你编辑主组件。
- (固定)取消删除组件没有恢复嵌套组件。
- (固定)嵌套组件数据丢失时剪切最后一个可用的组件的实例和粘贴它。
属性面板
- 点击填充和半径的输入会崩溃Properties面板。
- 你不能使用TAB键移动到高度输入宽度变化值后(启用了锁)。
- 值的位置和大小无法粘贴与复制粘贴快捷键输入在Properties面板。
州
- 嵌套状态改变计算——会导致100%的一致性状态改变之间的编辑和预览。
- 元素将旋转错误状态之间的切换时。
层
- 取消组元素移除交互指标。
- 裁剪组没有在画布上重复使用时重复的力量。
迭代
- 项目之间移动一个原型有时移除所有迭代。
- 失踪的变量之前创建的迭代。
规范模式
- 属性的基状态将显示在所有国家的规范模式的象征。
桌面应用程序
- (固定)添加兼容macOS卡特琳娜。
- (固定)用户注销每次戒烟后的桌面应用程序。
其他
- (固定的)的时候,是不可能从一个复制删除交互元素。
- (固定)添加在画布上的时候,没有可见的元素在拉互动仍然是开放的。
- (改进)新选项添加到上下文菜单。
- (改进)批量取消组。
- (改进)更快的缩略图设计系统库的一代。
- (改进)调整从画布上忽略了锁。
- (改进)有什么新鲜事已经搬到帮助面板右下角的编辑器。
- (改进)发布的视频和音频元素,我们添加了4个新选项来定制球员:播放、控制,循环,和沉默。此外,有三个新的交互:播放,暂停,停止。
- (改进)新重命名快捷方式。选定的元素按Cmd / Ctrl + R和改变它的名字在窗口的顶部。
接下来是什么?
因为我们不打算慢下来,这就是你可以预期在未来版本后UXPin 2.0:
- 改进交互和状态
- 基线和列网格
- 新颜色选择器
- 页概述
- 隐藏页面预览
- UXPin项目导入

