
最快的连接方式
UXPin中的设计师和开发人员
遵循标准,超越期望。
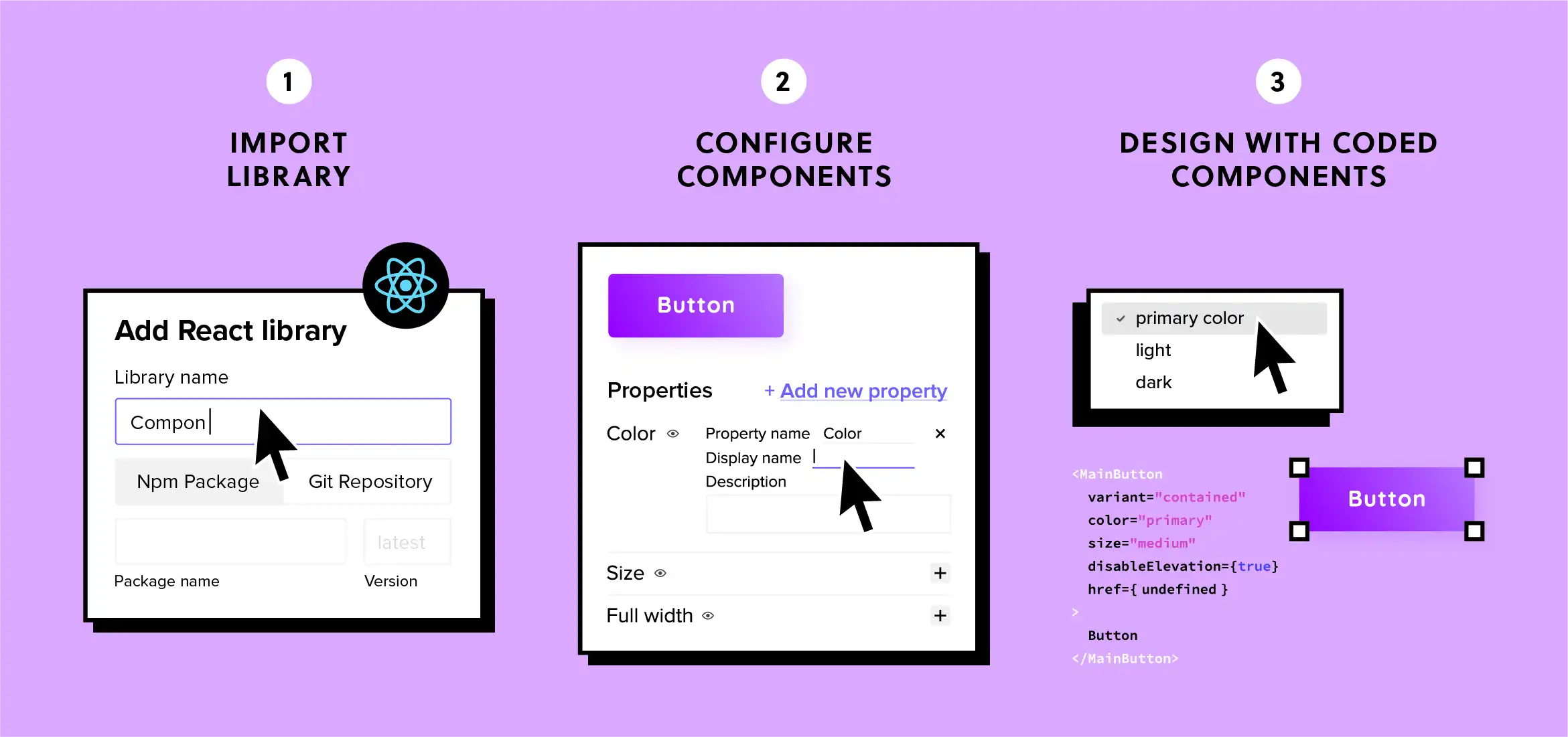
通过npm集成轻松带来功能齐全的组件。


将React UI组件导入设计工具
只需上传所选择的npm包,就可以享受一个充满交互元素的UI库,这些元素可以在你的原型中使用。

轻松控制组件和属性
根据需要管理和更新组件。选择您想要更新的内容以及您的设计团队应该可以使用的属性。

在没有开发人员帮助的情况下集中组件
使用组件管理器特性以设计器友好的方式重命名属性,添加有用的描述,并以加快工作的方式对组件进行分类。
什么是npm集成
尝试以最快的方式导入和管理交互式编码UI组件。
通过npm包将您公司的设计系统库或开源库轻松带到UXPin。构建具有前所未有的功能保真度的交互式原型。所有这些都没有得到开发人员的帮助。
“过去,光是设计就需要两到三个月的时间。现在,使用UXPin Merge,团队可以在相同的时间框架内设计、测试和交付产品。更快的上市时间是我们使用Merge所经历的最重要的变化之一。”



使用你的库或者开源软件
引入您团队的代码组件库或导入开源的代码组件库。开云体育官方下载安装包手机版节省了数百个编写组件的开发小时
一个系统——只要从MUI、Fluent和更多的库中选择,就可以为设计师和开发人员提供单一的真相来源。

发布编码组件
和1-2-3一样简单吗

了解关于代码组件集成的更多信息
发现更多可以帮助您进行代码设计的集成。了解更多关于所有选项的信息。
